Webサイトリニューアル、企画から公開まで
ウェブサイトにも「賞味期限」というものがあり、デザインやコンテンツが古くなったなどの理由で新たにサイトを作り直すことがあります。既存のサイトを1ページずつちょこちょこ改善していくのではなく、ガラッとイメージを変えたいようなとき。
少し前に数カ月かけてコンテンツからデザインまで全部ひっくるめてサイトリニューアルに取り組む機会がありました。企画時にどんなことを考えたのか、新しいデザインをどうやって決めたのか、旧⇒新サイトへの切り替え作業のやり方まで、色々思い返せる点が色々あったので、まとめておきたいと思います。
- リニューアルの目的を明確にする
- アウトライン~コンテンツ作成。動画や画像などのコンテンツ素材用意
- デザイン方針確定。Wordpressデザインテーマ設定
- 別ドメインにて新サイト制作
- 引っ越し作業
この記事では1~4まで、次回の記事で、5番目の細かな引っ越し作業の覚え書きをまとめます。
1.リニューアルの目的を明確にする

サイトを新たに作るのは時間がかかります。それだけの労力を使ってもリニューアルしたいその目的は何か。
- デザインが古くなったから一新したい
- コンテンツを新しくしたい(古い情報を除去。新しい情報の追加)
- コンテンツの提供の仕方を変えたい(e.g. ランディングページから複数ページのあるサイト形式へ)
- ターゲットが変わった
- (Wordpressなら)使用中のテーマが新しいWordpressバージョンに対応していない
などなど。見た目に関わるもの、サイトコンテンツに関わるもの、その両方、色々あるとおもいます。
目的によってリニューアルで力を注ぐべきところが変わってくるので、特にチームで進める場合は企画の際にしっかり目的を共有しておきたいですね。一人で進める場合も、途中で頓挫しないために目的をハッキリさせときましょう。
2.コンテンツとワイヤーフレームの作成
新規にサイトを立ち上げるときは、必ずコンテンツが必要になりますが、リニューアルの際も、サイトのターゲットが変わったり新たな情報が多い場合、見せ方を変えたい場合などは、アウトラインやコンテンツをあらかじめ作るのがベストです。すべてのテキストコンテンツはSEOも意識しながらWordベースで最初に作ります。
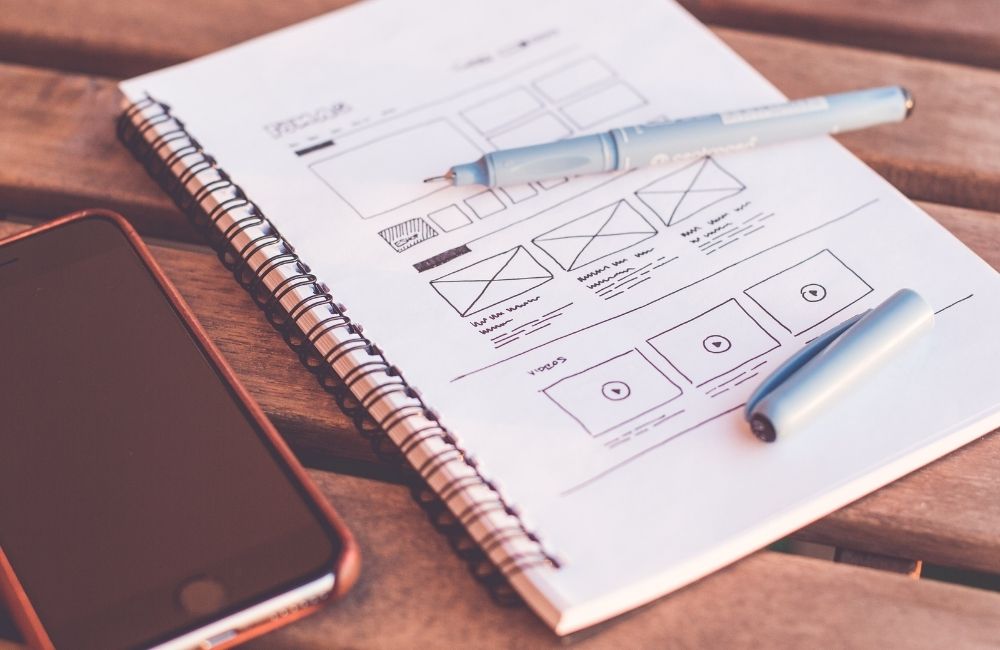
その後、Adobe XDやFigmaなどのツールを使ってワイヤーフレームを作成します。ワイヤーフレームとは、ウェブサイトのレイアウトや、各ページの大まかなコンテンツ配置を絵にしたものです。

