WordPressサイト内にSNSの投稿一覧(タイムライン)を埋め込み、表示させる方法をご紹介します。
この記事は以下のようなニーズを持つ方におすすめです。
X(旧Twitter)やFacebookページを、プラグインなしでサイトに埋め込む方法が知りたい
InstagramやYouTubeのタイムラインを、無料プラグインを使って埋め込みたい
SNSタイムラインを、かっこいいデザインで表示できるプラグインが知りたい
上記のニーズに全てお応えできるよう解説していますので、自分に合った方法をみつけてみてください!
SNSタイムラインの埋め込みとは
SNSタイムラインの埋め込みとは、X(旧Twitter)やFacebookページ、InstagramアカウントなどのSNSでの投稿を、サイト上で新着順に自動表示させることです。
SNSによっては、投稿だけでなくアルバムやレビューなどのSNSコンテンツをサイトに埋め込むこともできます。
SNSタイムラインをサイトに表示するメリット
タイムラインを埋め込むメリットは色々あります。
SNS上のコミュニケーションや投稿がサイト上に表示されることで
- サイトコンテンツが充実する
- ブランドイメージが向上
- サイトからSNSへのアクセス流入、フォロワーの増加
といった効果を期待できます。
SNSタイムラインをサイトに表示するデメリット
デメリットは、以下の2点です。
- サイトにタイムラインを埋め込むと、読み込むCSSやJavascriptファイルが増え、ページの読み込み速度が遅くなる可能性がある
- SNSが適切に運用されていないと、逆に信頼性を損なう可能性がある
SNSタイムラインを表示させることでページの読み込みが遅くなる場合は、
- 遅延読み込みの設定をする
- 使用するプラグインを変える
といった方法を試してみることをおすすめします。
信頼性に関しては、SNSが定期更新されているか、SNSコンテンツをサイト上に表示して問題ないかなど、チェックしておきましょう。(タイムラインを埋め込もうとしている方は、SNS運用がきちんとできている場合がほとんどだと思いますが…)
SNSのタイムラインを埋め込む方法
埋め込みには大きく分けて2つの方法があります。
- SNS各社が提供している埋め込みコードを使う方法
- 専用のWordPressプラグインを使う方法
SNS投稿をサイトにどんな風に表示したいかや、埋め込みたいSNSの種類などによってベストな方法が変わってくるので、以下の情報をもとに検討してみてください。
埋め込みコードを使ってタイムライン表示する
完全無料でかんたんにサイトにSNSを埋め込むなら、埋め込みコードを使うのがベストです。
SNS各社が提供しているコードをコピーして、サイト内の表示させたい場所にコードを埋め込むだけで、タイムラインが表示されるようになります。
無料かつ簡単なのですが、カスタマイズ性が低いのが難点です。
いかにも「埋め込んだ感」が出てしまうのが気に入らない、という場合はプラグインを使うことをお勧めします。
プラグインを使った埋め込み方法へ
X(旧Twitter)のタイムライン埋め込みコード
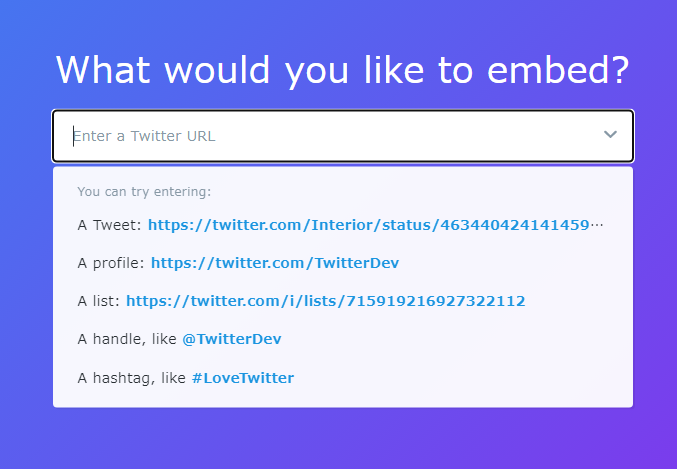
以下のサイトにアクセスします。
https://publish.twitter.com/#
URLの入力欄に埋め込みたいX(旧Twitter)アカウントのリンクを入力します。から、埋め込みたいタイムラインの種類を選んで、入力します。今回はプロフィールのタイムラインを埋め込むので、二番目のhttps://twitter.com/TwitterDevを選びます(TwitterDevのところは自分のプロフィールページに合わせてください

