この記事では、WordPressで制作した企業サイトを公開する前に最終チェックしておきたい10の項目を紹介しています。
サイトの表示チェックも大事ですが、WordPressはセキュリティやバックアップなど、管理画面側での設定事項も大事です。
公開後のサイト運営をスムーズに行うためにも、Google Search Consoleでインデックスをリクエストする前に、一度チェックしてみてください。
WordPressサイトに必須のセキュリティ対策

2023年2月時点で、世界中のウェブサイトの約43%がWordPressで運営されています。日本だけに絞ると、なんとWordPressのシェアは83%以上にもなります。
WordPressこれだけ人気のWordPressですが、オープンソースであることはハッカーにとって格好の攻撃対象に…。
WordPressサイトに仕掛けられる攻撃には、管理画面へのログイン情報を盗もうとするブルートフォースアタックや、SQLインジェクション、マルウェアなどがあります。
こういった攻撃からウェブサイトとサイト訪問者を守るためには、セキュリティプラグインを使ったり、サーバー側でセキュリティをしっかり固めることが大切です。
サーバー側でセキュリティをできるだけ高める
使っているレンタルサーバーによって使えるセキュリティオプションが異なりますが、WAF(WEBアプリケーションファイアーウォール)や、海外からの管理画面アクセスを禁止する、といった対策ができます。使えるものは使っておきましょう。
ただ、ElementorやPopular Posts、Gutenbergなど、よく利用されるプラグインのなかにWAFが有効だと正常に動作しなくなるものがあります。WAFを利用したい場合は、動作確認が必須です。
セキュリティプラグインの導入
iThemes Securityや、SiteGuard Pluginが個人的には気に入っていていつも使っています。ブルートフォース対策がしっかりできるのでおすすめです。
iThemes Securityでは管理画面へのログイン時に2要素認証を導入できます。SiteGuardはひらがなによる画像認証をログイン画面やコメント欄などに導入できます。
DDoS攻撃対策にはCDNの利用を検討
大量のアクセスをしかけてサーバーをダウンさせようとするDDoS攻撃への対策には、CDNの利用を検討するのもおすすめです。
Cloud Flareは無料プランがあり利用者が多く人気のCDNです。サーバーの負荷分散や表示速度のアップにも効果があります。
また運用の際には、WordPress本体とテーマ、プラグインを常に最新の状態に保つようにしましょう。
WordPressサイトに必須のスパムメール対策

企業HPや製品サイトに欠かせないのが、お客様からの問い合わせを受け取るための、問い合わせフォーム。フォームの設置自体はもちろんしていると思いますが、ここでチェックしたいのは、問い合わせの迷惑メール扱いを防ぐ対策と、スパム問い合わせ対策です。
迷惑メール扱いの防止
WordPressでサイトを作っている場合、デフォルトではPHP関数を使ってメール送信が行われます。この何が問題かというと、多くの場合、メールヘッダに含まれる送信元アドレスと送信者のメールアドレスに違いが出てしまいます。そしてそれが原因で、メールを受信する側のメールサービスから「なりすましメール」扱いされ、迷惑メールフォルダ行きとなってしまいます。
つまり、サイト訪問者が問い合わせ送信しても、その通知がメールボックスの迷惑メールフォルダに入ってしまい、最悪、問い合わせに気づかないまま何日も日が過ぎてしまうことがあり得る、ということです。また、お客様側にサンキューメールのようなものを自動配信しても、それも迷惑メールフォルダ行きになる可能性が高いです。
これは、ドメイン認証付きのメールサーバーを利用することで解決できます。詳しくは以下の記事を参考にしてみてください。
スパム問い合わせ対策
スパムメールは、何も対策しないでいると、時経つうちに問い合わせフォームを通じて大量に送りつけられるようになります。
スパムメールをはじくための対策は簡単で、GoogleのreCAPTCHAを導入するだけで、ほぼスパムメールをカットできます。(ごくたまにすり抜けてくるのがありますが)
reCAPTCHAの導入方法についてはこちらで解説していますのでよかったら参考にしてみてください。
企業サイトにも必須のSNSアカウントとの連携

