ランディングページのファーストビュー(表示して最初に画面上で見れる部分)は訪問者が下にスクロールするか(先を読むか)、ページを閉じて離れてしまうかが決まる一番重要な部分です。幾つかデザインの構成パターンやファーストビューに表示するべき項目を知っておくと、素材を見つけたりイメージを膨らませるのも楽になると思い、22つの実例を分類してみました。
ファーストビューを構成するパーツ
ファーストビューはほとんどの場合以下のパーツからできています。
- 背景部分
- フロント部分(背景に対して)
- キャッチコピー
- CTA(コールトゥアクション)ボタン
- ヘッダーナビ(ロゴ・メニュー・連絡先情報など)
- 付加的情報(対象ユーザ、実績、効果)
それぞれのパーツにも幾つか種類があり、何を使うか、どんな組み合わせにするかによってファーストビューの印象が変わってきます。
もちろん、配置とかパーツの大きさとか、デザインスタイルも重要ですが、まず今回は上記のパーツにどんな素材を使えるのか、実際のLPの例から見てみます。ちなみに、以下で紹介するLPはキャプチャ画像をクリックすると該当LPが新しいタブで開きますので気になったものがあったら実物でチェックしてみてください。
背景部分
ファーストビューのなかで一番大きな面積を占めるのが背景部分です。背景の素材が変われば印象もガラっと変わるので、LPが扱う商品・サービス、対象ユーザーに合わせてどんな素材を使うのか注意深く検討したいところです。
背景素材の種類には以下のようなものがありました。下に行くほど情報量も多くなって、背景からユーザーが受けるインパクトも大きくなります。それぞれ例を挙げてみます。
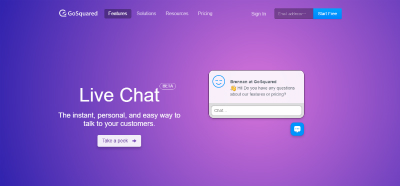
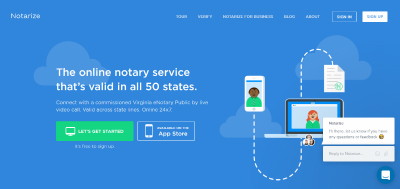
べた塗りまたはグラデーション(1~3色)
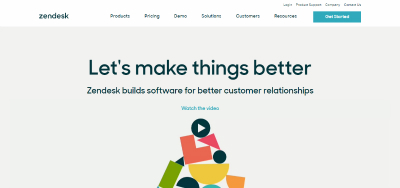
背景がべた塗りまたはグラデーションのLPは、シンプルで情報量の少ないファーストビューのデザインが多いと思いました。
シンプルにすることに徹したファーストビューともいえるかもしれません。インパクトはないですが、余計な装飾がない分、分かりやすいというメリットもあるかと思います。
デザインにフォトショップやイラストレータを多用する必要もないのでLPを始めて作るときはこういうシンプルなものから始めてもいいかもしれません。
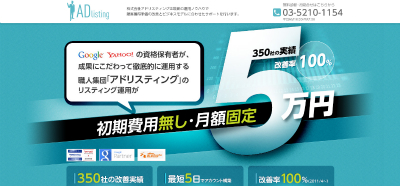
べた塗り・グラデーション背景の例
パターン素材
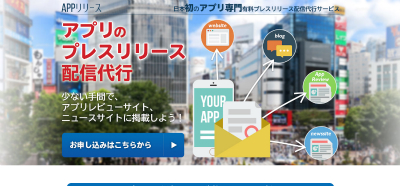
背景にパターン素材を使うと(使うパターンにもよりますが)カジュアルでポップな雰囲気をだせます。
背景パターン素材+フロントに写真かイラスト素材+画像フォントという組み合わせは結構よくあるタイプのLPファーストビューかなと思います。
Web上の無料・有料素材を使って、Photoshop上でさほど難しくなく作れそうです。
パターン素材背景の例
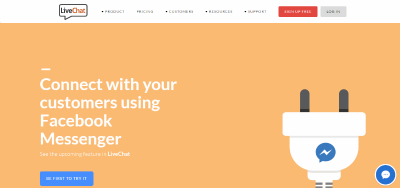
イラスト・グラフィック素材
背景にイラスト・グラフィック素材を使うとパターン素材やべた塗背景などよりオリジナリティ、インパクトが上がります。でも写真や動画素材ほど情報量が多くならないので、キャッチコピーなどの文字も目立ってちょうどよい感じ。私はこのタイプが一番好きですね。
でもイラストやグラフィックで製品・サービスの特徴を表すのが難しかったり、デザインセンスやスキルも求められるので難易度的は一番高そうです。
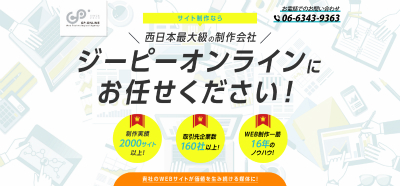
イラスト・グラフィック素材の背景の例
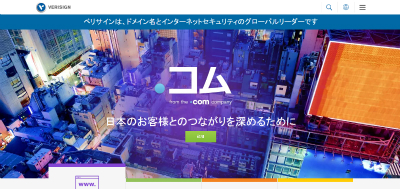
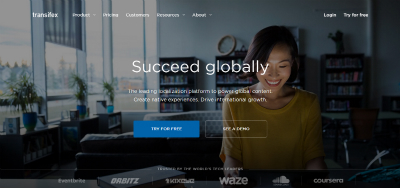
写真
写真を全面背景に使ったファーストビューもよく見かけます。写真さえしっかり選べばそれだけで印象的なファーストビューになりそうです。以下の例にもあるように、製品・サービスに合うように写真にイラストを追加したり、エフェクトを使ってキャッチコピーが目立つような編集をするなどの一工夫を加えるのがポイント。
無料写真素材も最近は充実していますが、ファーストビューくらいPixtaなどの有料の写真素材からちゃんとしたものを選びたいところです。
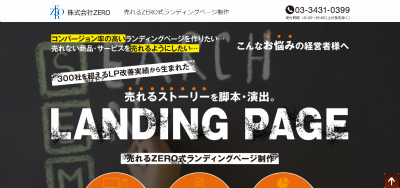
写真背景の例
アニメーション・スライド
グラフィックアニメーションやスライドを使って動きのある背景にしているLPもと見かけました。動きがあると自然と目がとまりますし、効果的に使えばよいブランディングにもなりそうです。
でも難易度はあがりますね(特にアニメーションは)。