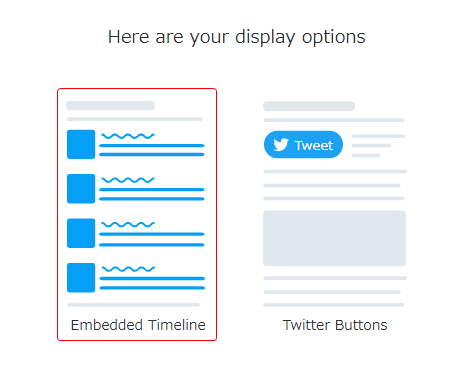
Embedded Timelineを選びます。

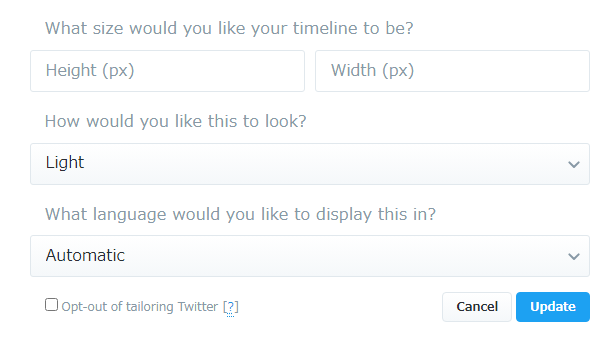
サイズを変更したい場合や、表示をダークモードにしたい場合は、「set customization options」リンクをクリックし、表示される以下の入力欄で内容を変更します。

あとは表示をプレビューしてOKならCopy Codeボタンをクリック。

サイト内の好きな場所にコピーしたコードを貼り付けます。
例えば、WordPressサイトのサイドバーウィジェットなら、WordPress管理画面でウィジェットの編集画面を開き、「カスタムHTML」ウィジェットにコードを貼り付ければOKですね。
実は、Xのタイムラインはもう少し色々カスタマイズできます。
X(旧Twitter)埋め込みコードをカスタマイズして使う
標準の埋め込みコードは以下のような感じになっています。このaタグに、data-chrome=”カスタマイズ設定”を追加することで、表示をカスタマイズできます。
<a class="twitter-timeline" href="https://twitter.com/simplywebtech?ref_src=twsrc%5Etfw">Tweets by simplywebtech</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>例えば、タイムラインのフッターを非表示にしたい場合は、data-chrome=”nofooter”を追加します。
<a class="twitter-timeline" href="https://twitter.com/simplywebtech?ref_src=twsrc%5Etfw" data-chrome="nofooter">Tweets by simplywebtech</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>表示する投稿数を制限したい場合は、data-tweet-limit=”表示する投稿数”を追加します。(1~20の間で設定可能)
<a class="twitter-timeline" href="https://twitter.com/simplywebtech?ref_src=twsrc%5Etfw" data-tweet-limit="4">Tweets by simplywebtech</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>読み込む投稿の数が多いと、ウェブページの読み込み時間が長くなってしまうことがありました。投稿数を制限したら問題が解決したので、ロード時間が気になる方は試してみてください。
Facebookページのタイムライン埋め込みコード
以下のサイトにアクセスします。
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
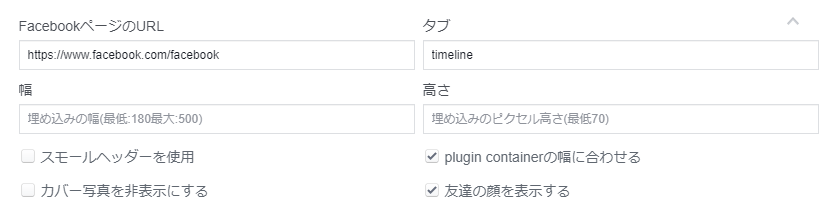
以下の入力欄に必要な情報を入力します。

