この記事では、スタートアップ~中小企業の会社ホームページや製品・サービスサイトなどの企業サイトの作り方を、企画段階からできるだけシンプルかつ具体的に解説していきます。
- 社内メンバーで会社ホームページを作ろうと思っているが、どこから手を付けていいかわからない
- デザインやコーディングが苦手だけど、できるだけスムーズにサイトを作りたい
- サイト制作会社に依頼するが、大まかな工程を把握しておきたい
サイト制作の工程は大きく分けて4段階
サイト制作は大まかに分けると以下の4段階にわけられます。
STEP1:サイトの中身を用意する「企画」
まずはこのサイトの目的やコンセプトを決め、サイトマップや具体的なコンテンツ(文章)を考えていきます。ここがサイト制作の一番重要な部分です。
STEP2:サイトの見た目を決める「デザイン」
コンセプトに基づいて、サイトのデザインを考えていきます。サイトを作り始める前に、「お絵描き」をしてデザインを固めてから実装に入ると、実装段階での迷いがかなり少なくなります。
STEP3:サイトを作る「実装」
考案したデザインを実現するのに適したプラットフォームでサイトを実装していきます。この記事ではWordPressを使った実装方法を解説しています。
STEP4:サイトを公開する前の「仕上げ」
サイトを公開してからの「運用」をスムーズにし、セキュリティ面も安心して公開するための様々な設定をしていきます。公開前のチェックリストもありますので活用してください。
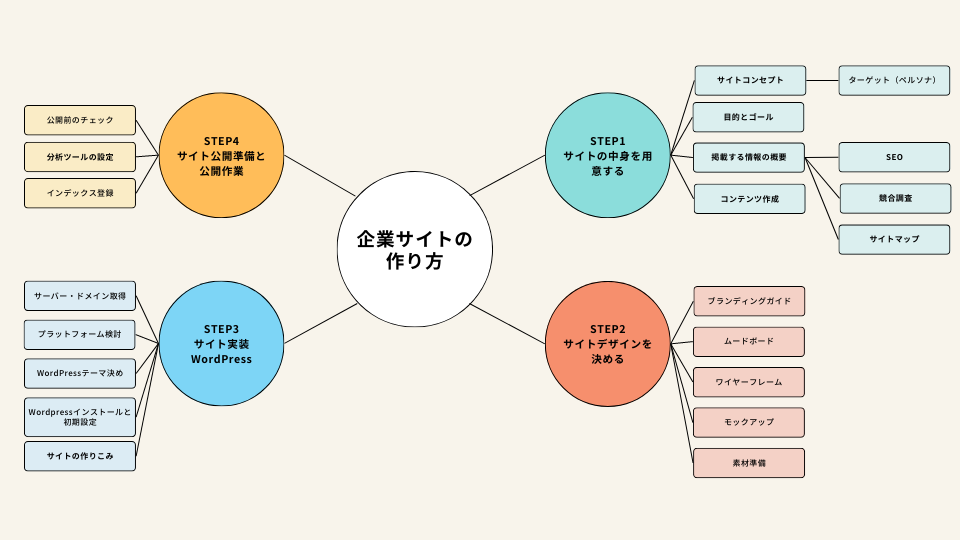
以上の4ステップの中に具体的にどんな過程があるのか、さらに細かくしたものをマインドマップ風にまとめてみました。

では早速、Step1から解説していきたいと思います。
STEP1:サイトの中身を用意する「企画」(コンセプト決め~コンテンツ作成)

