 こんにちは!今回はWordpressでブログではなくWebサイトを作りたいときに使える無料のテーマを集めてみました。
こんにちは!今回はWordpressでブログではなくWebサイトを作りたいときに使える無料のテーマを集めてみました。
最近は「これが無料なの!?」と思うくらいデザインも機能もしっかりしているものが多いですよね、シンプルなWebサイトなら無料テーマを使ってベースの色やデザイン性の高い画像を使うだけで、結構格好いいサイトが簡単にできあがっちゃいます。もちろん、カスタマイズが得意な方なら、無料テーマをベースにCSSやHTML,PHPを調整するのもOK。自分の好みや使い道に合わせてチョイスしてみてください。全てレスポンシブ対応です。
汎用性の高いデザインSpacious
ThemegrillのWordpressテーマは無料なのにデザインもいいし、フロントページなどもすごく作りやすくて私も気に入っています。このSpaciousは爽やかで明るいデザインなので、コーポレートサイトから個人用まで色々な用途に使えそうです。
[browser-shot url=”http://demo.themegrill.com/spacious/” width=”400″ height=”300″ href=”http://demo.themegrill.com/spacious/” target=”_blank”]
有料版はさらに機能が増えますが、無料版での機能は以下の通り。
- イメージスライダー(4スライダーまで)
- 4種類のレイアウト
- ビジネステンプレート(フロントページ用)とコンタクトページ用の専用テンプレート
- 13個のウィジェットエリア
- 5つのカスタムウィジェット(ビジネステンプレート用)
- ボックスタイプとワイドタイプの表示(コンテンツの幅)が選べる
- スキンの選択(ライトまたはダーク)
- ロゴ・ヘッダーテキスト、ヘッダーイメージの設定
- カスタム背景(ボックスタイプの場合のみ)
- メインカラーの設定
- カスタムCSS対応
- 2つのカスタムメニュー
- 翻訳ファイル対応
- 無料サポート(フォーラムでの質問OK)
これだけの機能があれば、カラーやレイアウト、スキンの調整などでWebサイトにオリジナルな雰囲気が出せそうですね。
シンプルなデザインEsteem
こちらもThemegrillからの無料テーマです。無駄なものがないシンプルなデザイン。
[browser-shot url=”http://demo.themegrill.com/esteem/” width=”400″ height=”300″ href=”http://demo.themegrill.com/esteem/” target=”_blank”]
無料版での機能は以下の通り。
- イメージスライダー(4スライダーまで)
- 3種類のブログ用レイアウト
- ビジネステンプレート(フロントページ用)とコンタクトページ用の専用テンプレート
- 5つのカスタムウィジェット(ビジネステンプレート用)
- ボックスタイプとワイドタイプの表示(コンテンツの幅)が選べる
- ロゴ・ヘッダーテキスト、ヘッダーイメージの設定
- カスタム背景(ボックスタイプの場合のみ)
- メインカラーの設定
- カスタムCSS対応
- 翻訳ファイル対応
- 無料サポート(フォーラムでの質問OK)
シンプルなデザインAccelarate
こちらもまたまたThemegrillのもの。このテーマは実際に使ってサイトを作ったことがありますが、カスタマイズもしやすいし、サクサク作れたのが記憶に残っています。
[browser-shot url=”http://demo.themegrill.com/accelerate/” width=”400″ height=”300″ href=”http://demo.themegrill.com/accelerate/” target=”_blank”]
無料版での機能は以下の通り。
- イメージスライダー(4スライダーまで)
- 4種類のレイアウト
- ビジネステンプレート(フロントページ用)
- 5つのカスタムウィジェット(ビジネステンプレート用)
- ボックスタイプとワイドタイプの表示が選べる
- ヘッダーイメージの設定
- カスタム背景(ボックスタイプの場合のみ)
- メインカラーの設定
- カスタムCSS対応
- 2つのカスタムメニュー
- 翻訳ファイル対応
- 無料サポート(フォーラムでの質問OK)
さりげないパララックス&ワンページResponsiveBoat
パララックスがさりげないのがいい感じです。基本的な設定はオプションパネルで行え、HTML,PHPの知識がある方はカスタマイズもしやすいコード設計になっているとのこと。WooCommerceを使ったショップ作成にも対応。

テーマの特徴
- WooCommerce対応
- ワン・ページタイプのサイト作成可能
- スクロールでのパララックス効果
- レスポンシブ
- オプションパネルでのロゴ、ソーシャルリンク、カラー、レイアウトの設定
- カスタマイズしやすいコード(HTML, PHP)
さりげないパララックス&ワンページZerif Lite
こちらもResponsiveBoatと同じThemeisleからのテーマ。同様にパララックスがさりげないのがいい感じです。こちらのほうがよりオフィシャルな感じのサイトを作れそう。
[browser-shot url=”http://themeisle.com/demo/?theme=Zerif%20Lite” width=”400″ height=”300″]
テーマの特徴
- WooCommerce対応
- ワン・ページタイプのサイト作成可能
- スクロールでのパララックス効果
- レスポンシブ
- オプションパネルでのロゴ、ソーシャルリンク、カラー、レイアウトの設定
- カスタマイズしやすいコード(HTML, PHP)
左サイドのメニューがお洒落Blackwell
左側に表示されるメニューがワンページタイプのサイトに一味違った雰囲気を出しています。ボタンクリックでメニューの表示・非表示が切り替えられるタイプ。

テーマの特徴
- 左サイドのメニュー(表示切替可)
- ワンページタイプのサイト作成可能
- パララックス効果
- イメージスライダー
- レスポンシブ
ふわっとした雰囲気のArise
トップイメージとグローバルメニューの配置に一工夫あっていい感じ。全体的に柔らかい雰囲気のサイトが作れそうです。
デモ・ダウンロード
[browser-shot url=”http://demo.themefreesia.com/arise/” width=”400″ height=”300″]
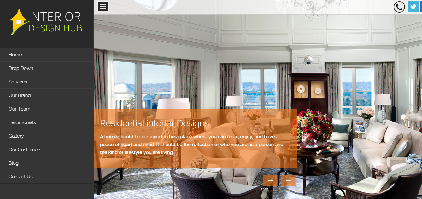
シンプルで落ち着いた雰囲気Opportune
色合いに落ち着きがあってシンプルでもスタイリッシュな雰囲気があります。テンプレートにあるようなインテリア関係のサイトに向いていそうです。
デモ・ダウンロード
[browser-shot url=”http://demos.shapedpixels.com/opportune/” width=”400″ height=”300″]
デザインに一捻りありなMT-TWO
ページのWHAT WE OFFERSのところがあまり見ないタイプの配置で個人的にかなり気に入りました。ギャラリー、ワークフローなどのパーツも魅力的です。

テーマの特徴
- What we offerのスタイル2種類
- ポートフォリオあり
- カラフルなチームセクション作成
- SEOフレンドリー
- レスポンシブ対応
- ドキュメンテーションあり
ワンページタイプのサイトを初めて作るならオススメStarter
その名の通り、な感じですが、デザインは最近流行りのよくあるタイプですが、ギャラリーの写真をクリックしてLightbox風に表示されるなど、ちょっとした細かいところがちゃんと作られているのがいいと思います。
[browser-shot url=”http://demo.themeum.com/#starter” width=”400″ height=”300″]



コメント