
yuna
- WordPressでのサイト制作歴10年
- 常時15以上のWordPressサイトの運営にかかわる
- ほぼ毎日WordPressをさわる日々
- サイト設計から制作、運営までの全過程をオールラウンドに担当
この記事では、WordPressの仕組みや、そもそもWordPressがどんなものなのか、他のツールと比べて何が違うのか、どうやって使うのか、といった、WordPressの全体像について一気に解説しています。
WordPressは簡単!と言われることがよくありますよね。でも、実際に使おうとすると、ちょっと触ったくらいで使いこなせるほど簡単なものではないことがわかってきます。10年以上前の私もそうでした。
今振り返ると、当時はWordPressの仕組みや、使い方の全体像がまったくイメージできていなかった…と思います。もしあなたが同じお悩みをもっているなら、この記事がきっと役立つと思います。
WordPressとは?
WordPress(ワードプレス)は、ウェブサイトやブログを作るためのソフトウェアです。
管理画面からコンテンツを追加したり様々な設定をしたりでき、プログラミングについてよくわからなくても、かなり本格的なサイトやブログを作ることができます。コンテンツを管理できるツールなのでCMS(コンテンツマネージメントシステム)と呼ばれることもあります。
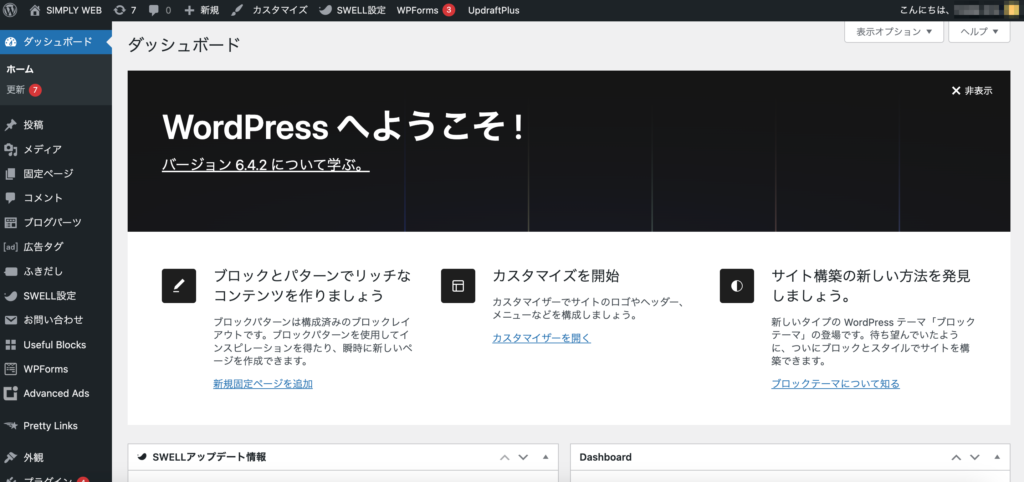
ブラウザからWordPressの管理画面にログインすると、以下のような画面が表示されます。この管理画面で、ブログやホームページ作成に関わるすべての作業を行えます。

普段の作業でソースコードを見る必要がほとんどないのに、本格的なホームページやブログを作って運営できる。10年以上使っていますが、本当に素晴らしいツールだと思います。
WordPressでどんなサイトを作れるかがわかる参考サイト
WordPressの習得は簡単?他のツールとの違い
ブログやサイトをプログラミングなしに作れるオンラインツールは色々ありますが、WordPressはデザインや機能追加の自由度が高い分、習得の難易度は難しめです。他のツールとWordPress、プログラミングとの差を比較表にしてみました。
| ブログサービス アメブロ、はてな、note | サイト作成ツール Wix、Weebly、WordPress.com | WordPress.org | プログラミング | |
|---|---|---|---|---|
| デザインの自由度 | あまりない | 高い | 高い | 非常に高い |
| 機能追加の自由度 | あまりない | 並 | 高い | 非常に高い |
| 保守管理 | 不要 | ほぼ不要 | 必須 | サイトによる |
| 習得の難易度 | 超簡単 | わりと簡単 | 少し難しい | 難しい |
| コスト | 0円 (有料機能もあり) | 月額0 ~3000円 (1サイトあたり) | 月額1000円 (複数サイトOK) | サイトによる |
