この記事では、無料で使えるドメイン認証つきSMTPサーバーを使って、WordPressサイトから送信されるメールが迷惑メール扱いされるのを防ぐ方法をご紹介します。
そもそもなぜ迷惑メールとみなされるのか
WordPressサイトのお問い合わせフォームから送信があったときに、自分宛てのお知らせメールやフォーム送信者へ送られるサンキューメールが、迷惑メールフォルダに入ってしまうことがあります。
メールには送信者のメールアドレスの他に、「送信元」と言う、実際にそのメールを配信したサーバーの情報が含まれています。
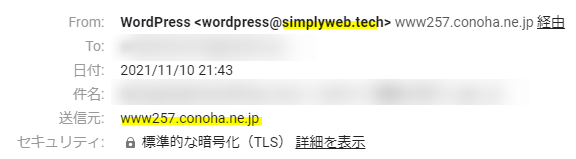
WordPressのデフォルト設定では、PHP関数を使ってメール送信をしますが、その場合、サイトをホストしているレンタルサーバーが送信元となり、送信者(From)のメールアドレスと、メール送信元のドメインが食い違ってしまいます。例えば以下のような感じです。

表向きの送信者(From)は、このサイトドメインsimplyweb.techなのに、メールの詳細情報を見てみると、送信元はレンタルサーバーのドメインconoha.ne.jpとなっています。
この食い違いが、「なりすましメール」とみなされ、GmailやWindows Live、Outlookなど多くのメールサービスで、迷惑メールフォルダ行きとなってしまいます。
ドメイン認証を使うと解決できる理由
専用のメールサーバー(SMTPサーバー)を使ってドメイン認証をすると、DKIM(DomainKeys Identified Mail)という技術により、自分のドメインを認証し、送信メールに暗号化された署名をつけることができます。
この署名付きのメールを受信したメールサーバーは、メールの送信元の身元確認をし、メールが改ざんされていないことを確認することができるため、迷惑メール扱いすることがなくなる、という仕組みです。
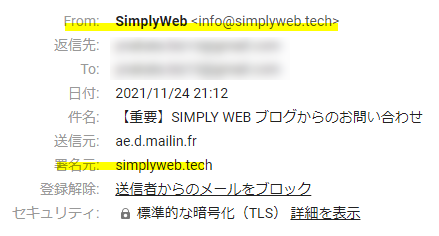
例えば、以下のキャプチャのように署名元simplyweb.techが追加されます。

ドメイン認証には、DKIMの他にSPFとDMARCという仕組みがあり、この3つを組み合わせて使うことで確実にメールを到達させることができると言われています。
ドメイン認証ができるメールサーバー
よく知られているメールサーバー(メール配信サービス)には、Amazon SESやGoogle、SMTP.com、SendGrid、Sendinblueなどがあります。
Sendinblueでは、1日の配信数が300通まで無料です。(アカウント作成時にクレジットカードの情報を求められることもありません。)個人サイトや小規模ビジネスでは十分な量かと思いますが、それ以上の問い合わせがある場合はSendinblueの有料プランを使うこともできます。以降ではこのSendinblueを使ったドメイン認証とSMTPサーバーの設定まで解説していきます。
SendGridも無料枠があります。AWSを使用している企業ならAmazon SESがおすすめですが、個人で使うには少しハードルが高いかもしれません。
ConoHaレンタルサーバーにもDKIM対応の有料のメールサーバーがあります。日本語のサービスが良い方は試してみる価値があると思います。(月額料金がかかります)
レンタルサーバーCONOHA Wingをお使いの方は、別途メール配信サービスを使わなくてもドメイン認証ができます。
以下の記事で解説しているので参考にしてみてください。
超簡単!レンタルサーバーConoHa WINGで、WordPressサイトのメール送信をドメイン認証つきにする手順(無料、外部サービス不使用)
前置きが長くなってしまいましたが、以降がSendinblueの設定方法です。
前提条件
Gmailなどのフリーメールではなく、サイトと同じドメインのメールアドレスが既に設定されていることを前提にしています。ほとんどのレンタルサーバーで、独自ドメインのメールアドレスを設定できます。
例えば、当サイトの場合は、info@simplyweb.techというメールアドレスを作成しました。
このメールアドレスを、WordPressサイトのお問い合わせフォームの送信者情報に設定していきます。
Sendinblueのアカウントを開設し、ドメイン認証の設定をする
まずは以下のリンクをクリックして、Sendinblueのアカウントを作成します。
https://app.sendinblue.com/account/register
アカウント作成は無料、クレジットカード情報の入力も不要です。アカウント作成に使うメールアドレスは普段使っているGmailなど何でもOKです。
入力したメールアドレスに情報が届くので、ダッシュボードにログインします。
ドメインを追加し、ドメイン認証のためのDNSレコードを取得する
ドメインをSendinblue管理画面に追加し、ドメイン認証のためのDNSレコードを取得します。
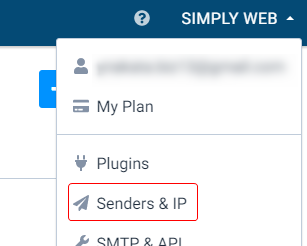
まず、Sendinblueダッシュボードの右上のメニューから、「Senders & IP 」というメニューを選択します。

