この記事では、サイト内に埋め込まれたHubspotフォームのフォーム送信をGA4でトラックする方法について解説します。
Googleタグマネージャ(GTM)での設定が必要になるため、あらかじめGA4 アカウントと GTM アカウントを用意し、接続しておいてください。サイトには(GA4ではなく)GTMのトラッキングコードが設置されている必要があります。
参考記事
Hubspotのフォーム送信はHubspot内のレポートでしかデータが見れないと思っていましたが、タグマネージャで送信イベントをトリガーさせればできることがわかり、個人的には大発見でした。以下の参考記事が役に立ちましたのでシェアしておきたいと思います。
Step1: GTM でカスタムHTMLタグを作成する
まずはGTMのアカウントで、該当するサイトのコンテナを開き、ワークスペースを表示します。
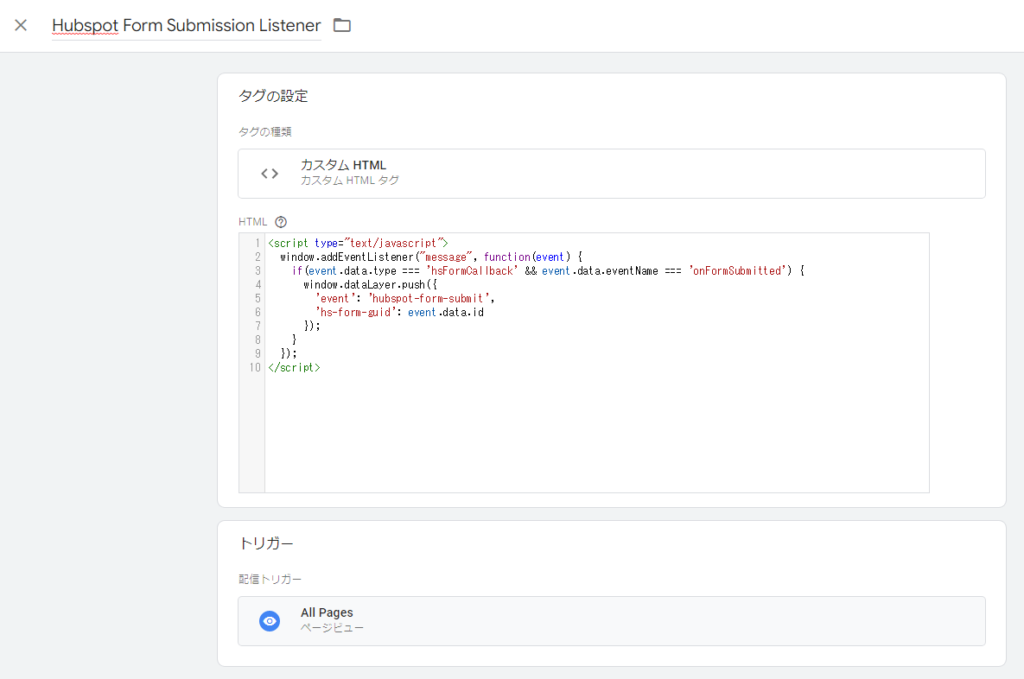
左メニューから「タグ」を選択し、「新規」> 「タグの設定」> 「カスタム HTML」を選択します。
以下のコードをコピーして 「HTML」セクションに貼り付けます。
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'hubspot-form-submit',
'hs-form-guid': event.data.id
});
}
});
</script>「トリガー」セクションで、このスクリプトをトリガーする場所に「All Pages」を選択します。
Hubspot フォームが設置された特定のページを設定することもできます。私の場合はサイト内の複数のページにフォームが設置されているため、ここではすべてのページにしています。

あとから見てわかりやすいタグ名をつけておきます。今回は参考にした記事にならって「Hubspot Form Submission Listener」という名前にしています。
保存ボタンをクリックしてこのステップは完了です。
Step2: フォーム送信で発生するトリガーを作成
次に、フォーム送信の成功時に発生するトリガーを作成します。
左メニューの「トリガー」から、「新規」>「トリガーの設定」>「カスタムイベント」を選択します。
「イベント名」欄に「hubspot-form-submit 」と入力し、「このトリガーの発生場所」に「すべてのカスタム イベント」を選択します。
注意:イベント名は、Step1でカスタムHTMLに追加したスクリプトの黄マーカー部分と一致している必要があります。スクリプト側で名前を変更していなければ上記の通り「hubspot-form-submit」でOKです。
トリガーに名前を付けて (ここではHubspot Form Submission)、保存します。