注意:WordPressには.comと.orgがあって混乱を招きやすいですが、一般にWordPressといわれているのは.orgのほうです。WordPress.comは.orgをベースに展開されているブログ・サイト作成ツール。Wixなどと同じように、メンテナンスが楽な分、使う機能が増えるほど月額料金が高くなります。
「WordPressは簡単」と言われることが多いですよね。でもそれは、「プログラミングと比較して」のことです。初心者にとっては決して簡単ではないと思います。もっというと、プログラマーでも何の解説見ずに最初から使いこなす、というのは難しいと思います。
10年以上も前、一応、プログラマーの端くれだった私は、気軽な気持ちで何の解説も見ずに WordPressを使おうと何度か試みたときがありました。が、結局何だかよくわからなくなって、そのままになってしまっていました。
WordPressは使えるようになれば簡単ですが、ちゃんと仕組みや全体像を把握できていないと、変なところで表示がおかしくなったり、何をどうしたらいいか途中でわからなくなってしまいます。
WordPressそのものの仕組みについてちゃんと理解しておくことが、WordPressマスターの第一歩だと思います。
WordPressの仕組み
ここからはWordPressの仕組みを解説していきます。WordPressの基本的な仕組みが頭に入っていると、実際に手を動かすときに「今、自分が何をやっているのか」がイメージしやすくなります。覚えておきたい仕組みは以下の3点。
- WordPressはサーバーで動く
- WordPressはデータベースとファイル群で構成される
- WordPressは動的にサイトを表示する
では順に解説していきますね。
サーバーで動く
WordPressは、自分のPCではなく、サーバーにインストールして使います。
サーバーにインストールしたWordPressを使わないと、サイトやブログはインターネット上に公開できません。
データベースとファイル群で構成
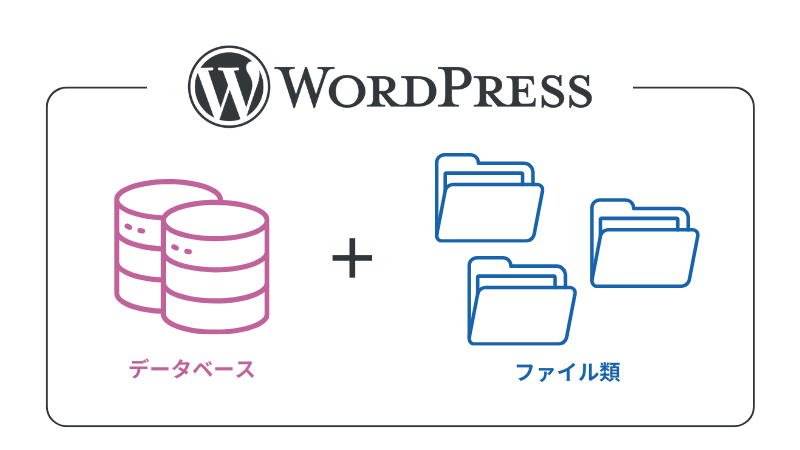
WordPressは、大きく分けてデータベースとファイル類の2種類の構成要素からなっています。

それぞれの役割について簡単に説明します。
データベース
データベースには、ウェブサイトのすべてのデータが保存されています。例えば以下のような情報です。
- サイトの設定情報(ドメイン、ユーザー情報、テーマ・プラグインの設定情報)
- テキストコンテンツ(サイトタイトル、ページタイトルや本文など)
- アップロードした画像や動画ファイルの場所
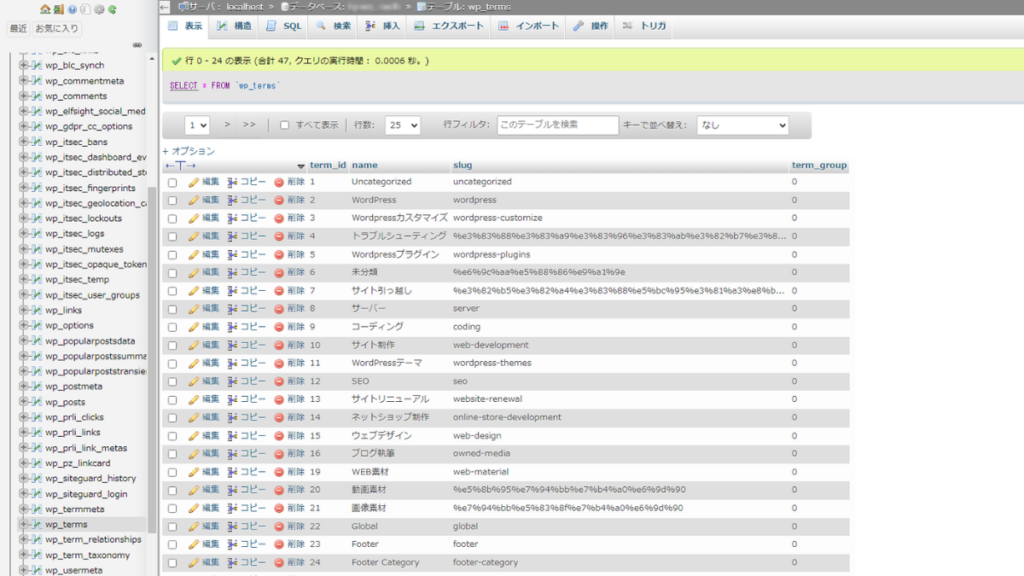
データベースの実際の見た目はこんな感じです。

ひとつのデータベースの中に、幾つものテーブルがあり、各テーブルの中は表形式になってデータが格納されています。
ファイル
