この記事ではWordpressでサイトを多言語化するのに一番使いやすかったプラグインPolylangについてご紹介します。
今回は以下の条件で二か国語対応するためのプラグインを探していました。
- 自動翻訳ではなく自分で翻訳する
- 複雑な設定が必要ない
- ブログではなくサイト(固定フロントページ)で使える
有名な多言語化プラグインは色々ありますが、今回試してみた中で、一番よかったのがPolylangでそのまま使い続けています。現在、Wordpress4.4にも対応しているし、評価もかなり良いです。そういう意味でもなかなか安心なプラグイン。ぜひ試してみてください!
Polylangの特徴
公式サイト: https://wordpress.org/plugins/polylang/
[browser-shot url=”https://wordpress.org/plugins/polylang/” width=”300″ height=”225″ alt=”Polylang” target=”_blank”]
- 二か国語以上のWordpressサイト作成に対応
- ある言語で投稿や固定ページ、カテゴリー、タグなどを通常通り作成し、あとはそれぞれ対応するものを他の言語でも作成、関連付けするだけ。簡単で分かりやすい!
- 記事によって翻訳をつけない(一言語だけ)という場合があってもOK
- 自動翻訳が必要な場合はLingotekアドオンで対応可
- WordPress言語パックを利用しており対応言語の数が多い
- 投稿や固定ページだけでなく、メディア、カテゴリー、タグ、メニュー、ウィジェット、カスタム投稿、カスタムタクソノミー、スティッキーポスト、ポストフォーマット、RSSフィードに対応
- URLの形もサブドメイン型、サブディレクトリ型など選べる
Polylangのインストールと初期設定
ダッシュボードのプラグインメニューから「Polylang」で検索してインストール、有効化します。
または公式ページからプラグインファイルをダウンロードしてアップロードします。
有効化が完了すると、「設定」の中に「言語」というメニューが現れるのでクリックし、初期設定を行っていきます。
使用言語を追加する
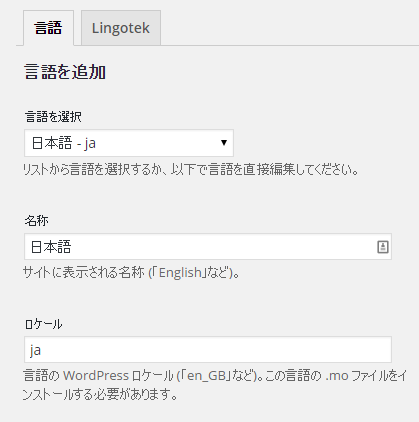
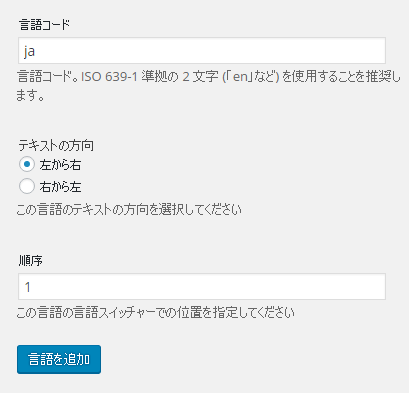
以下のキャプチャのように、まずは使用する言語を追加していきます。今回は第一言語に日本語、第二言語にロシア語を選んでみました。


言語を選択したら、あとはデフォルトのままでOKです。順序は自分で設定します。
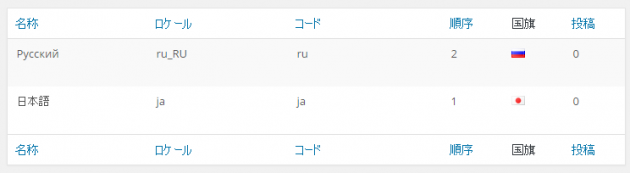
追加した言語が一覧表示されますので確認してください。

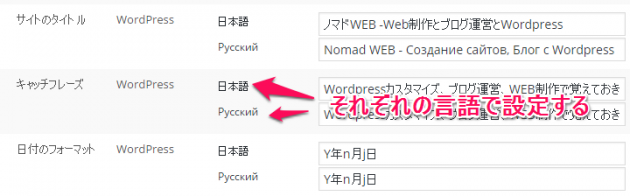
「文字列の翻訳」でブログ・サイトの基本情報を多言語対応する
次に「文字列翻訳」タブをクリックし、ブログ・サイトの基本情報を二か国語対応させていきます。