Step3: フォームのGUIDを読み取るためのデータレイヤー変数を追加
左メニューの「変数」を選択し、「ユーザー定義変数」のセクションで「新規」> 「変数の設定」>「データレイヤーの変数」をクリックします。
「データレイヤーの変数名」にhs-form-guidと入力し、「データ レイヤーのバージョン」で「バージョン 2 」を選択します。
注意:この変数名は、Step1でカスタムHTMLに追加したスクリプトの赤マーカー部分と一致している必要があります。スクリプト側で名前を変更していなければ上記の通り「hs-form-guid」でOKです。

この変数にHubspotフォームIDが設定されます。これにより、GA4側でHubSpotフォームを特定できます。
Step4: データをGA4にレポートするイベントタグを追加
最後に、データをGA4にレポートするGoogleアナリティクスイベントタグを追加していきます。
左メニューの「タグ」から、「新規」> 「タグの設定」>「Googleアナリティクス: GA4 イベント」をクリックします。
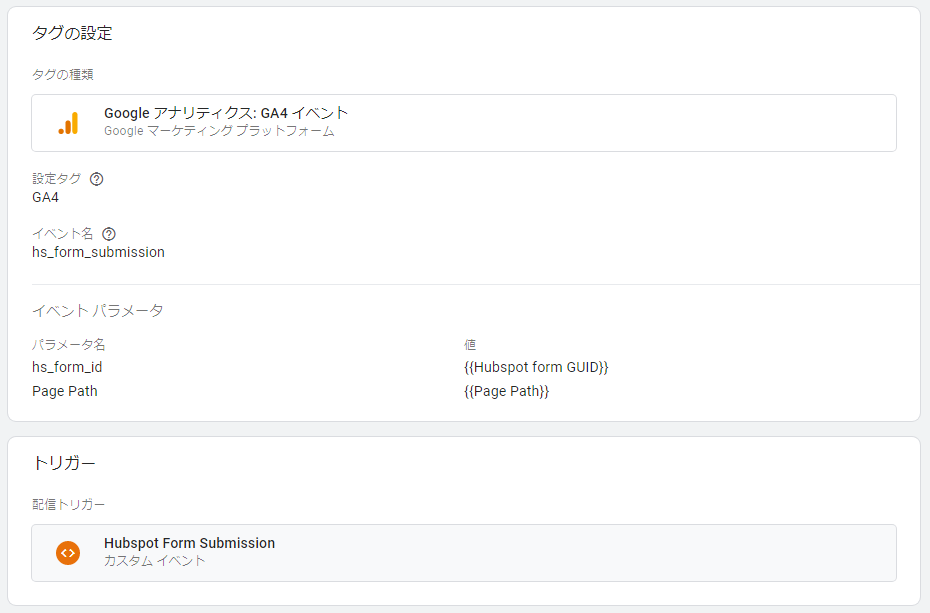
「設定タグ」 入力欄で、コンバージョンを送信する GA4 アカウントを選択、イベント名にhs_form_submissionと入力します。
これにより、サイト訪問者が HubSpot フォームを送信するたびに、GTM は hs_form_submission という名前でイベントを GA4 に送信します。
次に、「イベント パラメーター」にて、「パラメーター名」にhs_form_idと入力します。「値」には、Step3 で作成した 変数を選択します。入力欄の右側にあるアイコンをクリックし、一覧から該当する変数を選択してください。
さらにページパスを追加します。こうするとフォーム送信が行われたページのパスをGA4側で知ることができます。「パラメータ名」に「Page Path」と入力、「値」には入力欄の右にあるアイコンをクリックしてPage Pathを選びます。
「トリガー」セクションで、Step2 で作成したトリガーを追加します。保存して完了です。