ファイル群には、データベースに保管される情報以外のすべてのものが含まれています。例えば以下のようなものです。
- WordPress本体(管理画面を動かしたり、基本的な機能を提供するのに必要なプログラムファイル)
- テーマ(主にサイトのデザインを決めるテンプレート)
- プラグイン(サイトに様々な機能を追加するためのプログラム)
- アップロード画像や動画ファイル
もっと深掘りできるところですが、今はデーターベースとファイル類に分かれて管理されていることだけ頭に入れておけばOKです。
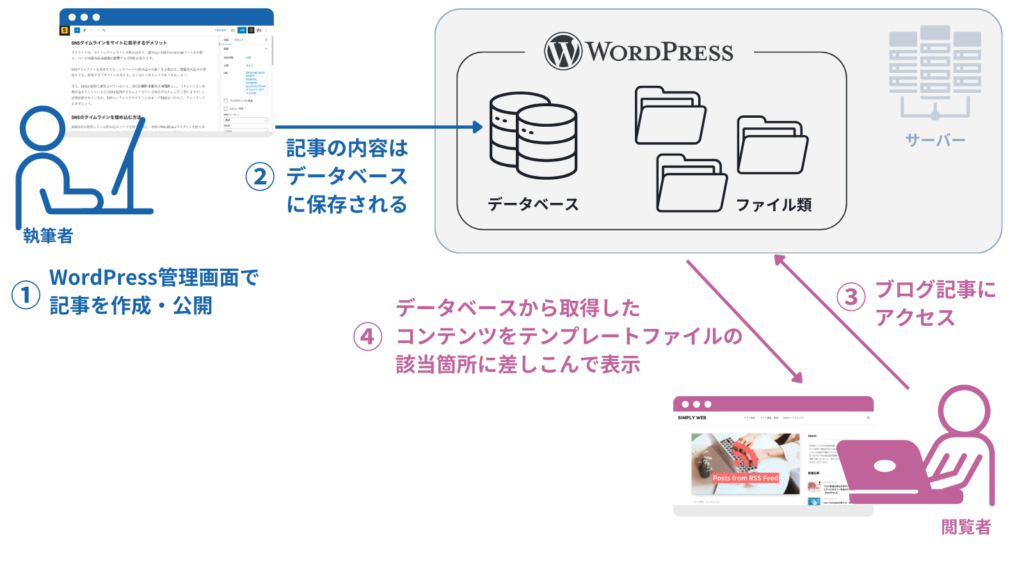
動的にサイトを表示する
WordPressはウェブページを動的に生成します。
これはWordPressがデータベースとファイルに分かれているからです。あなたがブログ記事を作成したときと、誰かがそのブログ記事にアクセスしたときの、WordPressの動きを順に見ていきましょう。
あなたがWordPress管理画面から新しいブログ記事を作成します(図①)。
書いた記事のコンテンツ(タイトルや本文、カテゴリーなどの設定内容)はデータベースに保存されます(②)。
誰かがあなたが書いたブログ記事にアクセスします(図③)
WordPressは、瞬時にその記事コンテンツをデータベースに取得しにいき、テーマファイルの該当箇所にコンテンツを差し込んで表示します(図④)。

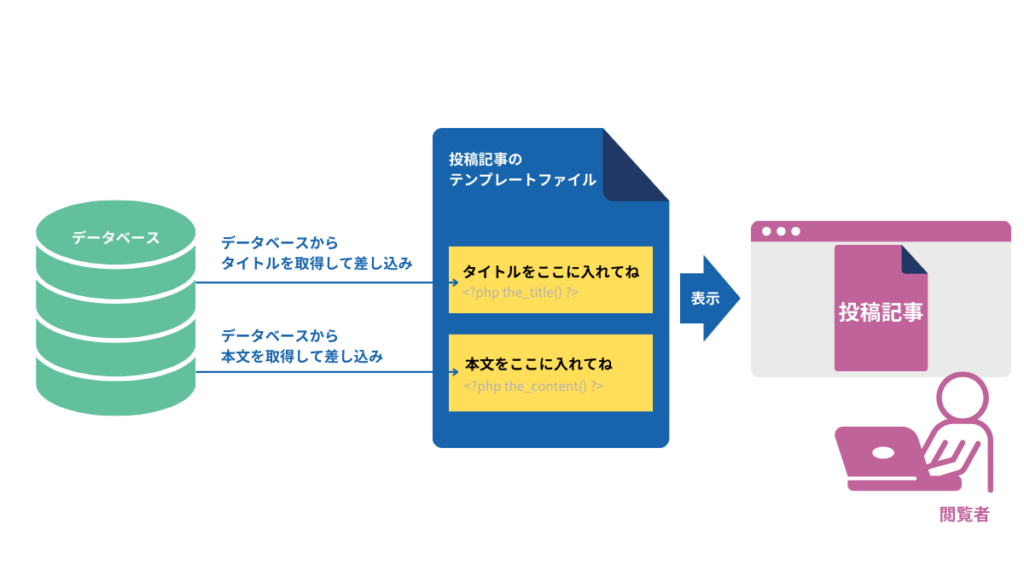
図④の部分がわかりにくいと思うので、もう少し詳しく説明しますね。
テンプレートファイルには「サイトのどの部分にどんなコンテンツを表示するか」が示された場所が用意されています。
例えば、
- 記事タイトルの表示箇所
- 記事本文の表示箇所
などです。
でも中身は空、という状態。このテンプレートファイルをごく簡略化して図にしたのが以下です。

「タイトルはここに」「本文はここに」という指示は、実際にはPHPというプログラミング言語でかかれています。
この指示に従って、データベースから取得したタイトルや本文が、テンプレートファイルの指定の場所に差し込まれます。こうして、閲覧者がみているブラウザ上に記事として閲覧できる状態になるんです。

動的にページを表示する仕組みがないとどうなるか。
毎回ブログ記事やサイトのページを作る際に、静的ページを作らないといけなくなります。
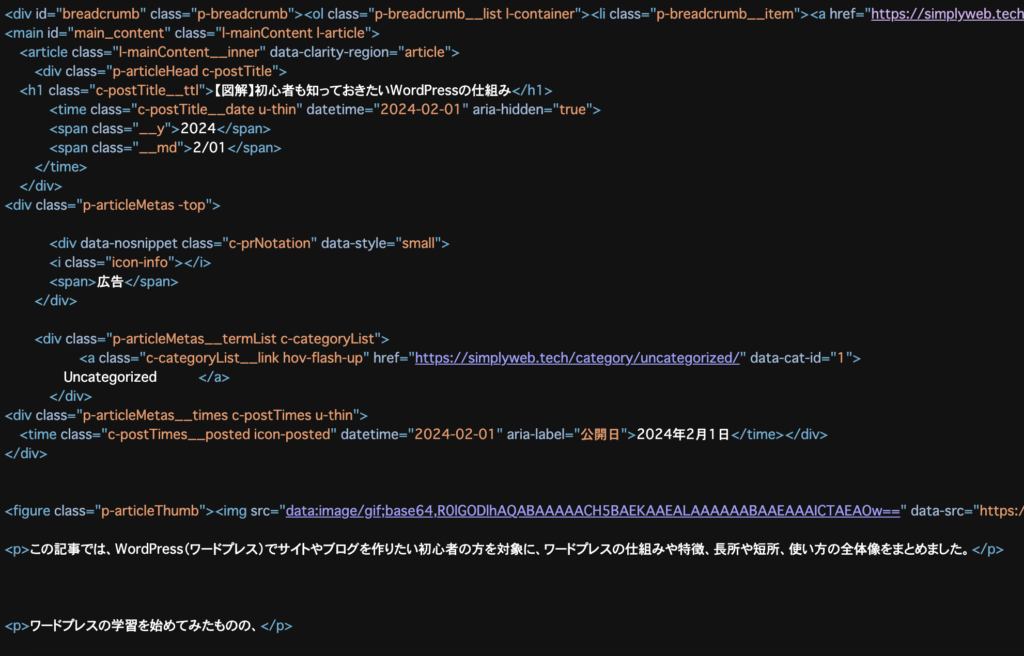
静的ページとはどんなものかというと、閲覧者がみているWebページのソースコードと同じものです。コードと記事コンテンツが混じり合ったHTMLファイルです。
ブラウザでこの記事を右クリックして「ソースコードを表示」を選択してみてください。

静的ページでブログ記事やサイトのページを作ろうとすると、毎回、ソースコードの中にコンテンツを書き込んでいかないといけません。
静的ページで、ブログ記事を30記事書くとなったらどうでしょう・・・?