まずはこのサイトのコンセプトを決め、サイトマップや具体的なコンテンツ(テキスト)を考えていきます。
サイトの目的とゴールを決める
例えば企業サイトであれば、以下のような目的があると思います。
- 自社製品・サービスの新規顧客を獲得する・販売する
- 自社製品・サービスの認知度を高める
- 企業としての認知度を高める
今回のサイトで達成したいことは何か、複数ある場合は、最も重視する目的はどれか、を明確にします。
ゴール(目標)も目的によっていろいろ変わってきます。
例えば目的が「新規顧客の獲得」なら、サイトからお問い合わせの数、顧客への転換率、「販売」ならアクセス数や販売数を目標にできます。
「認知度を高める」ことが目的なら、サイトを含めどんなメディアやコミュニケーションツールを使って、どんな指標で「認知度」を図るのかを考える必要があります。
サイトコンセプトを決める
サイトコンセプトとは、そのサイトを通して誰に何を伝えたいかを簡潔に定義したもの。言い換えると、サイト訪問者がこの会社 or 商品・サービスをなぜ選びたくなるのか、を明確に表現したものです。
このサイトコンセプトに基づいて、サイトの構成やコンテンツ、デザインが決まっていくので、しっかり考えたいところです。以下の2点を明確にしていきます。
誰に:そのサイトはだれに向けて発信するものか
サイトの「ターゲット」と言われるものを考えます。サイトを訪れる人はどんな人たちなのか、具体的にイメージして書き出します。
例えば、40代の社内で決定権を持つ男性にアピールしたいサービスと、30代の主婦層をターゲットにしたサービスでは、サイトのデザインも文章のスタイルも変わってきますよね。
場合によっては「ペルソナ」といわれる、かなり具体化した訪問者像を作成することもあります。
BtoCの企業サイトでは詳細なペルソナを作ることが多いですが、BtoBの場合はターゲットの企業像と実際にサイトを訪問しに来る人のペルソナを大まかに作成することが多いかと思います。
何を:サイトから訪問者は何を得るのか、どんな問題を解決できるのか
サイトの目的やゴールとも関係しますが、一般的なコーポレートサイトであれば、以下のようなものが「何を」になると思います。
- 企業そのものの魅力や価値を知ることができる
- サイトから製品やサービスを利用した未来像が見える。利用したくなる
- その企業が提供する製品やサービスについての疑問を解決できる
大まかなサイトコンテンツとサイトマップ作成
コンセプトが決まったら、サイトに掲載するおおまかな情報を書き出してみます。
企業サイトでは通常以下のようなページが必要になりますが、自社や提供する製品・サービスに応じて付け加えたり差し引いたりしてみてください。
- トップページ
- 会社情報(会社概要、沿革、顧客企業、パートナー企業、社長あいさつなど)
- 製品・サービス情報(製品・サービス概要、特長、お客様の声、価格、FAQ情報など)
- お問い合わせ
- 新着情報
- プライバシーポリシー
SEOについて考える
SEOについては、こんな小見出し一つで書けるほど簡単な内容ではないのですが、「ターゲット層が自社の製品・サービスを検索するときにどんなキーワードで検索するか」を考えておくことは大事です。
Googleのキーワードプランナーやラッコ、RankTrackerなどのツールを活用してキーワードを洗い出してみます。
ただし、洗い出したキーワードをひたすら文章に盛り込んで書く、というよりも、そのキーワードから考えられるユーザーの検索意図(検索ニーズ)を意識して書くことが大事です。
なぜかというと、現在のGoogleの検索エンジンは、ユーザーが入力した検索語句の意味を解釈して、検索語句が含まれていなくても潜在的なニーズがあると判断されるページを検索結果に表示させるようにしているからです。
キーワード調査は大事ですが、文章を読むのは検索エンジンではなく、その情報を探している「人」だということを忘れないようにしましょう。
競合調査をしてみる
コンテンツを執筆する前に、ぜひおすすめしたいのが、競合調査です。
競合の見つけ方は、既知の競合他社のほか、前のステップで洗い出したキーワードで実際にGoogle検索してみることです。そして、似たようなサービスを展開している企業のサイトには、どんな情報がどんなふうに掲載されているのか、見ていきます。
そうすると、サイト制作に役立つ次のような点がみえてくることがあります。
- 自社サイトにも掲載したい(気づいていなかった)情報
- 競合他社と比較した自社製品・サービスの強み、ウリ
- 真似したいサイトデザインの雰囲気
得られた気づきは書き留めておきましょう。
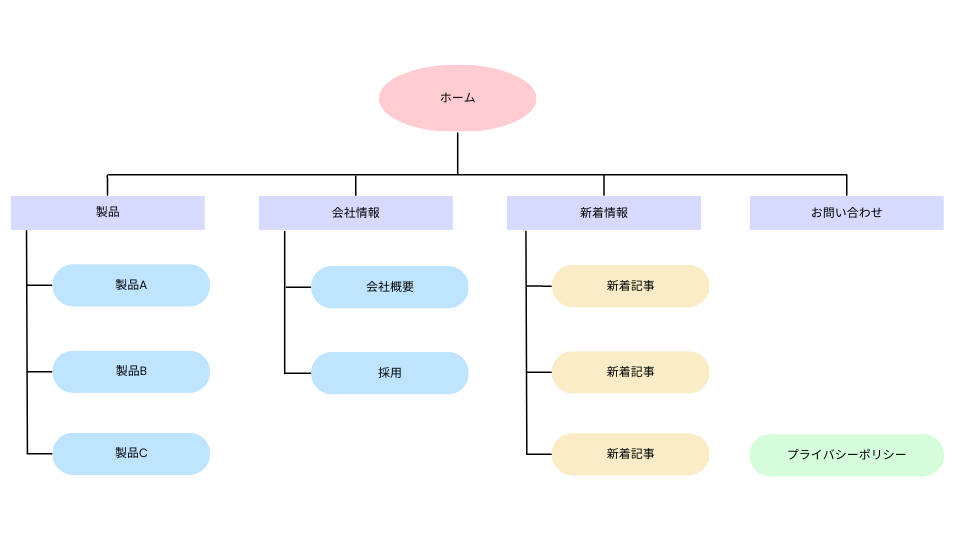
サイトマップを作る
ここまでできたら、具体的なサイトマップを作ってみます。表形式でもツリー形式でもお好みでいいと思います。