指定した条件でプレビューが表示されるのでOKなら「コードを取得」ボタンをクリックします。
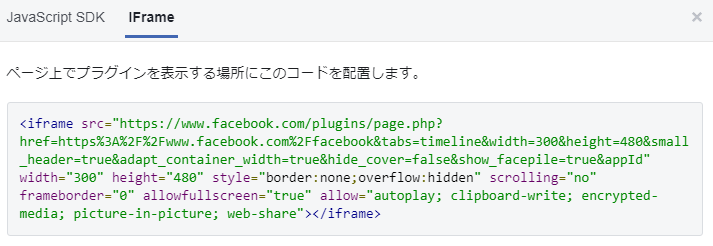
ポップアップにコードが表示されるので「IFrame」を選択し、コードをコピーし、サイト内の表示したい場所にコードを貼り付けます。

例えば、WordPressサイトのサイドバーウィジェットなら、WordPress管理画面からウィジェットにHTMLコード要素を追加して、そこにコードを貼り付ければOKですね。
Facebookページの埋め込みコードをカスタマイズして使う
標準の埋め込みコード(IFrame版)は以下のような感じになっています。このiframeタグに、必要な設定を追加することで、表示をカスタマイズできます。
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=300&height=480&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="300" height="480" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>例えばタイムラインの表示をLazy Loadにしたい場合は、lazy=”true”を追加します。
こうすると、Facebookのタイムライン表示が遅延読み込みされます。ページの読み込み速度が気になる方は追加しておくとよいと思います。
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=300&height=480&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="300" height="480" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" lazy="true"></iframe>上記と同じ方法で、ほかにも色々なカスタマイズができます。詳しくは以下のページの「設定」欄を参照してください。
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
Instagram、YouTubeはタイムラインの埋め込みコードがない
Instagram、YouTubeは現状、タイムラインを表示させる埋め込みコードがありません。
インスタグラムは個別投稿、YouTubeは個別の動画と再生リストのみ、埋め込みコードが使えます。
タイムラインを表示したい場合は、このあとご紹介するWordPressプラグインを使った方法でできます。
おすすめプラグインをすぐに見たい方はここをクリック
WordPressプラグインを使ってタイムライン表示するメリット・デメリット
SNSのタイムラインをWordPressサイトに表示するためのもう一つの方法は、専用のプラグインを使うことです。ただしこちらもメリットデメリットあるので、まずはそれについてご紹介します。
プラグインを使ってタイムライン表示するメリット
メリット1.レイアウトやデザインのカスタマイズの自由度が上がる
プラグインをつかう一番のメリットは何といっても、レイアウトやデザインのカスタマイズの自由度が上がることです。
例えばXのタイムラインを埋め込みコードでサイトに表示させると、一列にツイートが表示される「タイムライン形式」以外のレイアウトは今のところできません。
プラグインを使うとグリッドやMasonry、カルーセル表示など様々なレイアウトが選べます。
項目の表示/非表示の切り替えや、カラー設定などのデザインの調整も簡単にできたりするので、サイトのデザインに調和する埋め込みができるようになります。
メリット2.複数のSNSを一括管理できる
埋め込みコードと違って、プラグインを使うとWordpressの管理画面から色々な調整ができるようになります。
複数のSNSを一括管理できたり、プラグインによっては複数のSNSからのタイムラインをまとめて一つのグリッド上に表示する、といったことまで可能です。
メリット3.埋め込みコードがないSNSもタイムライン表示できる
InstagramやYouTubeなど、タイムライン用の埋め込みコードがない場合も、プラグインを使うと、サイト上にタイムライン形式で表示できます。
投稿は自動更新され、常に最新のSNS投稿一覧を表示することができます。
プラグインを使ってタイムライン表示するデメリットと注意点
デメリットもあります。
デメリット1.無料版のプラグインだと何かと制限が多い
基本的に無料版は、有料版の一部の機能を無料にして提供しているものがほとんどです。
なので、無料版では期待するカスタマイズができなかったり、複数のSNSが使えないといった不便があります。
逆に言えば、無料で色々試せるので、いくつか良さそうなプラグインをインストールして比較してみるといいと思います。
デメリット2.APIの仕様変更で突然機能が使えなくなることもある
SNSの埋め込みプラグインは、SNS各社が提供するAPIを使って、サイトにSNSタイムラインを表示するためのプログラムを仕込んでいます。
例えば、X社(旧Twitter)は、2023年2月2日にそのAPI自体を有料化しました。そのため、一部のプラグインではXのタイムライン表示ができなくなっています。
今後も他のSNSで同じような動きがあれば、プラグイン無料版でのサービス提供が制限されたり、サブスクリプションの価格が変わったりする可能性もなくはありません。
ブランディングやデザイン性、充実した機能を重視している方は、サブスクタイプの有料版プラグインを使うことを視野に入れておくと、上記のようなデメリットを最小限にでき、安心して使えると思います。
おすすめのSNSタイムライン表示用プラグイン
Facebook、Instagram、YouTubeなどのSNSタイムライン表示のための、おすすめWordPressプラグインをご紹介していきます。
無料版のプラグインは、WordPressプラグインページでのプラグイン更新状況やユーザ評価に加え、実際にインストールしてどんな制限があるのかチェックしたうえで選んでいますので、ぜひ参考にしてみてください。
Instagramのタイムライン埋め込みを無料でするならFeed Them Social