 考えるネコ
考えるネコめちゃめちゃ目がチカチカする話だね・・・
WordPressは、コンテンツをデータベースに入れておき、ページのソースコードと分けて管理する仕組みになっています。この仕組みがあるからこそ、普段ソースコードをほとんど意識せずに、ブログ記事やサイトのページを作成していけるんです。
- WordPressを使う時はレンタルサーバーが必要
- WordPressはデータベースとファイル群でできている
- WordPressはサイトを動的に表示する
WordPressの長所
WordPressの長所は以下の5点です。
- カスタマイズの自由度が圧倒的に高い
- 初期費用・ランニングコストが低い
- プログラミングの知識がなくても使える
- 独学しやすく、問題解決もしやすい
- ビジネス利用しやすい
ブログサービスやサイト作成ツールとの比較でも少し触れましたが、さらに具体的に解説していきます。
カスタマイズの自由度が圧倒的に高い
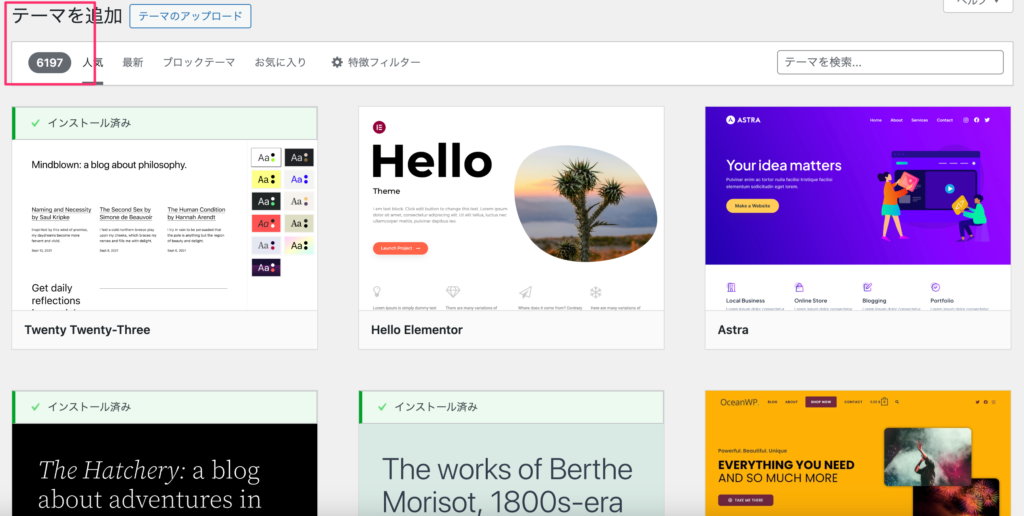
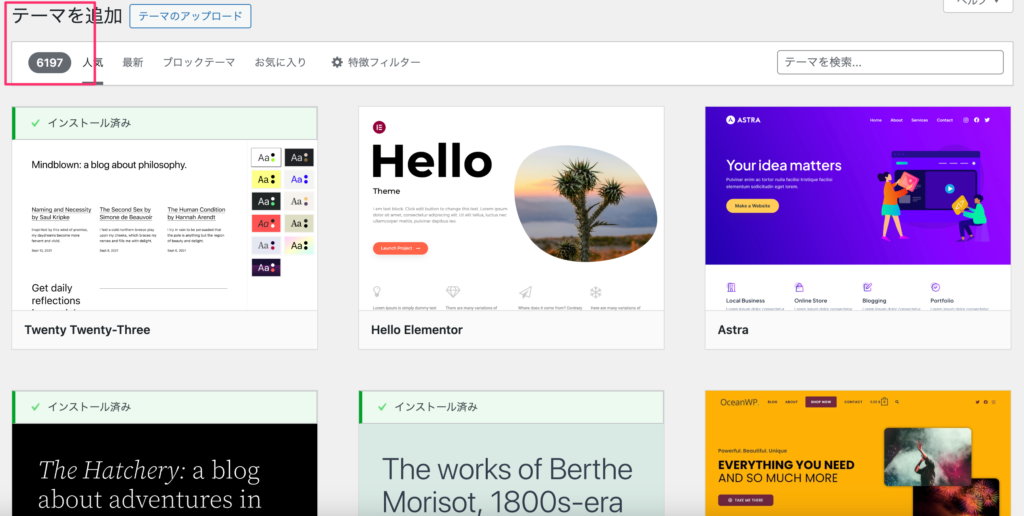
WordPressの最大の魅力はカスタマイズ性の高さ。WordPressは「テーマ」と「プラグイン」の選び方次第で、デザインや機能を自由にカスタマイズできます。
テーマ:サイトデザインを設定・管理できるテンプレートファイル群
選ぶWordPressテーマによってウェブサイトの外観が大きく変わります。無料のものは、この記事の執筆時点で6千以上もあり、管理画面からインストールできます。このほかに有料テーマも多数あり、好みや目的に合わせて利用できます。


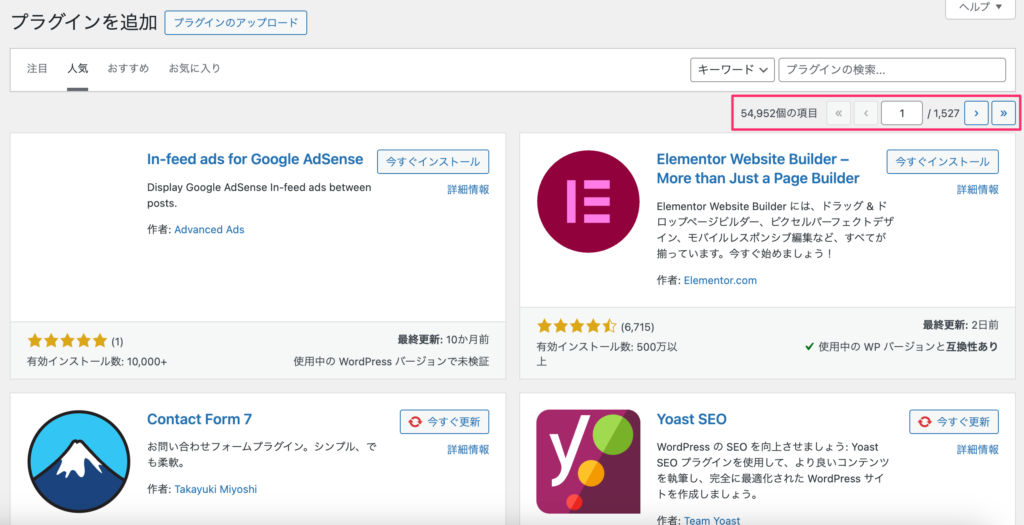
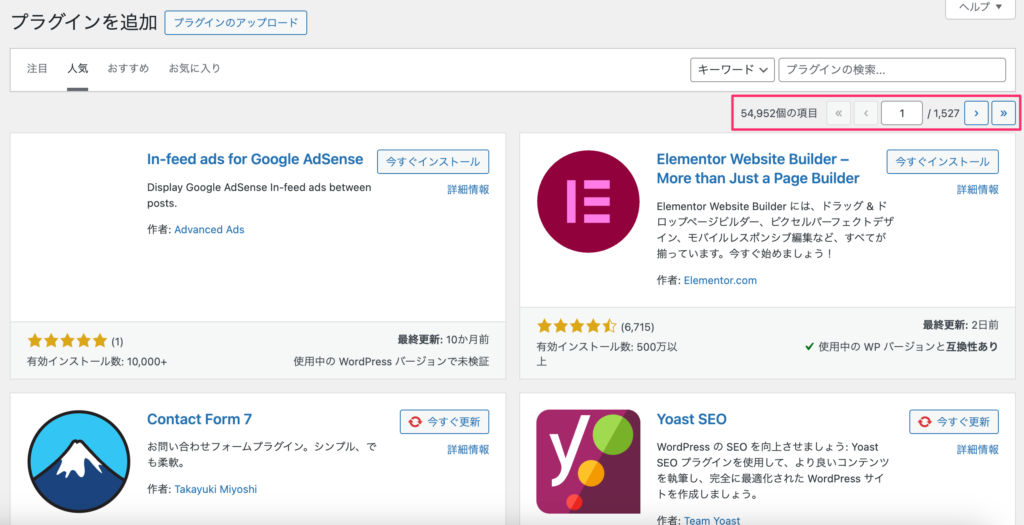
プラグイン:WordPress本体にない機能を追加するためのプログラムパッケージ
ページビルダー、SEO、セキュリティ対策、問い合わせフォーム作成など、さまざまな目的にあったプラグインがあります。プラグインは現時点でなんと5万5000近くあるようです。


WordPressで作れるサイトの種類
- コーポレートサイト(ホームページ)
- ランディングページ
- ECサイト
- ブログ
- ポートフォリオサイト
- 会員サイト
- フォーラム