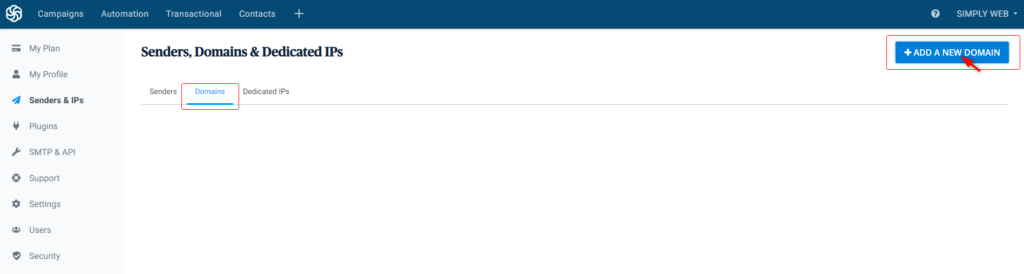
Domainsタブを選択し、画面右上の「ADD A NEW DOMAIN」ボタンをクリックします。

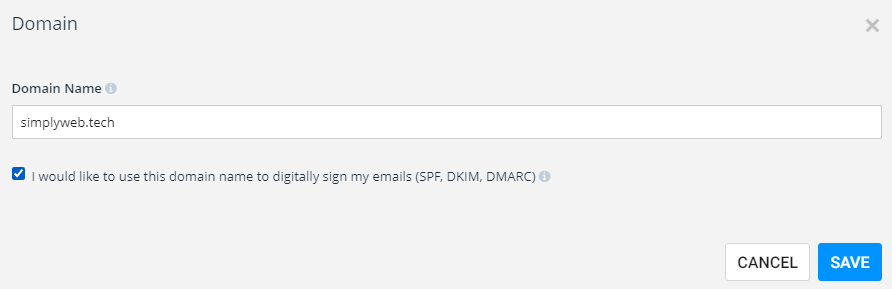
ポップアップ画面がでるので、ドメイン名を入力し、その下のチェックボックスをチェックしてSAVEボタンをクリックします。