かんたんなセットアップでInstagram, Facebook, Twitter, YouTubeのタイムラインをサイトに表示できます。ユーザー数が多く評価が比較的高いのも安心材料です。
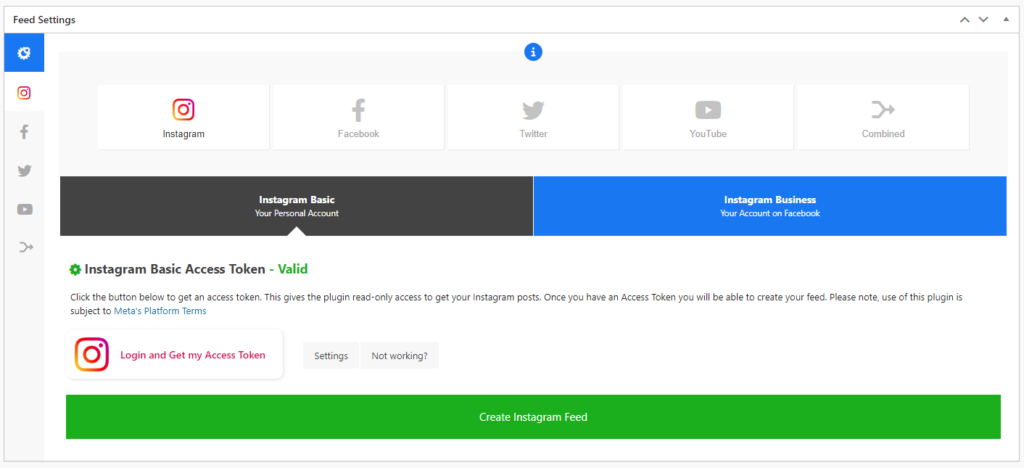
管理画面から使いたいSNSアカウントにログインしてアクセストークンを有効化。フィードを作成ボタン(キャプチャの緑のボタン)をクリックすると設定画面が表示されます。