翻訳できるものがずらっと一覧表示されますので、必要なところだけ翻訳してください。サイトのタイトルとか、キャッチフレーズなどは必須ですね。

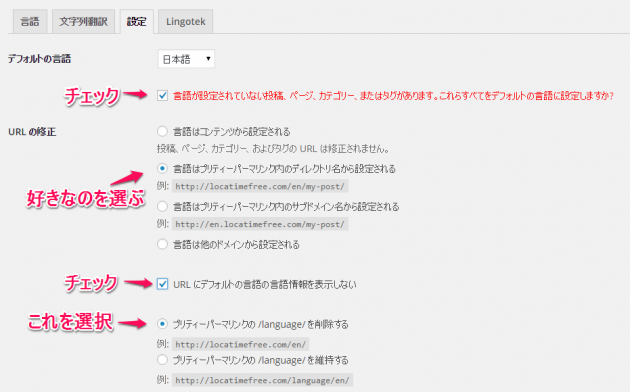
URLなどの設定を行う
次に「設定」タブをクリックして、URLの設定などを行っていきます。
デフォルトの言語で、「言語が設定されていない投稿、ページ、カテゴリー、またはタグがあります・・・」のところはチェックをいれておきます。URLの修正では、サブドメイン型やサブディレクトリ型などのURLの形を選ぶことができます。好みで選択してください。
デフォルトの言語(ここでは日本語)のページや投稿で/ja/やja.などの言語情報をURLに追加したくない場合は「URLにデフォルトの言語の言語情報を表示しない」にチェックを入れます。既に投稿記事がある場合、ここにチェックをいれないと、それまでのURLリンクが変わってしまうので基本的にはチェックしておいたほうがいいですね。

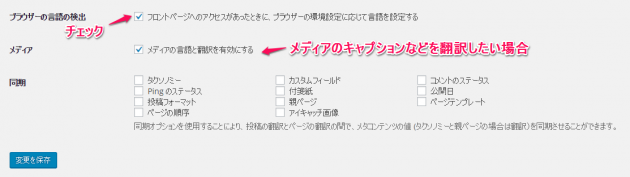
ブラウザの言語の検出の欄は、チェックをいれておきます。そうするとブログ訪問者のブラウザ使用言語に合わせて言語を切り替えてくれます。メディアのキャプションなども翻訳したい場合は、メディアの欄にもチェックを入れます。
「同期」の欄は、言語に関わらず共通で使いたい情報にチェックをいれておきます。そうすると同じ情報を何度も設定しなくて済むようです。

ここまでで初期設定が完了しました!次は投稿や固定ページ、カテゴリ、メニューなどに翻訳を追加する方法を解説していきます。
コンテンツを多言語化対応する
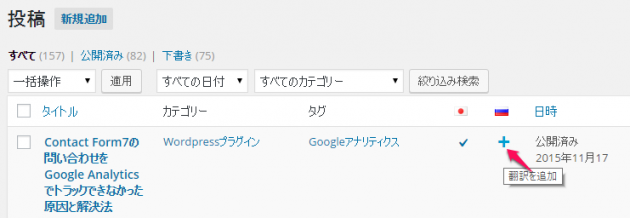
投稿・固定ページに翻訳記事を追加する
既存の投稿記事に翻訳を追加するには、投稿画面で、第二言語の欄の+マークをクリックします。

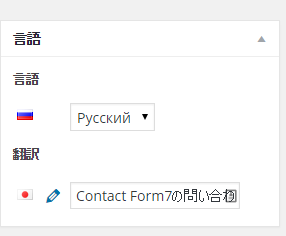
そうすると新規投稿画面が表示されるので、第二言語で翻訳記事を作成してください。画面右側に以下のような「言語」欄が表示されるので、ここでも何の記事の翻訳を書いているのか確認・設定できます。

