GutenbergがWordPressに登場してから、Classic EditorプラグインでひたすらGutenbergを避けて早1年以上。従来のエディタに慣れきっていたため、ちょっとGutenbergを触ってうまくいかないところがあると、イラっときて使うのをやめ・・・また試してイラっときてやめ・・・を繰り返していました。
未だ賛否両論あるビルダーですが、今回、本気でGutenbergを使ってみたら・・・ずいぶんブログ記事が書きやすく、画像周りの余計な手間なども省けることに気づきました。
この記事では、Gutenbergでブログ記事を書き始めるときに自分が特に困った3点について、トラブルシューティングをまとめています。(使っていく中でまた出てきたら追記します)
投稿やページの下書き保存・公開・更新などで「失敗しました。返答が正しい JSON レスポンスではありません。」というエラー表示が出る
こういうエラー表示がいちばんやる気をなくさせてくれます…。
セキュリティプラグインでREST APIを無効化している場合は、その設定を解除してください。
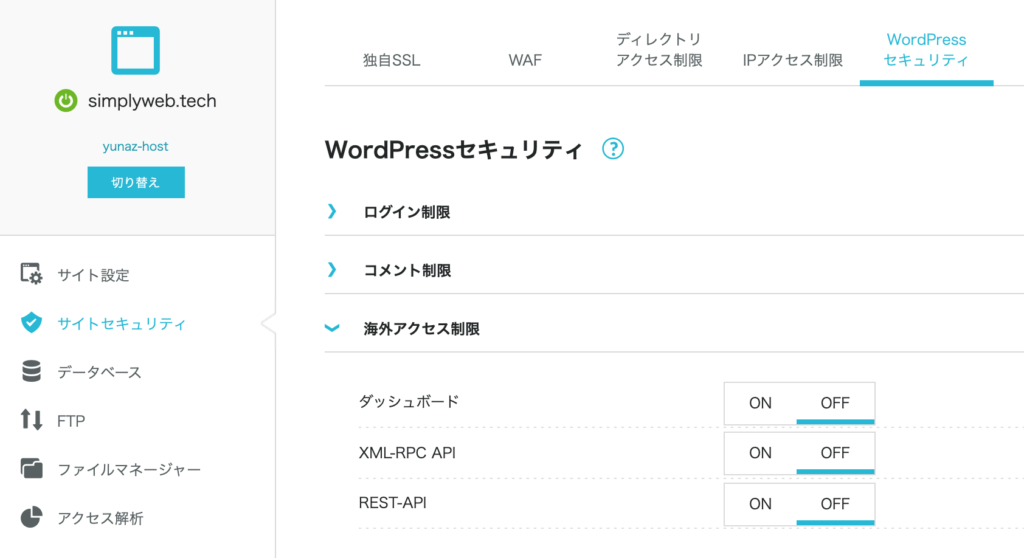
もし海外にお住まいで、日本のレンタルサーバーを使ってWordPressサイトを運営している場合は、サーバーの海外アクセス制限も要確認です。セキュリティ強化のため、サーバー側で海外からのREST APIでのアクセスが制限されている場合があります。
ConoHa WINGの場合、サーバー管理画面のメニューから「サイト管理」>「サイトセキュリティ」と進み、「WordPressセキュリティ」タブの中で解除できます。

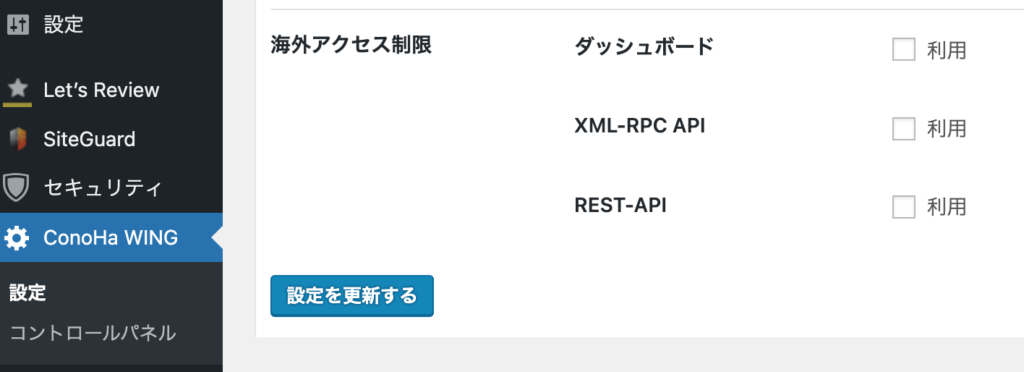
WordPress管理画面にConoHa WING コントロールパネルプラグインをインストール済みの場合は、WordPress管理画面側から設定することもできます。