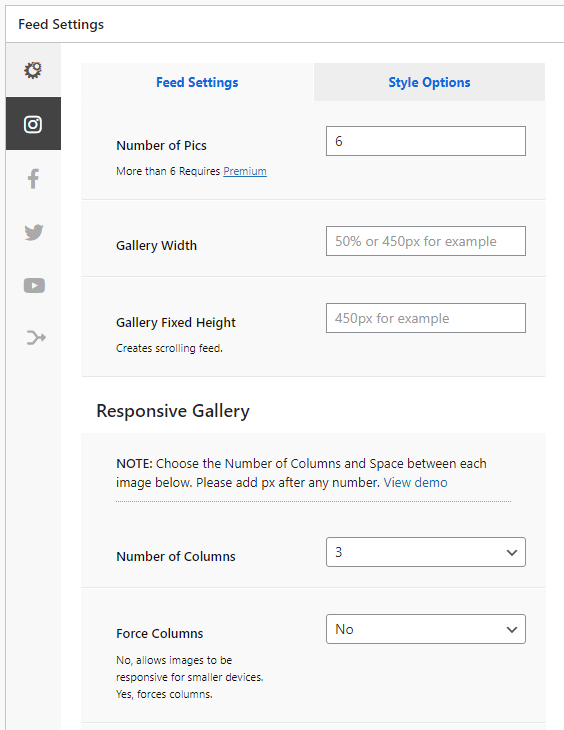
Instagramの場合はグリッド表示ができ、表示する投稿数やカラム数を設定できます。

以下がInstagramアカウントを埋め込んだグリッド表示

無料版で使える機能
- 使えるSNSと表示形式:Instagram・ YouTubeはグリッド表示。Facebookページ
- 使えるフィードの数:無制限
- 閲覧数(表示回数)制限:なし
- 表示のカスタマイズ:表示する投稿数など
- Gutenberg ブロックエディタ、クラシックエディタ両方に対応
Instagramはわりと表示がキレイだと思います。Facebookページは縦一列のタイムライン形式しかできず、投稿の写真が有料版でないと表示されないようであまり使い道がないかと…。
有料版
有料版では、表示カスタマイズが色々できるほか、複数のSNSをミックスして表示できます。価格は50$/年~のサブスクリプションタイプです。
無料版をインストールして使ってみると何が有料版のみで使えるか詳しくわかるので、ひとまず無料版をインストールして使い勝手を見てみるといいと思います。
YouTube、Facebookページのタイムライン埋め込みにおすすめのSmash Balloon

かんたんなセットアップでInstagram, Facebook, X(旧Twitter), YouTubeのタイムラインをサイトに表示できます。このプラグインもユーザー数が多く、評価が比較的高いです。
プラグインがSNSごとに分かれているので、使いたいSNSのプラグインだけインストールできるのも特徴。
WordPressプラグインページへのリンク↓