コンテンツ執筆
ここまでくると、どんな人に向けてどんな情報を書けばよいかがクリアになっていると思います。デザインワークに入っていく前に、各ページのコンテンツを文章にしていきます。
ページごとにWordファイルを作成して、担当者に文章を執筆してもらいましょう。文章やコンテンツは、執筆者のほかにレビュアーをつけるか、チーム内(or社内)で確認すると安心です。
もしサイト制作を外注するとなった場合も、ここまでの段階がすべて終わっていればスムーズに依頼がしやすくなります。
STEP2:サイトの見た目を決める「デザイン」(ワイヤーフレーム~モックアップ作成)

STEP1でサイトの中身が準備できました。STEP2は、STEP1で決めたコンセプトやコンテンツをもとに、サイトの見た目を設計していくデザインの工程になります。
企業のブランドガイドラインを考慮に入れる
今回制作する企業サイト(またはサービス・製品)のロゴ、ブランドカラー、フォントなどがすでに「ブランドガイドライン」として定義されている場合は、そのガイドラインに沿ってサイトの配色やフォントを決める必要があります。
ロゴはあるけどブランドガイドラインは特にない、という場合は、ロゴで使用されているカラーやフォントを軸に、それにマッチする配色、フォントを選ぶと統一感がでます。
ムードボードを作ってみる
ムードボードというのは、サイトのデザインを決めるにあたって、既存サイトやモックアップなどからアイデアを一枚の「ボード」にまとめたものです。
DribbbleやBehanseなどで公開されているデザイナー・クリエイターの作品をみたり、参考サイトまとめなどから、作りたいサイトの雰囲気が「これに近いな」「こんなデザインもいいな」と思えるものをスクショしていきます。
溜まったスクリーンショットは、PowerPointやFigmaなどお好みのツールで、一枚の「ボード」として一覧できるようにまとめます。

ムードボードがあると、具体的なデザインに入る前に、チームや社内でデザインの方向性を合わせておくのに役立ちます。また、この後ワイヤーフレーム、モックアップを作っていくときのアイデアやヒントを得ることもできます。
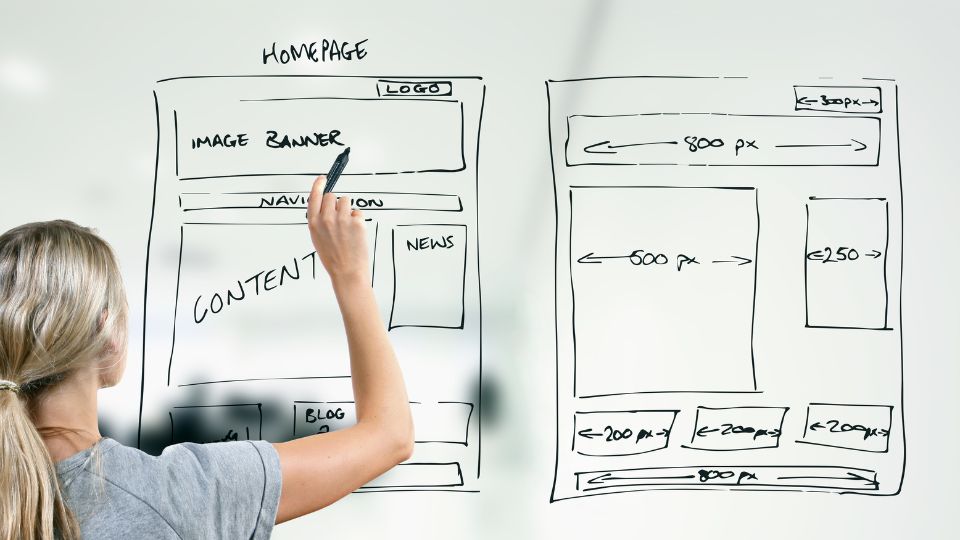
ワイヤーフレームを作る
ワイヤーフレームとは、サイトのレイアウトやコンテンツの配置をラフに描いたものです。写真のように紙と鉛筆で描くのでもいいですし、FigmaやAdobe XD、PowerPointなどのツールを使って描いてもOKです。

