この記事では、ブログの新着投稿を、別ドメインのサイトでRSSフィードから読み込み、サムネイル画像つきで一覧表示する方法を紹介します。
ブログ、外部サイトどちらもプラットフォームはWordPressです。
会社のオフィシャルサイトとブログを別ドメインで運営しているときに、オフィシャルサイト側にブログの新着記事を表示させたい、というようなケースで利用しました。
コードは以下の記事を参考にさせていただき、一部カスタマイズしています。

ブログ側でRSSフィードにサムネイル画像を設定する
WordPressが生成するRSSフィードには、デフォルトでサムネイル画像(アイキャッチ画像)が含まれません。
サムネイル画像をRSSに追加するために、functions.phpに以下のコードを追加しておきます。
<?php
// RSSフィードにアイキャッチ画像を追加
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
?>サムネイル画像のファイルサイズが大きすぎると、外部サイト側で読み込むときにページ速度に影響するかもしれません。その場合は、上のコードの黄色いマーカーの部分で、RSSから配信するアイキャッチ画像のサイズを指定してあげるとよいです。
サイズ指定は以下のようにできます。
get_the_post_thumbnail($post->ID,'thumbnail') //サムネイルのサイズ
get_the_post_thumbnail($post->ID,'medium') //中サイズ
get_the_post_thumbnail($post->ID,'large') //大サイズ
get_the_post_thumbnail($post->ID,'full') //フルサイズ
get_the_post_thumbnail($post->ID,array(100,100)) //サイズ指定外部サイト側でRSSフィードから新着記事一覧を表示する
外部サイト側にRSSから記事一覧を表示させるためのコードを追加します。
今回記事一覧を表示させたいサイトは、WordPressのページビルダーWPBakery Page Builderを使って制作していました。
それで、PHPファイルを直接編集するのではなく、Posts Snippetsというプラグインを使用し、ショートコードを使ってトップページ内に記事一覧を埋め込むことにしました。

Post Snippetsを使うと、ページや投稿からショートコードでPHPコードを呼び出すことができます。
今回は以下のようなコードを追加しました。HTMLを出力する部分は、お使いのページビルダーやブロックエディタに合わせるなどして調整してください。
$url = "https://xxx.com/feed"; //ブログのRSSフィードのURLを入力
$context = stream_context_create(array('http' => array('method' => 'POST', 'header' => 'Content-Type: application/json'), 'ssl' => array('verify_peer' => false, 'verify_peer_name' => false,),));
$getTXT = file_get_contents($url, false, $context);
$getRss = simplexml_load_string($getTXT);
echo '<div id="blog-posts" class="vc_row">';
foreach ($getRss->channel->item as $item) {
$i++;
if ($i == 7) break; //表示したい件数+1でループから抜ける
$description = $item->description;//コンテンツ
$imgurl = preg_match('/<img[^>]+src=[\'"]([^\'"]+)[\'"][^>]+\>/i', $description, $imgurls);//コンテンツからimgタグ内のURLを抜き出す
$date = date("Y年 n月 j日", strtotime($item->pubDate));//投稿日
$link = $item->link; //記事のリンク
$title = $item->title; //記事のタイトル
$category = $item->category; //記事のカテゴリー
// 3カラムにグリッド表示する
if($i == 1 || $i == 4){
echo '<div class="vc_column-inner">';
}
echo '<div class="vc_col-sm-4"><a href="' . $link . '" target="_blank">';
echo '<div class="blog-thumb"><img src="' . $imgurls[1] . '" alt="' . $title .'"></div>';
echo '<div class="blog-title"><h5>' . $title . '</h5><p class="blog-date">' . $date . '</p></div>';
echo '</a></div>';
if($i == 3 || $i == 6){
echo '</div>';
}
}
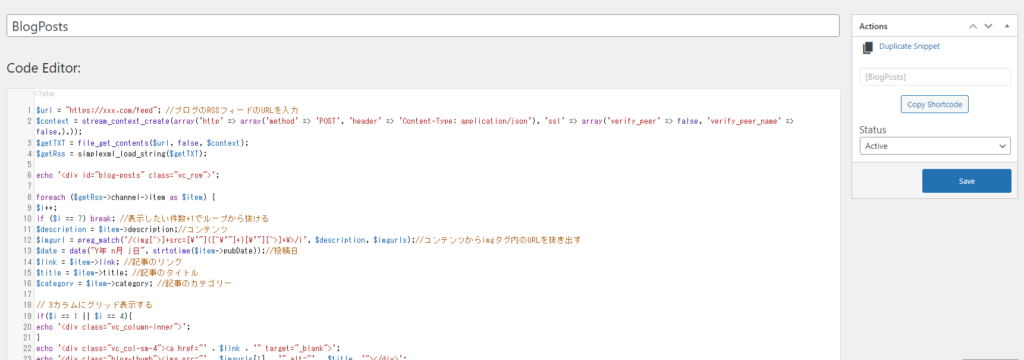
echo '</div>';Post Snippetsで、Add Custom Codeを選択し、編集画面のCode Editorに↑のコードを貼り付けて、分かりやすいタイトルをつけます。

コード入力欄の下にある設定項目で、ShortcodeとPHP Codeにチェックを入れ、保存します。

画面右上のボックスで、InActiveからActiveにドロップダウンを変更し、保存します。[タイトル名]のショートコードで呼び出せるようになります。

ショートコードなら、サイト内のページや投稿、ウィジェットなど、好きなところに表示させられるので色々重宝します。同じような方法でフッターにも一覧表示させました。
以上、RSSフィードを使って外部サイトに投稿記事一覧を表示させる方法でした。


コメント