固定ページも投稿と同じように設定すればOKです。
ウィジェットの多言語化対応方法
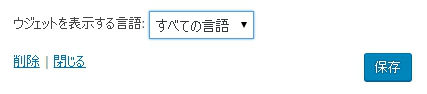
基本的にはダッシュボードの 外観 > ウィジェット でウィジェットの翻訳を行えます。具体的には、まず同じコンテンツのウィジェットを各言語ごとに作ります。そして各ウィジェットに以下のような「ウィジェットを表示する言語」の選択欄が現れるので、日本語で書かれたウィジェットなら「日本語」を選択し、第二言語で書かれたウィジェットならその言語を選択する、という感じですね。もちろん、言語に関わらず表示したければ「すべての言語」を選択すればOKです。

メニューの多言語化対応方法
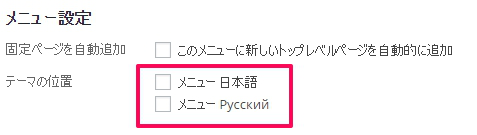
メニューもウィジェットと同じように、各言語ごとにメニューを作成し、以下に示す「テーマの位置」で言語を選択しておきます。

カテゴリー・タグの多言語化
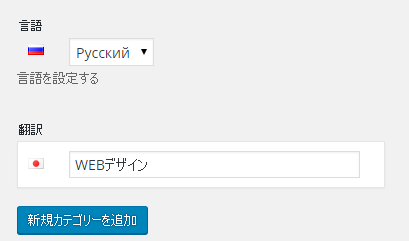
ダッシュボードの 投稿 > カテゴリー(またはタグ) から翻訳を追加していきます。一例として以下では、WEBデザインというカテゴリーに翻訳を追加します。第二言語の欄の+ボタンをクリックします。

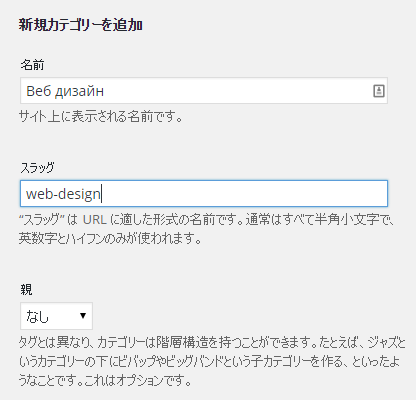
新規カテゴリーを追加の欄で、名前やスラッグを設定します。


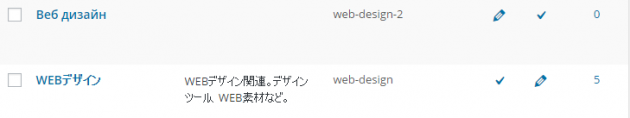
設定が出来たら、新規カテゴリーを追加ボタンをクリックします。すると、カテゴリー一覧に第二言語のカテゴリーが追加されました。
ただし、スラッグはweb-design-2と後ろに-2が付いてしまいましたね。ちょっと格好悪いですがしょうがない。スラッグのつけ方はちょっと工夫が必要そうです。

タグも同じように設定できます。
ブログに言語スイッチャーを表示させる
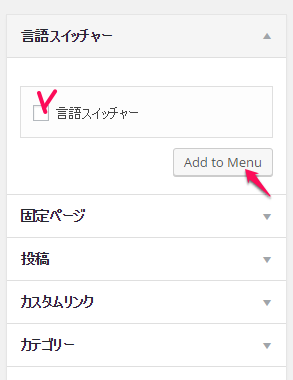
コンテンツの翻訳ができてきたら、ブログ(サイト)に言語スイッチャーを表示させます。これは外観 > メニューから行います。
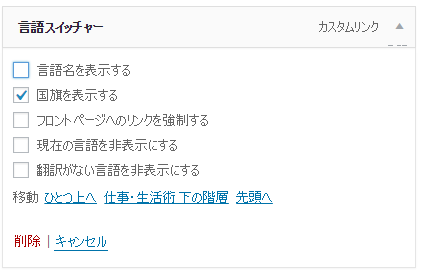
例えばグローバルメニューに以下のようにして言語スイッチャーを追加し、表示設定を行って保存します。