無料版で使える機能
- 使えるSNSと表示形式:facebookはリストかMasonry、InstagramとYouTubeはグリッド、X(旧Twitter)はリスト形式のみ
- 使えるフィードの数:無制限
- 閲覧数(表示回数)制限:なし
- 表示のカスタマイズ:表示する投稿数、背景色など
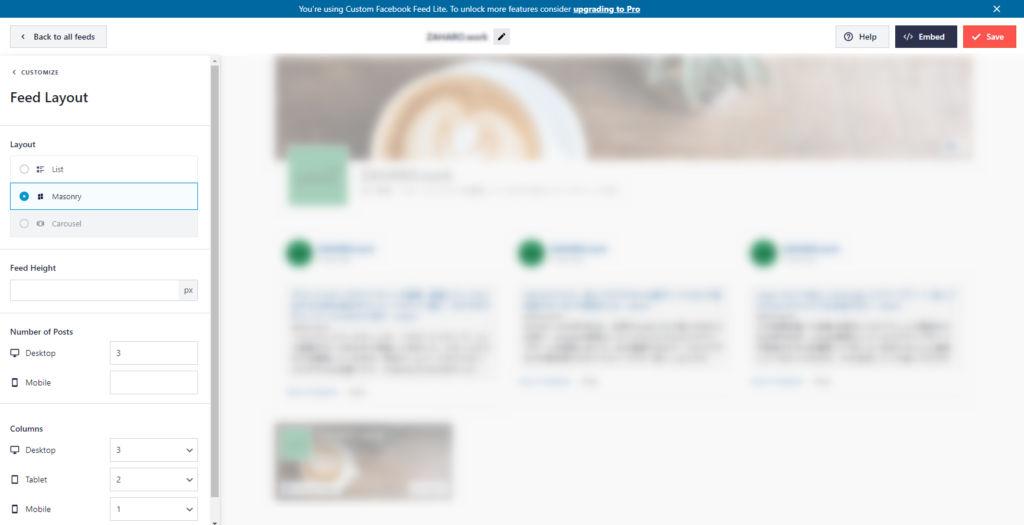
Facebookページは、Masonryがわりとキレイな表示になります。レイアウトやデザインの調整は、feed them socialプラグインよりも無料版で設定できる箇所が多いです。YouTubeもいい感じです。
有料版
有料版では、表示カスタマイズが色々できるほか、複数のSNSをミックスして表示することもできます(All Access Bundleのライセンスが必要)。価格はサブスクリプションタイプで49$/年から。30日間の返金保証があるので気になる方は試してみるといいと思います。
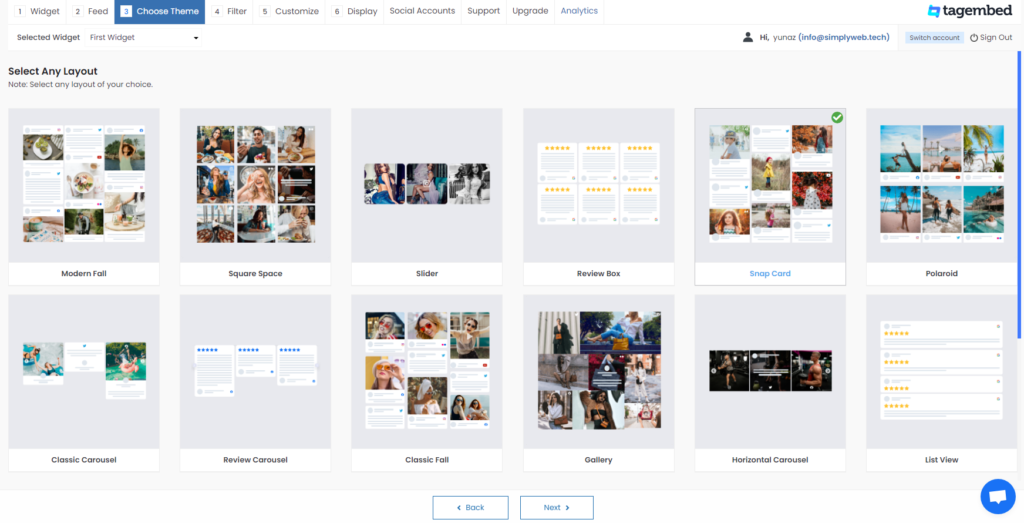
無料でタイムラインのデザイン・レイアウトにこだわるならTagembed

このプラグインは前述の2つのプラグインと違い、表示カスタマイズは自由にできるけど、フィード数や閲覧数に制限があるタイプ(無料版の場合)です。
とにかくカッコよく表示させたいという方にはダントツでおすすめします。