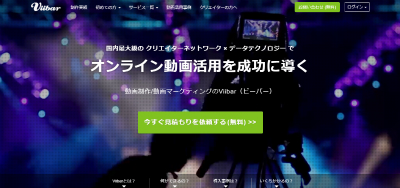
動画
ファーストビューの背景全体が動画というのも時々あります。キャッチコピーその他の言葉で伝えるより動画のほうが断然良さが伝わる製品・サービスならぜひ取り入れたいところです。わざわざ動画を撮るとなると大変ですが。
動画を背景にした例
上記の複数組み合わせ
写真素材だけだとインパクトに欠ける、ブランディングという面からも何か物足りないというときに、写真とグラフィックを合わせて印象を変えることができます。以下はその一例。

フロントパーツ
どういう風に表現したらいいか分らなかったのですが、「背景パーツ」に対して、「フロントパーツ」と書くことにしました。キャッチコピーの隣などに表示されるイラストや写真素材です。商品やサービスを連想させるものだったり、単にキャッチコピーへの注目をより集めるために使われている場合もあります。
- シェイプ・数字
- イラスト
- 写真
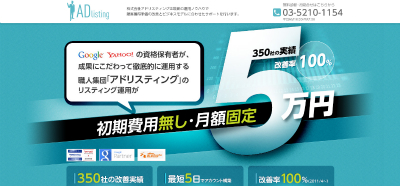
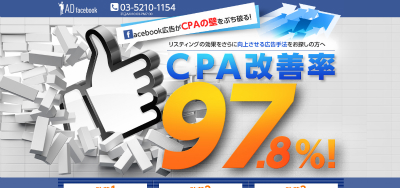
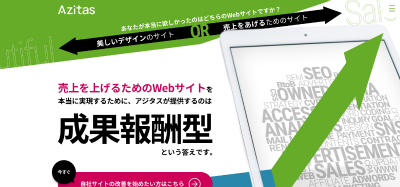
シェイプ・数字
キャッチコピーの一部、実績や価格情報などの数値の一部の数字にデザインを施したり、矢印やシンプルなシェイプなどを使う場合が見受けられます。インパクトは結構大きいです。