企業サイトの場合は、訪問者がサイト内で情報を探すのに迷うことなく「わかりやすい」動線になるように心掛ける必要があります。(あまり見かけないようなレイアウトは特別な理由がない限りやめたほうが無難です。)
ヘッダーやフッターに掲載する情報、メニューの形式、サイドバーの有無や位置、画像や動画と文章の配置などを、このワイヤーフレームで決めておきます。
ワイヤーフレームでは細かく色を付けたり、具体的な素材を入れ込んだり、ということは不要です。
素材準備
すでにサイトのどのページのどこに画像や動画を設置するか、ワイヤーフレーム上で決まっていると思います。その素材をあらかじめ準備していきます。
使う写真やグラフィック画像でサイトの見た目や印象がかなり変わります。意図的に素人感を出す必要がある場合を除き、できるだけクオリティの良いものを用意したいところです。
素材は以下の方法で調達できます。
- オリジナルの写真を撮影する(プロにお願いする、カメラ好きの腕前のいい社員さんにお願いするなど)
- グラフィックデザイナーに作成してもらう
- Adobe StockやShutterstock、motion elements(動画)などの有料ストックを利用する
- Unsplashなど高品質な無料ストックサイトを利用する
無料の素材ダウンロードサイトも最近はクオリティの良いものがたくさんあります。ただ、トップページのファーストビューなど目立つ場所の写真は、できるだけオリジナルのものか、有料ストックの写真を使うのがおすすめです。
モックアップ(デザインカンプ)作成
素材の準備と並行して進めたいのがモックアップ作成です。
モックアップとは、実際のウェブサイトに近い「完成形の状態」を「絵に描いた」もの。デザインカンプともいわれます。FigmaやAdobeXDなどのツールを使って作成します。
社内のデザイン担当(デザイナー)と実装担当(フロントエンドエンジニア)が別々の人の場合は、必ずモックアップが必要です。そうしないと、実装段階でエンジニアがデザインのことまで考えないといけなくなります。
デザインと実装を担当するのが同じ人でも、できるかぎりモックアップは作ったほうがいいです。その理由は、実装段階でデザインに迷わないためです。
トップページのモックアップ作成は必須、そのほかに1~2ページ(会社概要や製品ページなど)はモックアップができていると、実装がスムーズになります。
以前はモックアップをどうやって作ったらいいかよくわからず、またウェブデザインに慣れていなかったので、モックアップを作れるほどのアイデアの引き出しもなく…でした。それで良さそうなWordPressテーマを選んで、実装しながらデザインを調節していました。
でも、サイトを作っている最中に迷いが出たり、統一感がなくなったりして、堂々巡りが多く、完成までもっていくのに時間がかかっていたと思います。
モックアップをちゃんと作るようになってからは、実装段階は本当に「実装」のみに専念でき、レスポンシブ対応などを含め細かい調整にも集中できるようになっています。
デザインが苦手でモックアップを作れないときの代替案
「モックアップを作るツールに慣れていない」「デザインワークは苦手」「作ってみても何だかセンスがない…」など、モックアップを作る段階を苦手と感じるウェブ担当者の方もいると思います。
その場合はサイトの「完成形」を目指すのではなく、ワイヤーフレームに用意したテキストや画像素材を入れ込み、ボタンなどにアクセントカラーをつけるところまでやってみてください。
STEP3:サイトを作る「実装」