テーマとプラグインを目的に合わせて選ぶことで、様々な種類のサイトを作ることができます。
初期費用・ランニングコストが低い
絶対にかかる費用はサーバー代とドメイン代だけです。レンタルサーバーは月1000円程度、ドメインは年間2000円程度(レンタルサーバーの契約でドメインが無料になることもあります)。
幾つサイトやブログを作っても、サーバーは一つ借りていればいいので、かなり初期費用やランニングコストはかなり安いです。
もちろん、テーマやプラグインは有料のものがあるので、そういったものには追加の料金がかかることがあります。でも、WordPress本体はオープンソースなので完全無料で使えます。
Microsoft OfficeやAdobeなどのサブスクリプションにかかる毎月の経費のことを考えるとWordPressの本体無料は嬉しすぎです!
オープンソース(open source)とは、人間が理解しやすいプログラミング言語で書かれたコンピュータプログラムであるソースコードを広く一般に公開し、誰でも自由に扱ってよいとする考え方。また、そのような考えに基づいて公開されたソフトウェアのこと。
https://e-words.jp/w/%E3%82%AA%E3%83%BC%E3%83%97%E3%83%B3%E3%82%BD%E3%83%BC%E3%82%B9.html
プログラミングの知識がなくても使える
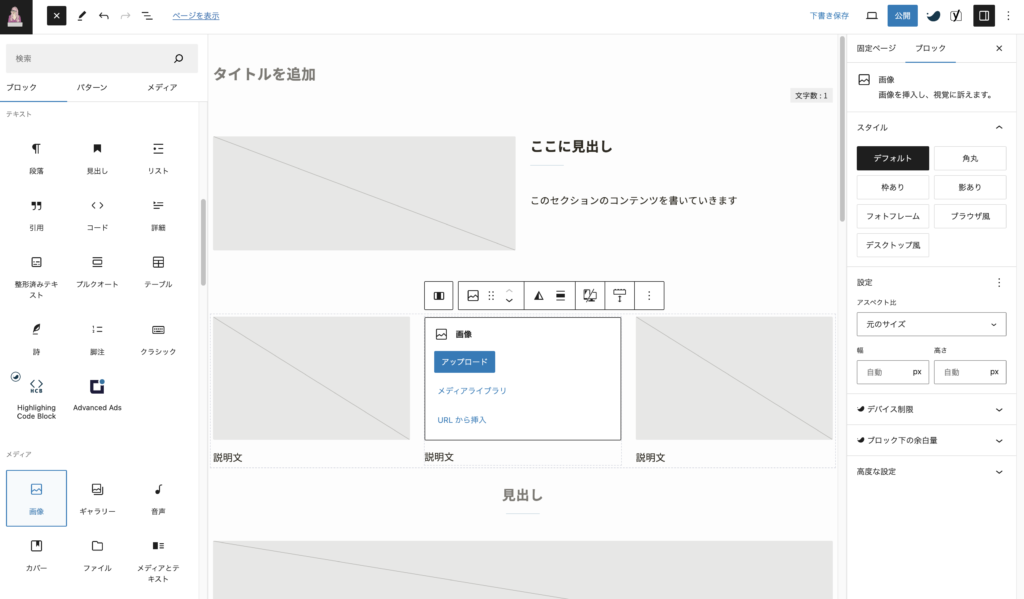
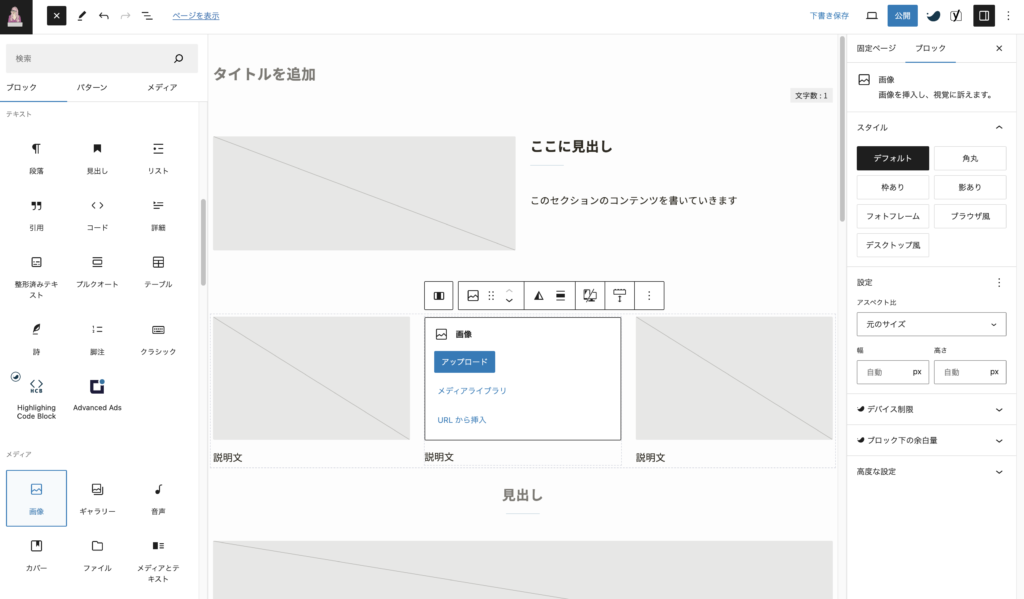
WordPress本体に備わっているブロックエディタや、Elementorなどのサイトビルダープラグインを使うことで、コーディングなしにサイトを作っていくことができます。
ブロックエディタを使うと、Webページやブログ記事を構成する様々なブロックを、ドラッグ&ドロップで編集画面に追加できます。例えば、見出しブロックを追加して、そこにテキストを入力し、必要に応じてデザインを変えたりします。


Elementorも、ブロックエディタと似たような感じで、ドラッグ&ドロップで作っていけます。
個人的にはウェブサイトを作るときはElementor、ブログを書くときはブロックエディタを使うことが多いです。特に決まりはないので、使用するテーマや用途に応じて、また好みで選んでOKです。
本当にプログラミングを知らなくても大丈夫?