最近は自社オウンドメディアを運営する企業が増えてきました。Twitter、Facebook、YouTubeなど、自社チャネルを持っている場合は、サイトからもリンクするようにしましょう。
WordPressの多くのテーマには、各種SNSチャネルのURLを設定するだけで、サイトヘッダーやフッターにSNSアイコンリンクを表示してくれるオプションがついています。
頻繁にSNSを更新している場合は、TwitterやFacebookのタイムラインをサイトに表示させるというのもアリです。
プライバシーポリシーページの作成

プライバシーポリシーページを設置するのはもはや必須の時代です。必ず設定するようにしましょう。WordPressでは、ダッシュボードの左メニュー、設定 > プライバシー からも、プライバシーポリシーページを編集、設定できるようになっています。
そして、プライバシーポリシーページへのリンクはサイトフッターに必ず設置しておきましょう。
レスポンシブ対策、モバイル表示の確認

サイトを作るときに、自分の環境できれいに表示されるように作っても、ブラウザサイズが変わったり、画面サイズが変わったりすると表示崩れする部分がでてきます。
スマホやタブレットなどでのモバイル端末での表示確認はもちろんですが、意外と忘れがちなのが、解像度がかなり大きい画面の場合の表示確認です。横幅1920pxまでできれいに表示されていても、3000pxにしてみたら変な崩れ方をしているということが、何度もありました。
さすがに8Kの大型モニタで、画面いっぱいにブラウザを表示させる人はいないと思いますが、横幅を3000pxくらいにして、どんな表示になるかは確認しておくとよいと思います。
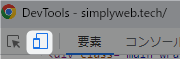
確認は、ブラウザの検証ツール(開発ツール)を使えば簡単です。Chromeなら、右クリックで「検証」を選択するか、F12キーを押します。
表示されたウィンドウの左上にあるデバイスアイコンをクリックします。

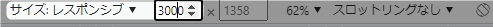
ページ上に表示されるサイズの選択の部分で「レスポンシブ」を選択、横幅を3000にしてみます。

WordPressサイトの表示速度チェックと高速化

GTMetrixやGoogle Speed Insights は、サイトの表示速度チェックと、何が表示を妨げているかを知るために必ずお世話になるツールです。
画像サイズ(画像圧縮)は適切か、サーバーのパワーは十分か、余分なフォントやJS、CSSファイルを読み込んでいないかなどなど、優先度の高いものから改善すると表示スピードを改善できます。
無料で使えるCDN、CloudFlareもおすすめです。
使用するコンテンツ画像や動画の著作権に問題がないか

これはコンテンツを制作する段階でチェックしたほうがよいことかもしれませんが、念のためサイト公開前にもチェックしておきましょう。
WordPressサイトに必須のバックアップ設定

WordPressで作ったサイトは、いきなり不具合に遭遇することがあります。
- プラグインやテーマを更新したら表示が真っ白になった
- ちょっとfunction.phpにコードを追加したらエラーが起き、しかもバックアップをとっていなくて元に戻せなくなった
- ある日突然、攻撃されて危険なPHPファイルをWordPress本体のフォルダ内にばらまかれた
などなどです。
こういう事態が仮に起きたとしても、元に戻せるようにするには、WordPressのデータベースとファイル類を定期的にバックアップしておく必要があります。
おすすめは、BackWPupなどのバックアッププラグインを導入し、定期的にバックアップすることです。
お使いのレンタルサーバーに自動バックアップ機能が付いている場合はより安心です。ただ、復元するのに別途料金を払う必要があるかもチェックしておくといいかもしれません。
サイトコンテンツの誤字脱字、正確性。リンク切れ等のチェック

コンテンツに誤字脱字がたくさんあると、読み手からの信用を失いかねません。企業サイトは特に、企業のオンラインでの「顔」になりますので、誤字脱字チェックをしましょう。
公開前に一度、音読して変なところがないかチェックするのもいいと思います。
リンク切れはBroken Link Checkerプラグインを入れて自動検出してもらえるようにすると便利です。
サイト運営と改善のためのGoogle Analytics、Search Consoleの設定

最後はGoogle AnalyticsとSearch Consoleを設定して、インデックス登録のリクエストですね。テーマによってはGAのトラッキングIDをカスタマイザーの中で設定できたりしますが、個人的にはSite Kitプラグインを使うのが一番直感的で素早く設定できておすすめです。Site KitでGAとSC両方の設定ができます。
また、Yoast SEOを使ってサイトマップを設定しておくと、SCでのインデックス登録リクエストがスムーズにいきます。




コメント