STEP1、2は予想以上に時間がとられるところです。でもここまでのステップがしっかりできていれば、あとは手を動かすのみ!サイトが形になっていくのを楽しみながら進めてください。
プラットフォームを選ぶ
企業サイトもWordPressを使ってサイトを作るのが一般的になっていますので、特にこだわりがない場合は、WordPressをサーバーにインストールしてサイトを作っていくのが良いと思います。
STUDIO、WixなどのノーコードWeb制作ツールを利用するという手もありますが、WordPressのほうが何かと自由度も高く、サイトの運営コストも低く済むことが多いです。
以降では、WordPressを使った場合のサイトの実装方法を解説していきます。
サーバーのレンタルとドメイン取得、WordPressインストール
まずはWordPressをインストールするための「場所」を用意していきましょう。レンタルサーバーやドメインを持っていない場合は、まずサーバーをレンタルします。
おすすめのサーバーはConoHa Wingです。その理由はいくつかあります。
- サイトの表示速度が速く、安定している
- サーバー管理画面のUIが使いやすい
- サイトの複製や別サーバーからの移行も簡単
- 独自ドメインを無料で取得できるので、別途、取得しなくてよい
.co.jpなど特別なドメインの場合は、お名前ドットコムなどのドメイン会社で取得する必要があります。 - メールサーバー機能がしっかりしている
- 機能のわりに価格が安い(新規登録キャンペーンもよくある)
これまでに10社ほどのレンタルサーバーを使ったことがあるのですが、今現在、一番コスパがよくて安定的に使えるのはConoHa Wingだなと思います。
特に5番目の「メールサーバー機能」ですが、WordPressサイトから送信されるメールが迷惑メール扱いされないようにするための「ドメイン認証」ができるレンタルサーバーは今のところあまりないです。ConoHa Wingにこの機能があるとは思っておらず、正直びっくりでした。
ドメイン認証やConoHa Wingでのメール送信設定については以下の記事で解説しているのでよかったらご覧ください。
ConoHa Wingをもし使う場合は、ベーシックプランでひとまず十分です。申し込みと同時にWordPressがインストールできるので、以下の公式ガイドを見ながら申し込んでみてください。
ConoHa Wing公式サイトはこちら
申し込みガイドはこちら
申し込む際に、WordPressテーマを選ぶ欄がありますが、0円のものを選んでOKです。
以降では、レンタルサーバーConoHa Wingでドメイン設定済み、WordPressをインストール済みであることを前提に解説しています。
WordPressテーマをインストール
WordPressのテーマがまだ決まっていない場合(購入済みでない場合)は、作成済みのモックアップやムードボードをもとに、テーマを選びます。
テーマも有料か無料かにかかわらず、Elementorとの互換性があるものを選ぶことをお勧めします。Elementorは、WordPressのプラグインのひとつで、ノーコードでサイトを作れるビルダーです。サイト要素をドラッグアンドドロップでページに追加してコンテンツを入れ込むことで簡単にページを作っていくことができます。
サイトビルダーにはWordPress謹製のGurenbergや、WP Bakery Builderなどいろいろありますが、Elementorは編集画面の表示が実際のページにかなり近いため、要素の追加、コンテンツ配置、調整などが、非常にやりやすいです。プレビュー画面と編集画面を行ったり来たりする必要がありません。
Elementorと互換性がある無料テーマの場合、人気の代表的なテーマには以下のようなものがあります。
これらのテーマには有料版があり、無料版はカスタマイズやテンプレートに制限があります。さほど凝ったデザインでなければ、無料版で十分な場合もありますので、作成したモックアップをもとに、有料、無料どちらがいいか決めるとよいと思います。
有料テーマ選びの方法については、以下の記事を参考にしてみてください。
WordPressテーマ設定を変更する
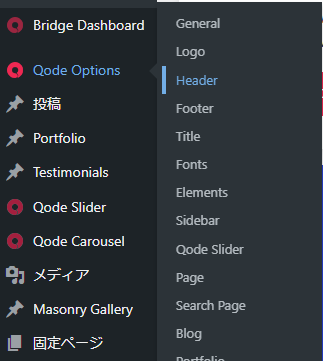
WordPressテーマには、テーマ設定(Theme Options)なるものがあり、レイアウトやフォント、配色、ロゴなどを設定できるようになっています。管理画面左メニューの上のほうにある場合もあれば、カスタマイザー(外観 > カスタマイズ)で設定できるものもあります。