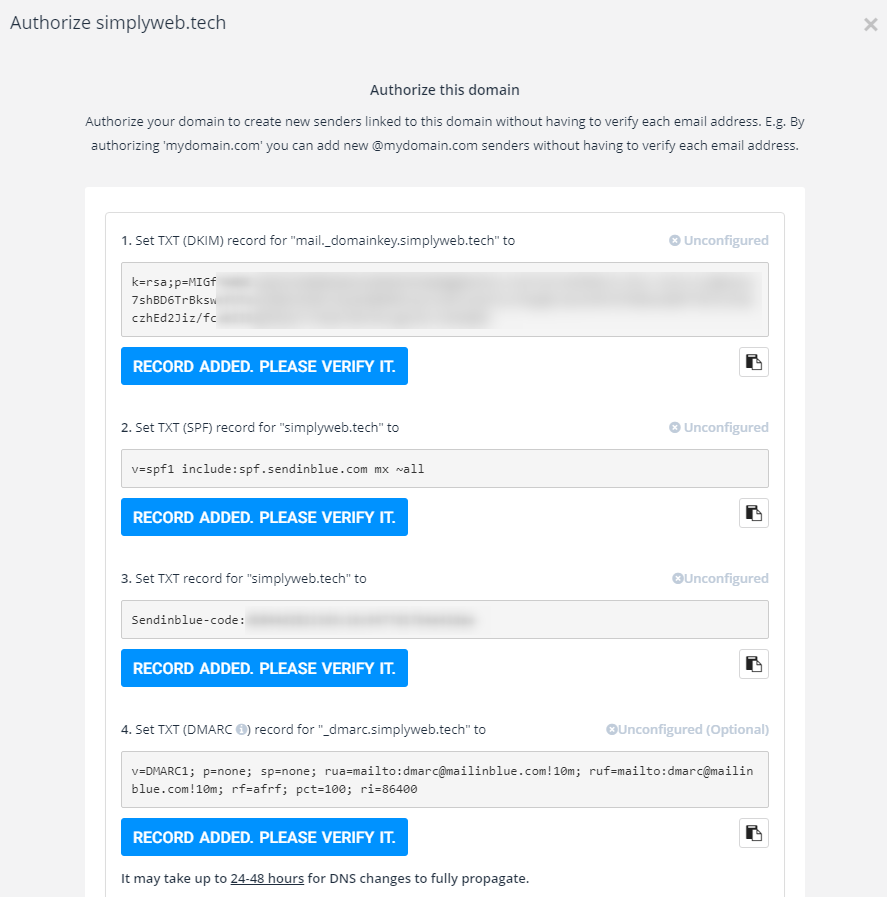
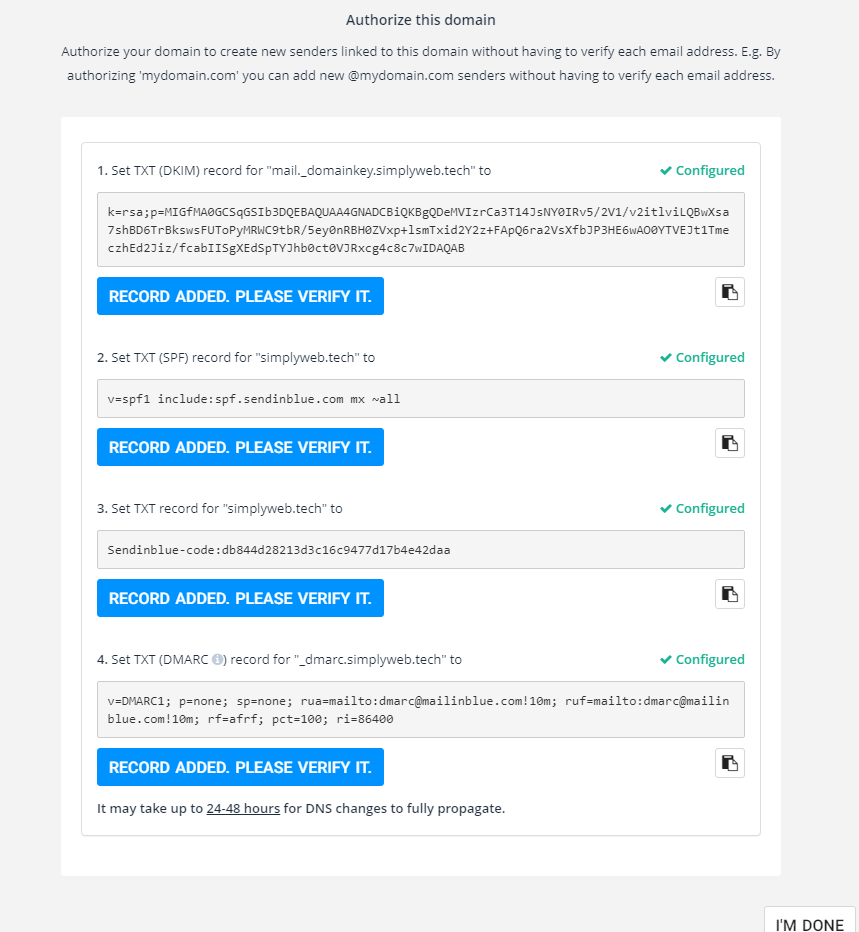
ポップアップ画面にて、以下のような画面が表示されます。1~4のすべてのコードを、ドメインを管理しているサーバーまたはドメインサービスのDNS設定に追加します。
こうすることで、ドメインの認証ができます。Sendinblueは前述の3種類のドメイン認証すべてに対応しており、以下のキャプチャでいうと、1番目はDKIM、2番目はSPF、4番目はDMARCの認証をセットアップするためのDNSレコードです。

これらのDNSレコードの追加をどこでするのかというと、例えば、私の場合はConoHaレンタルサーバー内でドメインを管理しているので、ConoHaコントロールパネルのDNS設定から追加をします。
お名前ドットコムなどのドメインサービス会社でドメインを管理している(=ネームサーバーを使っている)場合は、そのドメインサービスの管理画面からDNSの追加を行ってください。
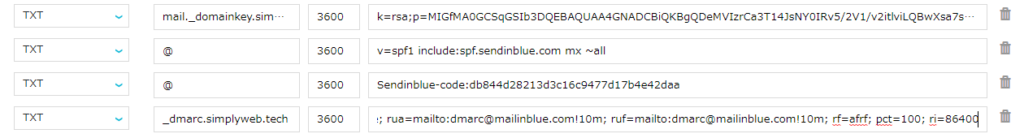
サーバーのDNS設定で、TXTレコードを追加する
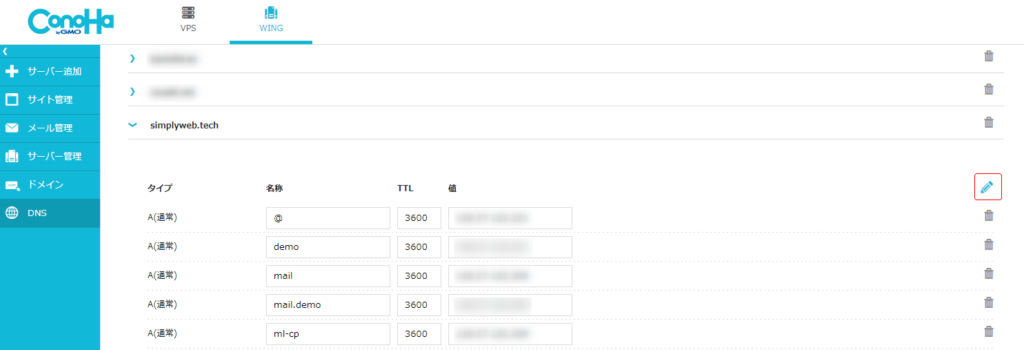
ConoHaコントロールパネルにログインし、左メニューからDNSを選択、対象となるドメインのプルダウンをひらいて右側にある鉛筆アイコンをクリックします。