イラスト
製品・サービスのイメージをイラスト化して一目で内容が想像できるようにするものもあります。PCやスマホ関連だと、モニターやスマホのイラストもよく使われています。


写真
人物の写真が特に多いです。表情やポーズの選び方でも情報の伝わり方が変わるので、対象ユーザやサービスの内容に応じて相応しい人物の写真を選ぶ必要がありますね。


キャッチコピー
ユーザーが真っ先に読むのがおそらく「キャッチコピー」です。キャッチコピー自体は、キャッチコピー専門のプロが作成する場合もあるかもしれませんが、デザインする側としては、そのキャッチコピーの狙いやインパクトをしっかりユーザーに伝えられるようにデザインする必要があります。
フォントには大きく分けて以下の二種類があります。
- デバイスフォント(or Webフォント)
- 画像フォント
デバイスフォントやWebフォントはいわゆるウェブサイトの通常の文章の表示に使われているものです。画面サイズが変わってもぼやけることがないため、LPをレスポンシブ対応にする場合は、キャッチコピーもデバイスフォントを利用する必要があります。難点はインパクトに欠けること。Webフォントを使うとコンテンツ部分の文章とは違ったフォントを使えるかもしれませんが、いずれにしても文字自体に施せる装飾や文字の回転などはできません。
一方、画像フォントはフォントを文字通り画像として保存したものです。なので、配置やサイズ、回転・変形なども自由にでき、それだけインパクトのあるキャッチコピーをデザインすることができます。しかし、「画像」なのでレスポンシブ対応のLPを作る場合は慎重になる必要があります。(ぼやける危険があります)
デバイスフォント(or Webフォント)
画像フォント
CTAボタン
ファーストビューにCTAボタンを設置する場合とそうでない場合がありますが、設置する場合、キャッチコピーのすぐ下に置くケースが大半です。その他の場合では、マウスでクリックしやすく、左上から右下へと移ると言われる目の動きに合わせてファーストビューの右下部分に配置されることもあります。CTAボタンにはオレンジや黄色、赤などの目立つ色が使われることが多いですが、背景に使われている素材や他のパーツと比較して目立つようにデザインする必要があります。
キャッチコピーの下にボタン配置した例
ファーストビューの右下に配置した例
ヘッダーナビ
商品・サービスのロゴ、連絡先情報がメイン。ナビゲーションメニューがある場合もあります。背景に同化させたり、あるいはヘッダーバーは別の色で区切りをつけている場合もあります。これもデザインやコンセプト次第ですね。
背景と同化

背景と別に区切り

ファーストビュー下部
ファーストビューにはキャッチコピーのテキストに加えて、商品やサービスの対象ユーザ、実績など、ターゲットユーザーに「自分にも関係がありそうだ」「面白そうだ」と思ってもらうための情報が列挙されることが多くあります。
3点に絞って具体的な数字を含めて強調すると印象に残りやすいようです。

以下の例のように頭だけファーストビューに表示されるようにし、詳細はスクロールすると見れるようになっているタイプも見受けられます。

↓


↓

…という感じで分類してみましたが、これでファーストビューのデザインがバッチリできるようになるわけではありません(残念ながら。笑)
でも色々なランディングページを見て個々のパーツに注目してみることで、ファーストビューを作るにはどんな要素について検討する必要があるのかが頭の中でスッキリ分かるようになったかなと。
ファーストビュー以外の部分についてもまた次の機会に分類してまとめてみたいと思っています。












コメント