もちろん、プログラミング知識があればさらに色々なカスタマイズができるようになります。何か不具合が起きた時も、解決の糸口を見つけやすくなります。
ブログの運営だけなら、ほぼコーディングは不要ですが、WordPressを使ったサイト制作で仕事をしていきたい方は、HTMLやCSSなどの基本的なプログラミング言語を学ぶことは必須と思っていてください。
独学しやすく、問題解決もしやすい
利用者が多い=インターネットに載っている情報が多い
ということ。
日本の約80%のサイトがWordPressベースでできているだけあって、日本語での情報もインターネット上にかなりあります。
WordPressの基本的な使い方を知るには、ネット上にある無料の情報でも十分すぎるくらい。(逆に多すぎて何をみればいいのか困るかもですが…)
何かのトラブルが起きても、検索すれば大抵のことは解決できます。どうしても困ったら、有料で相談に乗ってくれるフリーランスのWeb制作者もいます(ココナラとかで見つけられます)
書籍やUdemyなどのオンライン講座も充実しているので、低コストで独学で学び、経験を積みやすいです。
ビジネス利用しやすい
具体的に3つの点を挙げたいと思います。
勝手に広告が表示されない
WordPressのサイトは、自分で借りたサーバーに設置します。つまり、オーナーは完全に自分*。なので、ブログサービスと違い、勝手に広告が表示されることはありません。
企業サイトなら自社製品・サービスの販売がしやすいですし、個人の副業なら自分のアフィリエイト広告を貼って収益化しやすくなります。
*レンタルサーバーの利用規約では、ブログやサイトで扱ってはいけないジャンルが指定されていることが多いので、それだけは注意してください。
サービス提供元のロゴが出ない
例えば、Wixでサイトを作ると、一番安い料金プランではWixのロゴがサイトに表示されてしまいます。
WordPressでは自分が設定するロゴ以外は表示されないので、ブランディングという観点でもメリットがあります。
複数ユーザーで使え、権限管理もできる
WordPressは複数のユーザーで編集・管理できます。
権限を割り当てられるので、管理画面で使える機能を制限することも可能。例えば、社内でサイト運営における役割分担をしたい場合、以下のように権限を分けてユーザーを追加できます。
- サイト制作・運用全体に関わる管理者
- 主にコンテンツの編集に関わる編集者
- 記事の投稿のみに関わる投稿者
WordPressの長所は
- テーマとプラグインのおかげで、デザインや機能を自由にカスタマイズできる
- 本体無料。かかるコストは月々1000円程度と安い
- プログラミングの知識がなくても使える
- インターネット、書籍などにたくさん情報があり、独学しやすく問題解決もしやすい
- ビジネスでの利用もしやすい
WordPressの短所
WordPressにはデメリットもあります。それが以下の3点。
- セキュリティ対策を怠ると怖い
- 運営の手間がかかる
- サーバー代をケチると表示スピードに問題が生じやすい
以下でそれぞれ解説していきます。
セキュリティ対策を怠ると怖い
セキュリティのことを知らずにWordPressを使うのは本当に怖いです。
WordPressはオープンソースのソフトウェアです。オープンソースなので無料で使えますし、ソースコード自体も公開されています。これにはメリットもたくさんあるのですが、ハッカーにとっては格好の条件だったりもします。
詳しいことはあまり書きませんが、WordPressの脆弱性(ぜいじゃくせい)につけこんで、サイトを乗っ取り、スパムコードをばら撒いたりするケースがあります。このような被害に遭うと、突然サイトが正しく表示されなったり、ひどい時は悪用されてしまう可能性も。
私も、ハッカーの攻撃に遭って表示されなくなったWordPressサイトの処理を頼まれたことがこれまで何度かあります。
といっても、心配しすぎなくて大丈夫です。ちゃんと必要な対策をしておけば、問題が起きることはほとんどありません。
「初心者だからよくわからない」「あまりアクセスがないから大丈夫」と思わずに、WordPressサイトをサーバーにインストールしたら基本的なセキュリティ対策は必ずやりましょう。
運営の手間がかかる
WordPressは運営上の手間がかかる。これはWordPressの最大のデメリットだと思います。
WordPressサイトは「公開したら放ったらかしでOK」というわけにはいきません。
前述のセキュリティの話とも関連しますが、WordPress本体や使用中のテーマ、プラグインのソースコードに脆弱性が見つかると、更新版をインストールする必要があります。使うプラグインが多ければ多いほど、アップデートは頻繁に行う必要がでてきます。
さらに、機能の追加や不具合の改善などの理由でもアップデートが行われます。 WordPress本体も、テーマ・プラグインもできるだけ定期的に更新し、常に最新の状態に保つ必要があります。
私は常時15サイト以上の運営に関わっているので、なかなか面倒です。。
アップデート作業自体はボタンをクリックすればいいだけなんですけどね。
何が面倒かというと、アップデート後にサイトのデザインが崩れたり、一部が表示されないなどの不具合が起きた場合です。ごくたま〜に起きるのですが、そうなると表示崩れを修正したり、最悪バックアップからの復元が必要になったりします。
なので、万が一、アップデートの際に問題が起きた時のため、あらかじめバックアップを取っておくなどの対策が必要です。
こういう作業がどうしても面倒・不安な方(特に企業サイトを運営したい方)は、運用代行サービスを利用するのも手です。
サーバー代をケチると表示スピードに問題が生じやすい
あまり安いレンタルサーバーを使うと、サイトの表示スピードが遅くなります。これは、WordPressが「動的にページを表示する」ことと関係しています。
WordPressの仕組みのところで解説したように、サイトの記事やページが表示されるまでに、サーバー側では様々な処理が行われます。



データベースにデータをとりに行って、そのデータをテンプレートファイルに挿入して・・・というような処理だね
サーバーの性能が良くないと、その処理に時間がかかり、結果、サイトの表示スピードが遅くなってしまうんです。