すると、こんな感じに国旗で言語の選択ができるようになります。

以上で、ブログの場合は多言語化がバッチリ行えると思います!サイトのほうは、もう一つ、フロントページの設定が必要な場合があるかもしれませんので、対応方法を書いておきますね。
固定フロントページ対応の仕方
固定フロントページでサイトのトップページを作成している場合、まずはトップページ用に各言語の固定ページを作成(ページタイトルなどは何でもOK)しておきます。日本語のトップページ用の固定ページが存在している場合、固定ページ一覧画面の第二言語カラムで+ボタンをクリックして第二言語用のトップページ(固定ページ)を作成します。
すでに、フロントページの設定が行われている場合は、これでトップページの切り替えも行われるはずです。
ダッシュボードの設定 > 表示設定 のところの「フロントページの表示」の欄で、「固定ページ」が選択され、その「フロントページ」のドロップダウンで、上で作成したトップページ用の固定ページが選択されていればOKです(言語は何でもOK)。
ブログ用に「投稿ページ」の設定も行っている場合は同様の手順で、投稿一覧表示用の固定ページを各言語で作成し、どうように設定すればOKです。
以上、多言語化対応に便利なプラグインPolylangの使い方の解説でした!





コメント
コメント一覧 (7件)
ここのページで紹介しているpolylangプラグインですが、
画像キャプチャでは日本語化されていますが、日本語化の.poファイルはどこかで配布されているのでしょうか。
下記ページにあったものでは、反映されませんでした。
https://github.melontech.com/mmikova/baeps/tree/555ecfef7f8d728cfad65df1cc2683dca0ea1ba8/wp-content/plugins/polylang/languages
ひでさん、こんにちは。
お使いのWordpressのダッシュボードでサイトの言語が日本語に設定されていれば
プラグインのインストール時に翻訳ファイルも自動的にインストールされると思うのですが…いかがでしょうか。
今再度試してみたところ
Wordpressダッシュボードの「プラグイン」>「新規追加」メニューで「Polylang」と入力して検索し
インストール、有効化すると、その時点で日本語の翻訳ファイルもインストールされ
あえて何もすることなく日本語表示になりました。
こんにちは。
オススメされていたので「Polylang」プラグインをインストールしました。
しかし、私が使用しているのはワードプレスのテーマ「Onetone」を使ってカスタマイズしています。「Onetone」では、紹介された方法では反映されず上手く使えません。
ワードプレスに詳しくないですが、上手く使える方法はありますでしょうか?
潤さん、こんにちは。
OnetoneテーマとPolylangの相性がよくないんでしょうかね。。
少し調べただけですが、以下のページでこの問題についてディスカッションされていました。
https://wordpress.org/support/topic/polylang-onetone-theme-compatibility
上のページのやりとりの中でリンクが貼られていますがこのページが参考になるかもしれません。
https://polylang.wordpress.com/documentation/documentation-for-developers/the-wpml-language-configuration-file/
あとは、Onetoneテーマのサポートに問い合わせてみるのも手だと思います。
お役に立てずスミマセン。。うまく使えるようになることを願っています。
こんにちは。
手順にしたがって作業を進めていたところ、グローバルナビが表示されなくなってしまいました。
プラグインを削除した後も状況が改善されず焦っています。
何かご存知でしたら対応について教えて頂くことは可能でしょうか。
宜しくお願いいたします。
鈴木さん、こんにちは。
コメントに入力していただいたサイトを拝見しましたが(素敵なサイトですね!)
グローバルナビは見えていました。既に解決されたでしょうか。
ナビゲーションメニューは使用するテーマによって仕様が違うので何とも言えませんが、
もし問題が残っているままでしたら、キャッシュが残っているか、
削除時にDB側でPolylangの設定が残ったままの可能性があるかもしれません。
Polylangプラグインを一旦インストールしなおして、メニュー周りの設定を見直してみるのも一つの手だと思います。
うまく解決されることを願っています。
YUNAさん、こんにちは。
回答頂いていたにも関わらず、返事していなくて大変申し訳ありません!!
まだブログを始めたばかりで色々わかっていないことが多くて(><)
なんとかバックアップから復帰させる事により解決しました!
またYUNAさんのサイトで勉強させて頂きます!
ご回答頂きありがとうございました!