ブランドガイドラインやモックアップに基づいてフォントやカラー、基本レイアウトの設定をしておきましょう。
必要なプラグインをインストール
最低限、必要なプラグインは以下です。
- Elementor(無料版でOK)
- テーマ付属の必須プラグイン
- テーマ推奨のプラグインの中から必要なもの(ContactForm7など)
- セキュリティプラグイン(iThemes Security、Site Guardなど)
- バックアッププラグイン(BackWPUpなど)
初期設定
WordPressでサイトを制作するときに必要な初期設定をしておきましょう。
ホームページを変更
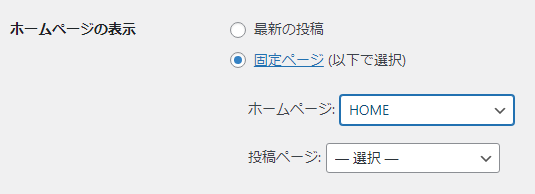
WordPressの初期状態では、投稿一覧がサイトのトップページに表示されるようになっています。ブログの場合はこれでもいいのですが、ウェブサイトの場合は、固定ページがトップページになるように変更します。
ダッシュボードの左メニューから、固定ページ > 新規追加 で、HOMEなどと適当にタイトルをつけて固定ページを公開します。
ダッシュボードの左メニューから、設定 > 表示設定 に移動し、「ホームページの表示」セクションで、「固定ページ」を選択、ホームページに先ほど作成したページを設定し、画面の下のほうにある「保存」ボタンをクリックします。

こうすることで、サイトドメインにアクセスすると投稿一覧ではなく、設定した固定ページが表示されるようになります。この固定ページにトップページのコンテンツを作成していってください。
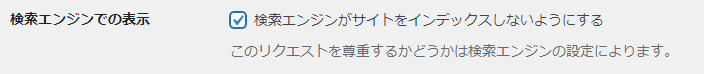
検索エンジンのインデックスを拒否しておく
サイトを制作中は検索エンジンのインデックスを拒否しておきましょう。ダッシュボードの左メニューから、設定 > 表示設定 に移動し、「検索エンジンでの表示」セクションでチェックボックスをオンにします。

もちろん、サイトが完成したらこのチェックボックスは外してください。
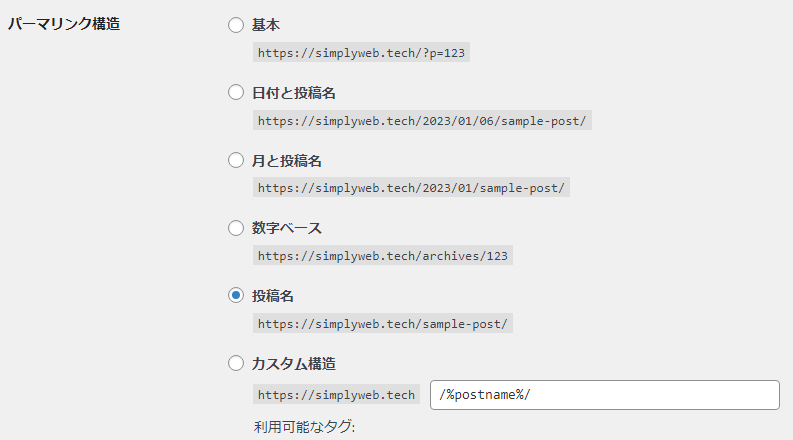
パーマリンクを変更
サイトの一部にブログやニュース記事を追加する予定の場合は、パーマリンクをあらかじめ変更しておきます。

大抵の場合は「投稿名」が一般的ですが、ニュース記事を頻繁に投稿する場合は「数字ベース」を使うこともあります。用途に合わせて決めてみてください。
Elementorでページを作成していく
トップページなど、すでにモックアップが出来上がっているページから作成していきます。全てのページのモックアップができている場合は、主要ページを3~4つ選んで作成してください。
実際にウェブページにしてみて、調整が必要な部分がでてきたら、すべてのページを作る前に、調整します。
全てのページの実装が終わったら、各種メニューを作成。残りのヘッダー、フッター、サイドバー(ある場合は)などのパーツを設定していきます。
STEP4:サイトを公開する前の「仕上げ」

サイトが完成したら、あとは公開準備だけです!
この「仕上げ」のプロセスは、サイトを公開して運営していくのに重要な準備となりますので、以下の記事を参考に、忘れずにやってください。
まとめ
サイト制作というと、「ドメインを取得してサーバーを借りてWordPressをインストールして…」という「実装」段階の作業が思い浮かびがちですが、「企画」や「デザイン」のプロセスのほうがもっと大事です。
設計図なしに家を建てられないのと同じで、Webサイトも企画~デザインのいわゆる「設計」段階をしっかり固めてから実装にはいらないと、途中で頭がごちゃごちゃになって手が止まり…仕上がりもまた「設計図なしに建てた家」みたいになります…(経験者)。
実装の前段階をしっかり足固めすることで、目的やターゲットをはっきりさせ、それに合ったWebサイトを制作することができます。
以上、最後までご覧くださりありがとうございました!
コメント