表示スピードが遅いとどうなるか。
- 訪問者は内容を読まないままページを閉じてしまう
- Google検索エンジンからの評価も下がる
と、デメリットしかありません。



表示が遅いサイトはイラっとするね
せっかく作ったホームページやブログが、表示スピードが遅いせいで見てもらえないとなったら残念ですよね。
なので、WordPressを使うときは、ある程度のスペックを持ったレンタルサーバーを借りる必要があります。
具体的にはエックスサーバーのスタンダードプラン以上、ConoHa Wingのスタンダードプラン以上なら問題ないです。この2つのサーバーは私も今現在、実際につかっていますが、速度が安定して速いのでお勧めです。
- WordPressを使う時はセキュリティ対策が必須
- WordPressは放ったらかし厳禁!必ず保守管理をすること
- WordPressを動かすサーバーは安すぎない方がいい
ここまでで、WordPressのメリット・デメリットをご紹介しました。
WordPressにはメリットがたくさんありますが、デメリットももちろんあります。デメリットを理解して正しく使うことが大切ですね。
4ステップでわかる、WordPressの使い方の全体像
ここからは、WordPressを使って実際にサイトやブログを制作していく際の全体像を解説していきます。
全体像がわかるよう、各ステップの細かい話は極力省いています。まずはどういった流れで制作から運用開始までたどり着けるのか、を把握するようにしていってください。
4つのステップにわけて説明していきます。
- 初期構築:サーバーにWordPressをインストールする (10~30分)
- サーバー管理画面、WordPress管理画面での様々な初期設定 (数時間〜2日)
- コンテンツの作成 (数日〜数週間)
- 公開〜運用・保守
レンタルサーバーにドメインを指定してWordPressをインストールするのが、この初期構築です。
家を建てることに例えると、土地を借りて土台や構造を作る段階。
最近のレンタルサーバーは「WordPress簡単インストール」というようなメニューがあって、それを使うと必要な情報を入力してボタンをクリックするだけで、かんたんにインストールが完了します。
所要時間は、たったの10分〜30分。初期構築が完了すれば、WordPressを使ってホームページやブログを作る準備ができたことになります。
WordPress本体のインストールが完了したら、まず最初にやっておくべき初期設定があります。
家を建てることに例えると、壁を建てたり屋根を載せて大体の家の形が出来上がるところになります。
慣れていると数時間で完了しますが、調べながらの場合は数日かかると思います。
以下のような設定。
- サーバー側の設定(SSL、セキュリティ、メール等)
- WordPress管理画面側での設定(パーマリンクなど)
- デザインテーマのインストールと基本設定
- 必須プラグイン(バックアップやセキュリティ等)のインストールと設定
こういった設定をしておくと、コンテンツの作成がスムーズになりますし、後戻りがなくなります。
ここでは情報が細かくなりすぎてしまうので割愛しますが、「WordPress 初期設定」などで検索すると色々情報がでてくるので調べながらやってみてください。
有料テーマを購入すると、そのテーマのおすすめの初期設定やプラグイン一覧なども公開されていることが多いです。
例えば、SWELL
初期設定がおわったら、いよいよホームページやブログの中身を作っていきます。
家を建てることに例えると、ここは内装、外装を整えていく段階。
WP構築前にどれだけ準備できているかで、このステップの作業時間は大幅に変わってきます。
5記事分のテキストや画像があらかじめあれば、ブログ公開までは数日。ホームページなら各ページのテキストと画像があらかじめ用意されている状態で、1週間くらいはかかるかと思います。
ブログを作る場合
ブログを作る場合は、以下の順番で進めるのがおすすめです。
- まずは投稿に5記事くらい、タイトルと本文を書く
- 書いた記事にアイキャッチ画像やカテゴリを設定したり、記事装飾をする
- トップページやカテゴリーページの見た目を調整する
- ヘッダーやフッター、サイドバーにメニューやウィジェットを設定する
2〜4を先にやりたくなることが多いと思いますが、そもそも記事がないと設定・調整ができない部分が結構あります。
完璧な記事に仕上げなくてもいいので、まずは新しい記事を書くことから取り掛かりましょう。
ホームページを作る場合
ホームページを作る場合は、以下の順番で進めるのがおすすめです。
- サイト全体のデザイン設定をする
(コンテンツ幅、レイアウト、フォント、カラーの設定など) - 固定ページでトップページを作成する
(このページをルートドメインで表示するように設定する) - トップページ配下の子ページを固定ページで作成していく
- ヘッダー、フッター、サイドバーを設定
ホームページの作成では、一番最初にサイト全体のデザイン設定を先にした方がスムーズです。
ただし、この時点で以下の情報が用意されていることが条件。
- 掲載したい内容(文章や画像)
- サイトマップ
- ワイヤーフレーム、フォントとカラーパレット
- モックアップ(あればなお良し)
コンテンツの準備ができていないと、ホームページ作りは予想以上に後戻りが多くなります。
公開時には、以下の3点を忘れずにやりましょう。
- 全体の表示・動作確認(ホームページの場合は特に)
- Search ConsoleとGA4を設定
- 「インデックスを拒否する」がチェックされている場合は外す
Search Console(サーチコンソール)は、サイトの各ページやブログ記事がインデックス*されているかを確認したり、どんなキーワードで検索流入があるかをみたりするのに必要です。
*インデックスとは、検索エンジンにそのWebページが登録されることを指します。インデックスされなければ、Googleなどでの検索結果に表示されないので、これをチェックすることはとても大事です。
GA4(ジーエーフォー)は、アクセス数やアクセスの流入元などを見るのに必要なツールです。GA4は、GA4だけで書籍がでるくらい奥が深いですが、初心者でも最低限、アクセスがどれくらい1日にきているのかはチェックしたほうがいいので必ず設定してください。