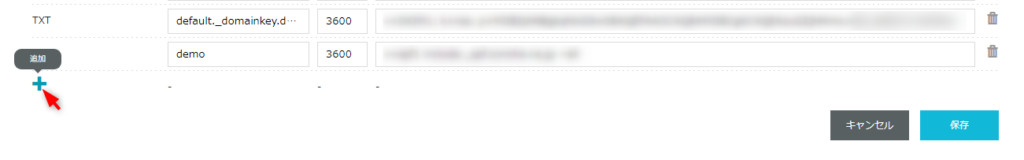
ドメインレコードの一番下に「+」アイコンがあるのでクリック

先ほどSendinblue管理画面のポップアップに表示されたTXTレコードを4つ追加し、保存します。

Sendinblue側で、ドメイン認証の確認を行う
Sendinblue管理画面に戻り、「RECORD ADDED. PLEASE VERIFY IT」ボタンをクリックします。
エラーになる場合は数分おいてまた試してみてください。DNSの浸透には24~48時間かかるという注意書きがありますが、大抵の場合はそれほどかからないです。数時間たってボタンをクリックしても「Configured」にならない場合は、追加したDNSレコードに間違いがないか、もう一度見直してみてください。
すべてConfiguredになったら、右下の「I’M DONE」ボタンをクリックします。

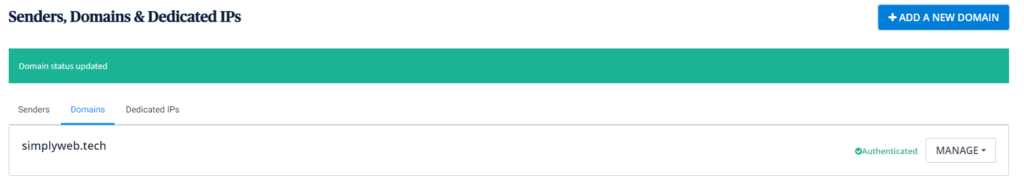
ポップアップを閉じると、ドメインの右側にAuthenticatedという緑のテキストが表示されます。
これで電子署名の設定が完了しました。

Sendinblueで送信者情報を設定する
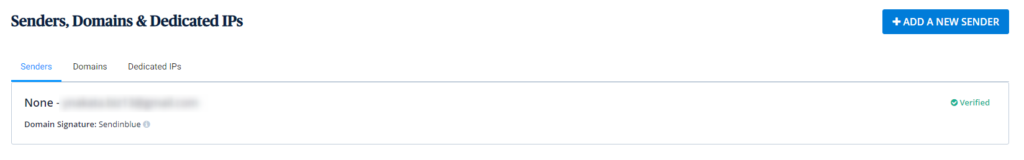
Sendinblue管理画面で、タブを「Domains」から「Senders」に切り替えます。
初期状態では、Sendinblueアカウントの開設に使ったメールアドレスが表示されています。
ここに、今回のドメインのメールアドレスを「送信者」として追加していきます。右上の青いボタン「ADD A NEW SENDER」をクリックします。

ポップアップが表示されるので、From Nameに送信者名(サイト名や会社名、自分の名前やペンネームなど)、From Emailに先ほど認証したドメインのメールアドレスを入力し、SAVEボタンをクリックします。

これでSendinblueでの設定はほぼ完了です!後ほどAPIキーの取得をしますので、Sendinblueの管理画面は引き続き開いたままにしておいてください。
WordPressサイトの管理画面からメールサーバーの設定をする
今度は、WordPressサイトのメールサーバーとしてにSendinblueを設定していきます。
プラグインの新規追加で、WP Mail SMTP by WPFroms というプラグインを検索し、インストール、有効化します。

ダッシュボードメニュー「WP Mail SMTP」>「設定」に移動するとセットアップウィザードが表示されるので、以下の手順で設定をしていきます。
まずは「始めましょう」をクリック