以下のものが、サイト構築に入る前に用意しておきたいものです。
- サイトマップ
- 各ページのテキストコンテンツ(タイトル、キーワード、見出し、本文)
- 各ページ内の画像や動画コンテンツ(デザインと関係する部分ではなく、コンテンツに関連したもの)
- ワイヤーフレーム
そうすると、サイトをWordpressでいじりながら内容も考えて…みたいにダラダラしないで済みます。コンテンツを考えているときはWordpressのテーマをいじったり、CSSを調整したり…みたいなことは一切なし。コンテンツに集中。それができると、内容が決まっているのでそれをWebサイトにしていく作業に注力できます。
逆に、サイトの見た目だけ変えたい場合は、このステップはカットしてOKです。
3.デザイン方針確定。モックアップ作成~Wordpressデザインテーマ設定

サイトデザインを新しくしたい場合や、訪問者のターゲットが変わる場合は、このステップがかなり重要になってきます。
専属のデザイナーがデザインしたり、WEB制作会社がサイト構築するのでない場合、大抵はWordPressのテーマを買って作ることになると思います。テーマを選ぶのも意外と時間がかかるものですが、「なんとなくよさそう」の感覚で選ぶよりも、以下のような点を軸にしてデザインの方向性を決めてからテーマ選びをすると、ノンデザイナーでもうまくいきやすいと感じます。
- サイトのコンセプトやターゲット(年齢層や性別、趣向)に合った構造(e.g. 極限シンプル、わかりやすさ優先、とにかく先進的)
- サイトのコンセプトやターゲットに合ったカラーパレット
- サイトから醸したい雰囲気(e.g. おしゃれ、真面目、高級感、安心感)
大体のデザインのイメージが固まったら、ステップ2で用意したコンテンツとワイヤーフレームをもとに、モックアップを作成します。モックアップとは、ワイヤーフレームにコンテンツを入れ込み、デザインを適用して、実際のサイトに近づけた絵のことをいいます。「絵」つまり、HTMLなどのコードで出来上がったページではなく、Adobe XDなどのツールでワイヤーフレームを本物のWebページに近づけた絵を作成します。
WordPressテーマを購入する場合、モックアップは不要…と思ってしまいがちですが、70~80%くらいは決めておいた方が、いざトップページや子ページを作っていくとなったときに手戻りが少なくて済みますし、サイト全体で一貫したデザインにしやすいです。
4.開発用ドメインで新サイト制作
3までできたらいよいよ新サイトの構築。もちろん、現在公開中のサイトはそのまま公開した状態で、別のドメイン新サイト制作をします。ローカルで作るのが好きな場合はそれでもOK。ただ、チームで作る場合や上司のチェックが必要な場合は別ドメインにサイトを作るほうが、他の人に見てもらいやすくていいと思います。
別のドメインで、といっても、わざわざドメインを取得する必要はなく、適当なサブドメインを作ればOK。そこにWordpressを立てて、テーマやプラグインを入れて…というおなじみの手順でサイトを作っていきます。
終わりに
今回は、リニューアルサイトを作るときの企画からサイト構築に入るまでに考えたい点、覚えておきたい点をざっとまとめてみました。次回は、無事に新サイトが完成した後、公開中のサイトを新サイトに切り替える作業手順についてまとめたいと思います。




コメント