このエラーに関するトラブルシューティングは、いろんなブログに様々な解決方法が掲載されています。
使用しているテーマに依存する問題の場合もあるので、上記の方法で解決しない場合は、使用中のテーマ名を含めて情報を検索するとよいかもしれません。
AddQuickTagが使えない。定形のコードの挿入が面倒くさい
以前大活躍していたAddQuickTagですが、Gutenbergで使おうとすると全然うまくいきません。
代替プラグインがないものかと探し回っていたら、Gutenbergの機能にある「再利用ブロック」というブロックを使えばよいということが分かりました。
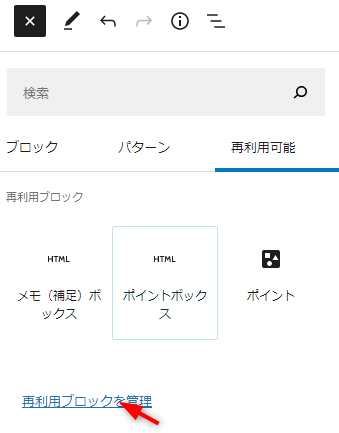
投稿編集ページ左上の青い+ボタンをクリックし、「再利用可能」タブを選択、「再利用ブロックを管理」リンクをクリックすると、再利用ブロックの一覧画面に遷移します。

新規追加から、何度も繰り返し使いたいコードや定型文などをテンプレートとしてあらかじめ登録しておくことができます。
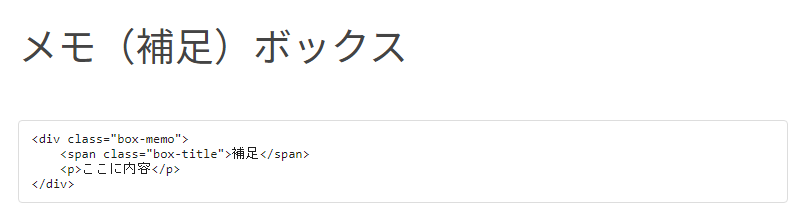
例えば、補足情報を掲載するスタイリングされたボックスを登録する場合。カスタムHTMLで、以下のようなボックスのひな型になるコードを入力し、公開します。CSSは別途、外観>カスタマイズ>カスタムCSSに登録しておきます。

この再利用ブロックを投稿編集ページの中で挿入するときは、+ボタン(ブロックを追加)をクリックし、「再利用可能」タブから、「メモ(補足)ボックス」を選択します。
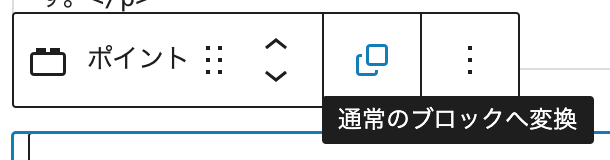
ここで気をつけたいのが、「再利用可能」のブロックとして挿入したまま内容を変更すると、その再利用ブロックを使っているすべての場所が変更されてしまう、ということです。
意図してそうしたい(一括変更したい)場合はいいのですが、今回のように、補足内容を入力するような場合は、必ず「通常のブロックへ変換」のアイコンをクリックしてから内容を編集します。こうすることで、テンプレートから切り離して、その場所だけに編集内容が反映されます。

TinyMCE Advancedは使いたくないが、そうしないとテキスト装飾(マーカー)がしにくい
TinyMCE AdvancedプラグインはClassicエディタではよくブロガーに使われているプラグインですが、個人的には、そこまでの機能は必要がなく、わざわざこのプラグインを入れるのは躊躇していました。
Gutenbergにはデフォルトである程度テキスト装飾ができるようになっていますし、あまりごちゃごちゃと文字サイズを変えたり色を変えたりするのは好きではありません。必要なのは1,2色のマーカーだけ。
かといって、毎回コードエディタに切り替えて、マーカーを入れたいテキストにCSSクラスを適用するなんてことはしたくありません。
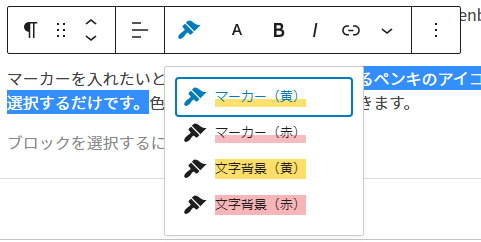
そんな悩みに答えてくれたのが、RichText ExtensionというGutenberg対応のプラグインです。あまりインストール数は多くないですが、試しに使ってみたらとても便利!
マーカーを入れたいところを選択して、表示されるペンキのアイコンをクリックし、マーカーの色と太さを選択するだけです。色と太さは設定画面で調整できます。




コメント