無料版で使える機能
- 使えるSNSと表示形式:Instagram, Facebook, Vimeo, Pinterestなど。グリッドやMasonry、リストなど6種類以上から表示形式を選択可能
- 使えるフィードの数:1つのみ
- 閲覧数(表示回数)制限:月2000pvまで
- 表示のカスタマイズ:無料版でもかなり詳細なの表示カスタマイズが可能
- 無料版はTagembedのブランドロゴが表示される
デザインは無料版で使えるプラグインのなかでこれが一番かっこいいと思います。使えるレイアウトの種類が豊富で、細かなカスタマイズも自在です。
ただ無料版ではTagembedのロゴが表示されます。それが気にならず、かつ1種類のSNSのみでOK、そして埋め込み箇所のページのPV数が月2000pvまででOKの方には絶対おすすめです。
有料版はかなりすごい
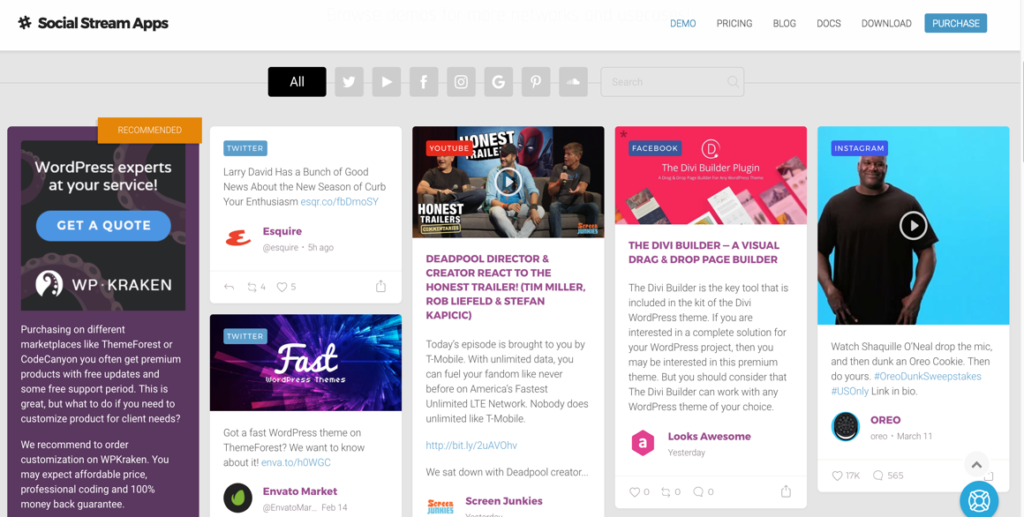
Instagram, Facebook, Vimeo, Pinterest, X(旧Twitter), LinkedIn, YouTube, RSSなど15種類のソースが利用可能。タイムラインのほか、ハッシュタグ、アルバム、ストーリー、レビューなども埋め込みできます。
どんなレイアウトやデザインが利用できるか、色々なデモサイトを閲覧できます。
価格は19$/月~のサブスクリプションタイプ。なかなか高いですが、SNSをしっかり運用していて「デザインがとても気に入った」「必要な機能が見つかった」という方は使う価値があるかと。
また、Proプラン以上の有料プランを使うと、X(旧Twitter)も利用可能です。
14日間は有料版の機能をすべてトライアルできます(要アカウント登録・クレジットカード入力は不要)。
買い切りでお得!レイアウト・デザイン・機能すべてが秀逸なSocial Stream for WordPress

こちらは有料プラグインですが、49米ドルの買い切りタイプ。サブスクリプションと比べると、かなりお得感のあるプラグインです。プラグインの更新は、購入後ずっと利用できます。
使えるSNSと表示形式:
- 使えるSNS:Instagram、Facebookページ、YouTube、X(旧Twitter)、Pinterest、RSS、Vimeoなど。複数のSNSをまとめて表示することも可能。
- 表示形式:グリッド、Masonry、カード、ウォールなど14種類以上から表示形式を選択可能
- 使えるフィードの数:無制限
- 閲覧数(表示回数)制限:なし
- 表示のカスタマイズ:詳細な表示カスタマイズが可能
- タイムライン表示から除外する投稿をユーザー名やキーワードベース、また個別でも設定可能
X以外のSNSのタイムラインをお得に&かっこよくサイトに表示したい方には、このプラグインが一番おすすめです。
まとめ
SNS投稿をサイトに埋め込むことで、SNSの閲覧数やフォロワー数のアップが期待できます。また、サイトからSNSでの活動が見えると、イメージアップやブランド強化につながります。
WordPressサイト内にSNSの投稿一覧(タイムライン)を埋め込み、表示させる方法をご紹介しました。自分に合ったSNS埋め込みを活用して、サイトとSNSの相乗効果をうみだしましょう。


コメント