上記のすべてが完了したら、タグマネージャの画面右上にある「公開」ボタンをクリックし、内容を公開します。その後、24時間以内にGA4側でイベントを確認することができます。
GA4側でフォーム送信イベントが取得されていることを確認する
サイトから毎日のようにフォーム送信がある場合は問題ないですが、そうでない場合は自分でフォーム送信をして、フォーム送信のイベントがGA4に送られているか確認できるようにしてください。
以降でGA4でのイベントの確認方法を簡単に解説します。
GA4のアカウントを開き、左メニューから「レポート」>「エンゲージメント」>「イベント」を選択します。
フォーム送信がイベントとしてトラックできていれば、一覧表の中に、hs_form_submissionというイベント名でデータが表示されます。

ただし、このままではどのページでフォーム送信が発生したかまでは分かりません。フォームが一つだけしかサイトに埋め込まれていない場合は問題ないですが、複数のページにフォームが設置されている場合は、どのページから何件送信があったかも知りたくなります。
これは、「探索」で以降のように設定することでデータをとることができます。
「探索」でページごとのフォーム送信数を取得する
左メニューから「探索」を選択し、表示された画面で「自由形式」をクリックします。
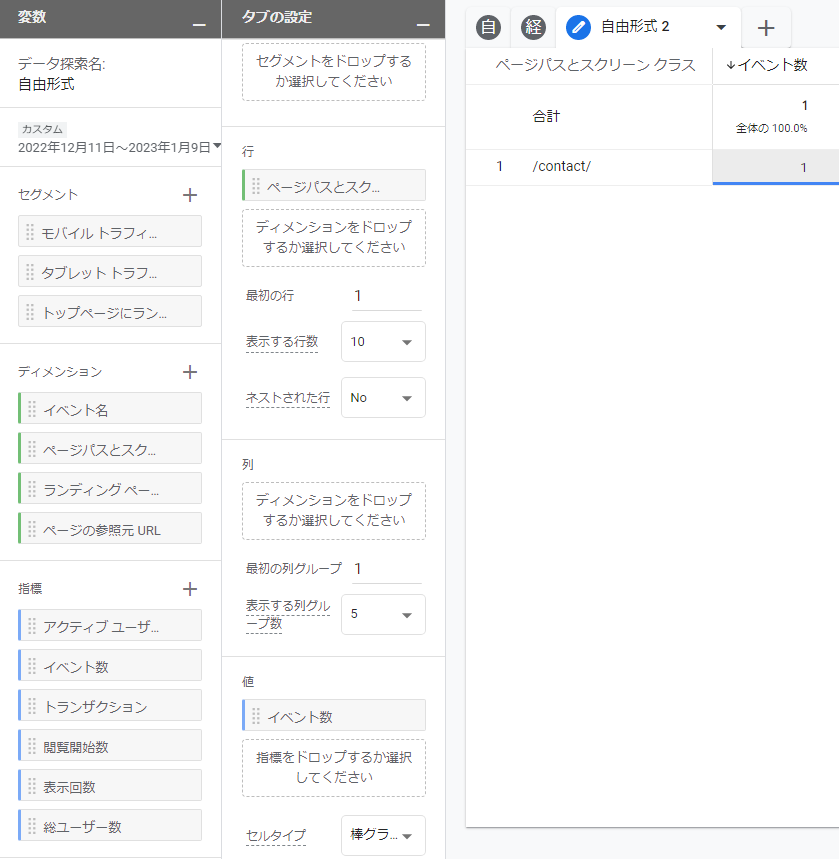
読み込まれた画面で、一番左側の「変数」カラムから「タブの設定」カラムにディメンションや指標をドラッグアンドドロップしていきます。
- セグメント:なし
- 行:「ディメンション」から「ページパスとスクリーン」を追加
- 列:なし
- 値:「指標」から「イベント数」を追加
- フィルタ:後述のようにhs_form_submissionイベントをフィルタ

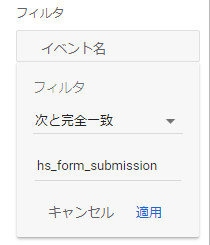
フィルタのセクションに、ディメンションから「イベント名」を追加。以下のキャプチャのように設定します。

これでページごとのHubspotフォーム送信のイベント数を表示させることができます。


コメント