Googleが提供しているSite Kitというプラグインを使うと両方とも簡単に設定でき、WordPress管理画面でアクセスデータをわかりやすく表示してくれます。
そして最後に、WordPress管理画面で 設定 > 表示設定 にいき、以下の部分にチェックが入っている場合は外します。


運用・保守
何度も書いていますが、WordPressでブログやサイトを運営する時は、セキュリティ上「ほったらかしはNG」です。
建てた家もメンテナンスが必要になるのと同じですね。
以下の更新作業と確認は、最低でも1ヶ月に1度はやりましょう。
- 本体、プラグイン、テーマを更新
- 更新をしたら、サイトの表示を確認
- アクセスをチェック
頻繁に管理画面に入ったり、アクセスを見たりしていくことで、WordPressのことも、ブログ運営やサイト制作のこともよりよく理解できるようになっていきます。
WordPressを独学する際のよくある質問と答え
WordPressの初期構築はできたのですが、そこから先に進みません。
構築したWordPressサイトで何をしたいか、目的や目標が定まっていないことが原因かもしれません。
私自身がそうでした。
「とりあえずWordPressを使えるようになっておきたい」とボンヤリ考えていたときは、WordPressをインストールして、無料テーマを選んで、ちょっと記事を書いてみたものの、結局そこで止まって放置してしまっていました。
WordPressを習得すること自体が目的だと、独学は難しいかもしれません。WordPressは結局のところ、単なるツール。
WordPressを何のために習得したいのか、使えるようになって自分はどうなりたいのか、まで明確にしましょう。
WordPressを独学で身につけるにはどうしたらいいですか
目的や目標が明確になっているという前提ですが
- インターネット上の情報をもとに、まずは見よう見まねで1から初期構築してみる
- 構築したWordPressでブログを運営し始める
- 自分か知り合いのためにホームページを制作する
- 体系的に学ぶために参考書を一読する
という方法が一番いいと思います。
参考書は最初から読んでもいいですが、手を動かさない限り理解できないことも少なくありません。完全に理解できていなくても、まずは初期構築してみる、調べながらブログ運営していく、ホームページをひとつ作ってみる、と実際に使っていくことで格段に習得が早くなります。
なんでわざわざブログ運営?と思うかもしれません。でも、サイト制作を習得したい場合でも、自分でブログを運営することで学べることが格段に多くなります。
ブログを運営すると、WordPressの管理画面やテーマ、プラグインの扱いに慣れてきます。加えてサーバー周りの設定にも慣れることができます。この経験があると、他の人のためにサイト制作をするときに自信を持って作業できるようになります。
いまさらWordPressを学ぶ価値はあるの?オワコンって本当?
2022年のデータでは、世界の43%、日本の80%以上のサイトがWordPressベースで作られています。これだけの市場シェアがあると、今すぐにWordPressが廃れるということはあり得ないです。
もちろん、新しい技術は台頭してきています。ノーコードのサイト制作ツールもかなり進化してきているし、「これからはヘッドレスCMS」ということを聞いたことがある人もいると思います。
ただ、現状ではWeb制作現場ではWordPressが使えて当たり前です。Web制作の仕事をしたい方は、必ず習得しておくべきものだと思います。
プログラミングの知識は本当になくて大丈夫?
プログラミングの知識がまったくなくても大丈夫なのは、自分のブログやホームページの運営にWordPressを使う場合のみです。
Web制作の現場で使おうと思ったら、最低限、HTMLとCSSの知識が必要。PHPの基礎やJavascript の基礎も知っておいたほうがいいです。コーディングの知識があると、何かトラブルが起きたり、ちょっとカスタマイズしたいとなったときに、「どうやって調べればいいか」が見当がつけやすくなります。
HTMLやCSSを「何も見ずにガンガン書ける」みたいにならなくても大丈夫です。誰かがウェブ上に書いてくれているコードを参考にしたてカスタマイズしたり、ブラウザの開発ツールを使ってCSSの調整ができるくらいを目標にしましょう。
「ブラウザの開発ツールって何?」と思った方は以下の記事を読んでみてください。
WordPressをまず使ってみる→HTMLやCSSを学ぶ、という順番で学んでいくと、途中で飽きてしまわなくていいと思います。
サーバーを借りなくてもWordPressを勉強する方法はある?
Localというツールを自分のPCにインストールすることで、WordPressを使うことができます。Localは、サイト制作者やWordPressテーマ・プラグイン開発のエンジニアによく使われているツールです。
Localがサーバー代わりになってくれ、そこにWordPressをインストールして使える、という仕組みです。もちろんこれは自分のPC上だけのことなので、Local内のWordPressサイトはネット上には公開されません。
Localで作ったWordPressサイトは、サーバーに引っ越すことで公開できます。
Localのダウンロードはこちら
本気で WordPressを学びたい初心者さんは、よほどの理由がない限り、サーバーを借りて独自ドメインを持って取り組むほうがよい、と個人的には思います。
というのも、WordPressはサーバー上で動かすものだからです。サーバーの基本的な設定方法はいくら書籍などで勉強しても実際に手を動かして使ってみなければ、本当の意味で「理解した」ことにはなりません。
Localは、ある程度WordPressに慣れてきてから使うほうが、本当はおすすめです。
まとめ
ここまでお読みくださりありがとうございました!
この記事ではWordPress初心者の方むけに、その難易度の理解、仕組み、長所・短所、使い方の全体像を解説してきました。
WordPressは使えるようになると本当に楽しいですし、自分で使うことで色々なことが「なるほど!」とわかってきます。
ぜひあきらめずに使いながら学習を続けてください。



コメント