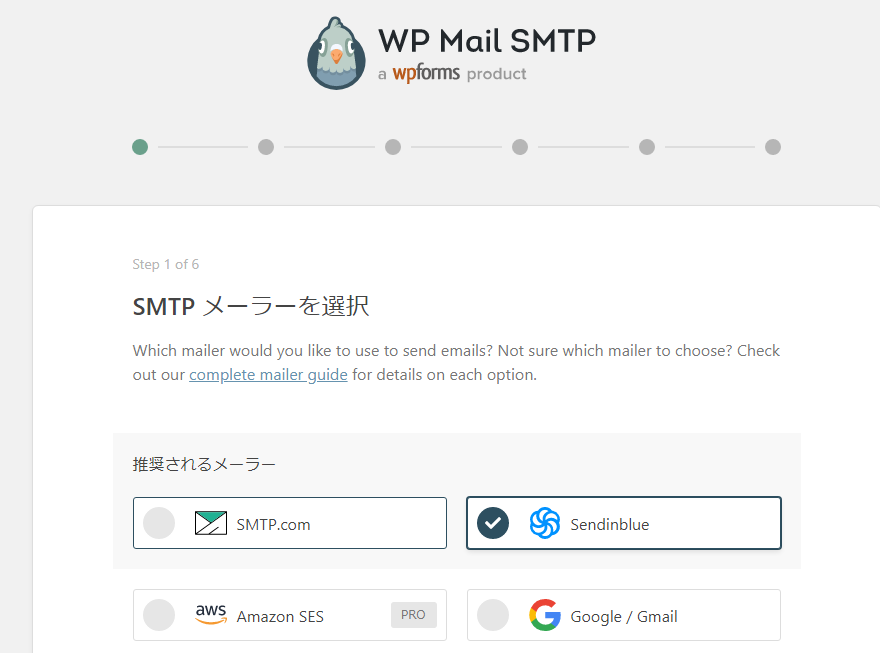
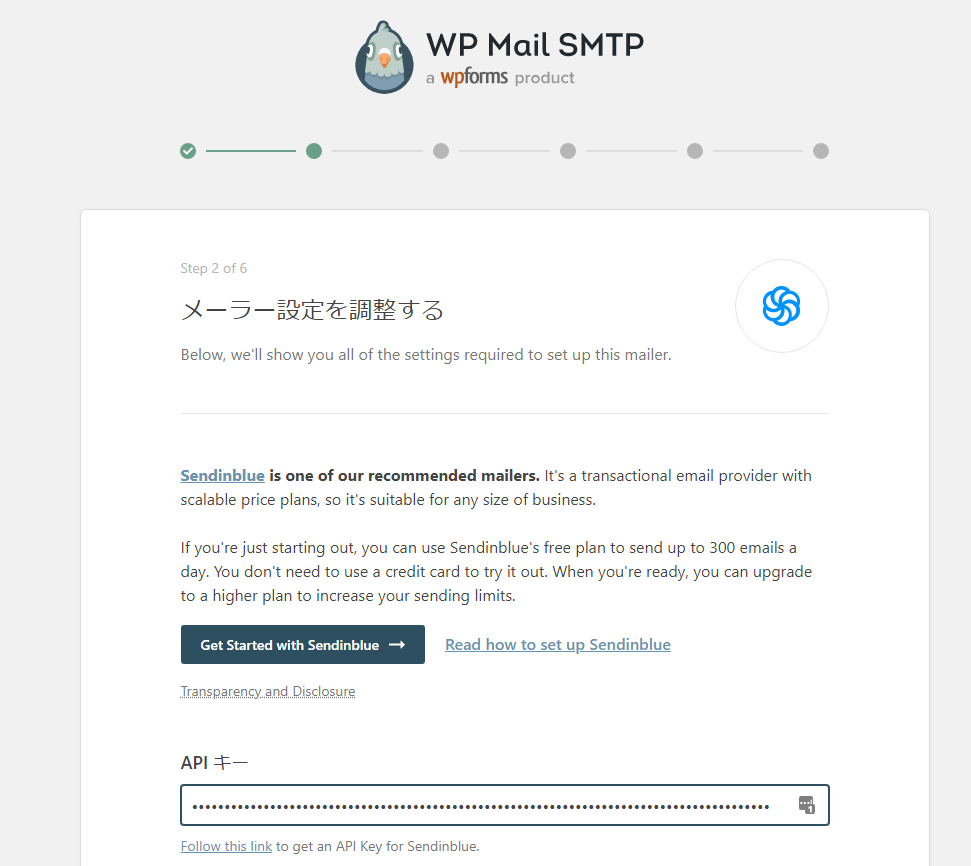
SMTPメーラーにSendinblueを選択します。

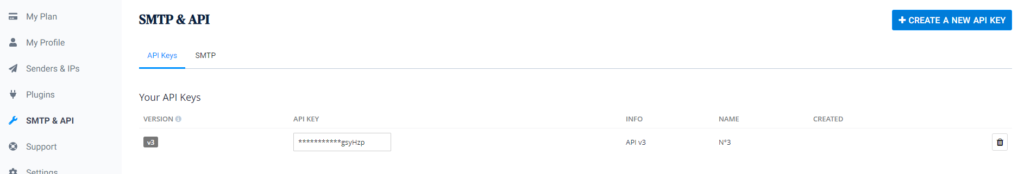
ここで、APIキーの取得が必要になります。Sendinblue管理画面に戻り、左メニューから「SMTP&API」をクリック。右上の「CREATE A NEW API KEY」ボタンをクリックします。

ポップアップ画面が表示されるので、分かりやすい名前を付けます(サイトに関連した名前など)。「GENERATE」ボタンをクリックします。

APIキーが表示されるので、コピーします。
このキーは一度ポップアップ画面を閉じると再度表示できません。以降のSMTP設定が終わるまではポップアップを閉じないでおくのが良いと思います。

WordPressサイトの管理画面に戻り、WP Mail SMTPのウィザードのAPIキーの入力欄に、コピーしたキーを貼り付けます。

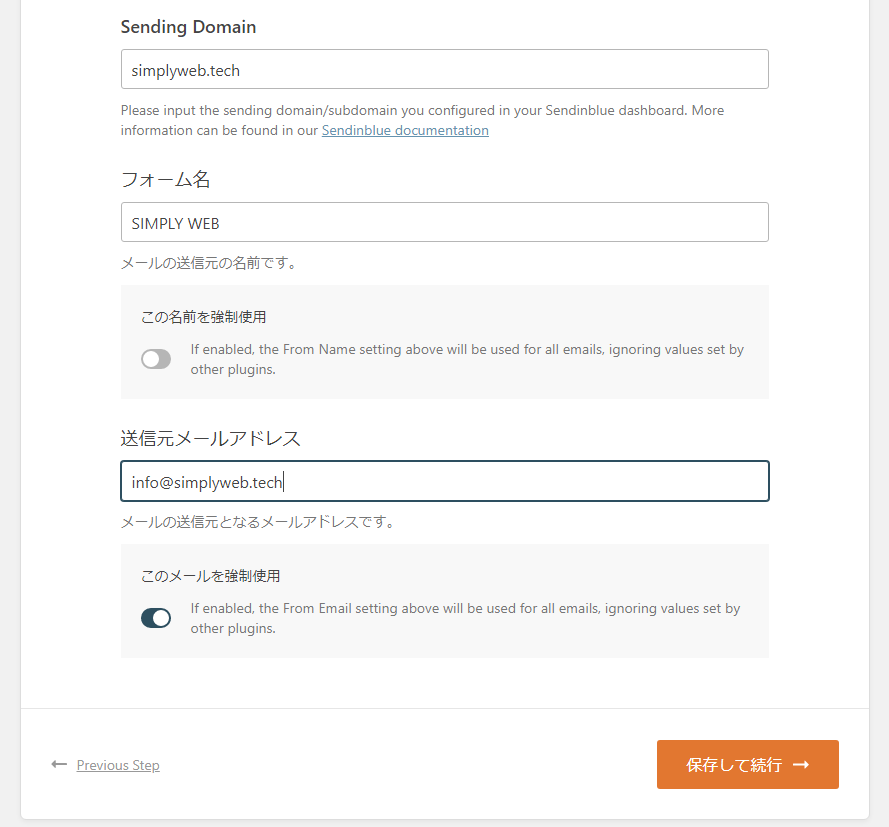
Sending DomainにはSendinblueで認証済みのドメインを、フォーム名にはメール送信元の名前、そして送信元メールアドレスを入力します。「保存して続行」ボタンをクリックします。

このステップはデフォルトの設定のまま次に進みます。

基本、Skip this stepでOKです。

ここもSkip this stepでOK。

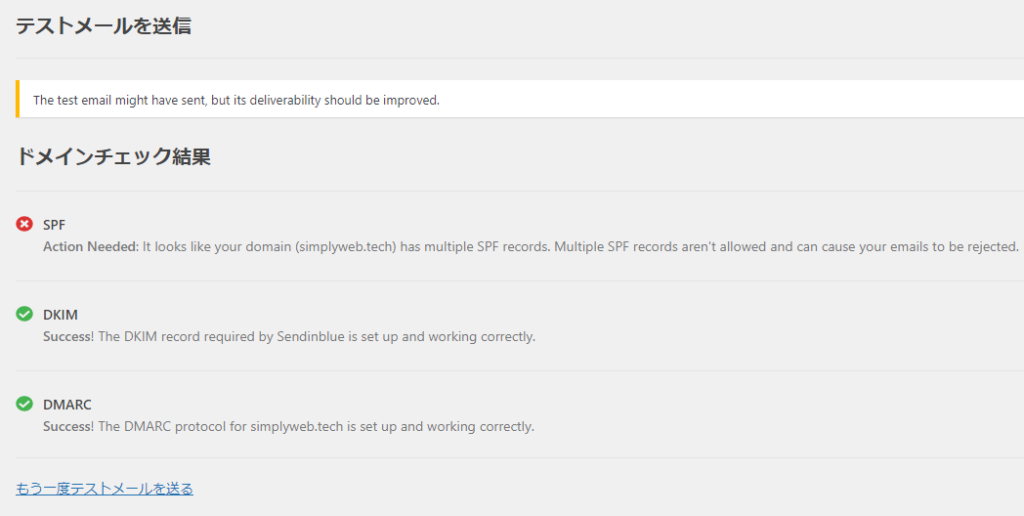
設定した送信元メールアドレスに、テストメールが送信されます。
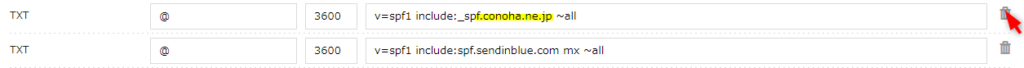
私の場合、SPFレコードがうまく設定されていないようでした。

ConoHaサーバーのDNS設定に戻ると、TXTレコードにSPFの設定が重複して登録されていることが分かりました。一番目のconoha.ne.jpを含むレコードを削除し、sendinblue.comが含まれるレコードのみにしました。

テストメールを再送信したところ、無事「成功しました!」メッセージが表示され、完了!
もちろん、迷惑メールとはならず、ちゃんとメール受信トレイに届きました。

以上で、メールサーバーの設定が完了です。
あとは、Contactform7などのお問い合わせフォーム設定用プラグインで、サイト内にフォームを設置し、問い合わせを受け付けできるようにします(ここでは割愛)。
スパムメールをはじくreCAPTCHAでSendinblueサービスの利用停止を防止
WordPressサイトは、何もしないでいると、ある時からものすごい量のスパムメールが飛んでくるようになります。
そして、このスパムメールを何も対策せずに放っておくと、メール配信サービスの利用停止になる恐れがあります。
もちろん、スパムを送りつけているのは自分ではないのですが、サイトのお問い合わせからスパムを送信すると、送信元は自分のドメインのメールアドレスになるわけです。私は別のメール配信サービスを利用していた時に、おそらくこれが原因でアカウントの利用停止になりました。
それ以降は、スパムメール対策としてかならずreCAPTCHAをサイトに導入するようにしています。たまに潜り抜けてスパムが送られてくることがありますが、それでも相当量のスパムははじかれていると思います。
以下が設定方法です。
reCAPTCHAにサイトを追加し、キーを取得する
以下のリンクからgoogleのreCAPTCHAサービスサイトにアクセスします。
https://www.google.com/recaptcha/about/
v3 Admin Console(↓キャプチャの赤枠部分)のリンクをクリックします。
(Gmailでのログインが必要です)

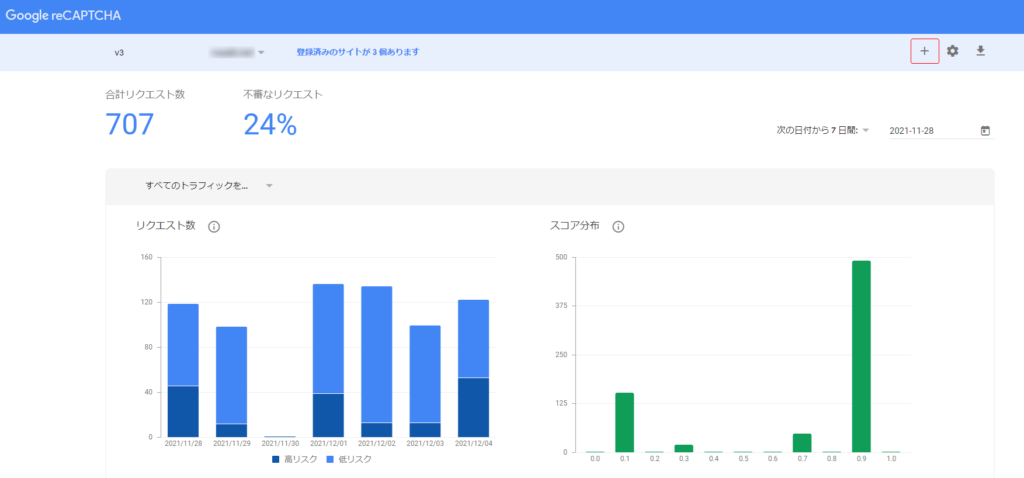
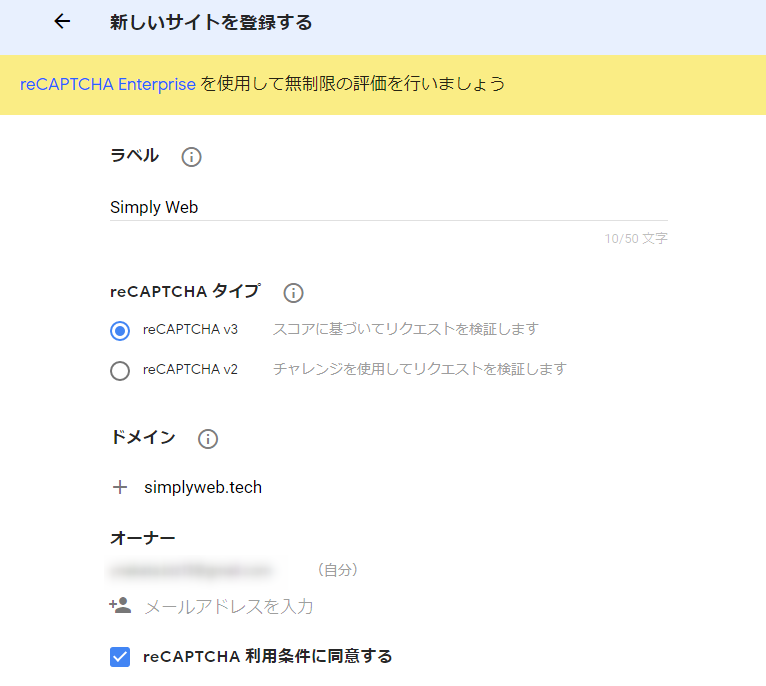
画面右上の「+」アイコンをクリックします。

ラベルには、分かりやすい名前をつけます。
reCAPTCHAタイプはv3を選択し、ドメインにサイトドメインを追加。

チェックボックスにチェックが入った状態で、「送信」ボタンをクリックします。

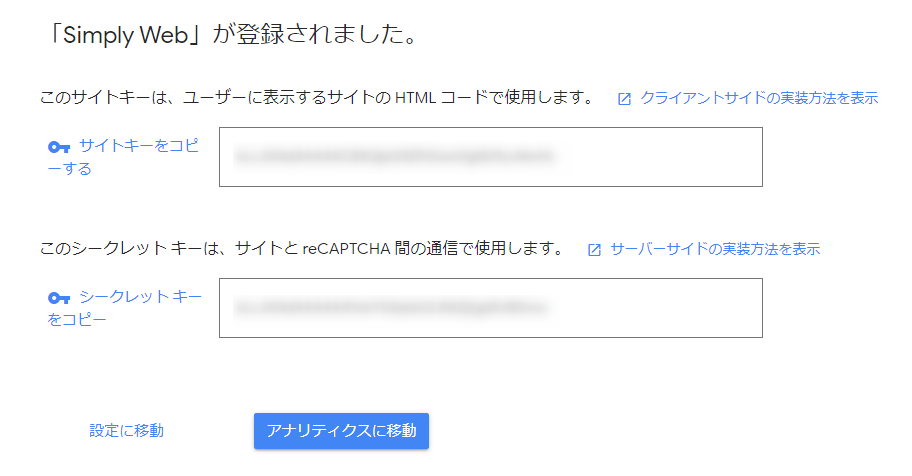
以下のように、サイトキーとシークレットキーが表示されます。この二つのキーをWordPressサイトに設定していきます。

以下は問い合わせフォームプラグインにContact Form 7を使った場合の例です。
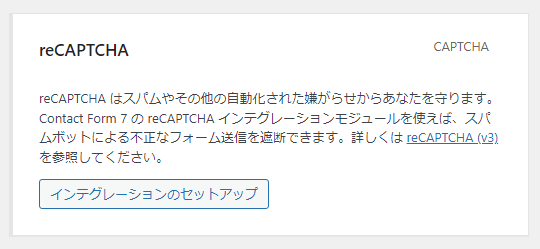
「お問い合わせ」メニューの「インテグレーション」を選択し、下のほうにスクロールして、reCAPTCHAのセクションを見つけます。「インテグレーションのセットアップ」をクリックします。

タイプにreCAPTCHA v3を選択し、先ほど取得したキーをコピペします。その他はそのままでOKです。「変更を保存」ボタンをクリックします。

サイトの右下に以下のようなバッヂが表示されていたら、無事に設定完了です。

ただし、サイトテーマによっては、このバッヂが表示されないこともあります。Contact Form 7を使っていて、キーの設定などに間違いがない場合、WordPressダッシュボードの外観>カスタマイズを開き、カスに以下のコードを追加してみてください。
.grecaptcha-badge {
z-index: 10;
}




コメント