EC-Cube3系では管理画面のショップマスターから、買い物の合計金額が●円以上なら送料無料、合計個数が●個以上なら送料無料という風に設定ができます。
が、特定の商品だけ、例えばプロモーション商品とか、軽量でメール便発送可能な商品などを個数や合計金額に関わりなく送料無料にしたい場合もありますよね。その場合は商品種別を使った設定が必要になります。
ということで、以下にEC-Cube3系で一部の商品を送料無料にしたい場合の設定方法をまとめました。
※使用しているバージョンはEC-Cube3.0.12です
送料無料商品用に商品種別を作成する
参考) 【EC-CUBE2.13】商品ごとに異なる配送方法を設定する
基本的にはEC-Cube2系で解説されている方法と同じ感じでできます。送料無料の商品種別を作成する感じです。
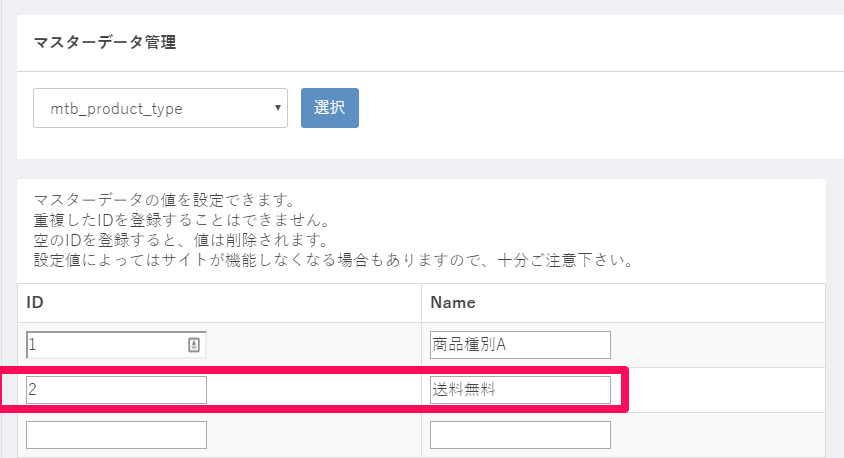
1.設定 > システム情報設定 > マスターデータ管理 を選択します。
プルダウンから mtb_product_type を選択。
今回はID2を送料無料という商品種別にしましたが、必要ならIDを追加してもOK。

2.続いて基本情報設定 > 配送方法設定 で送料無料用の情報を作成する。
商品種別を送料無料にし、全国一律送料の欄を0にすればOK。


あとは、「商品管理」から送料無料対象にする商品情報の「規格設定」で、商品種別に「送料無料」を選択しておけば、送料無料商品となります。
基本的な設定はこれだけです。簡単♪
でも、これだけだと送料無料条件を設定している場合に混乱を招くおそれがあります。
送料無料条件を設定している場合は要注意

今回は5000円以上は送料無料の設定をしていますが、この場合、送料無料商品を購入する場合でも、5000円以上になっていないとカートの中身を見た時に「商品の合計金額は「¥ ○○」です。あと「¥○○」のお買い上げで送料無料になります。」という表示がでてしまいます。以下のような感じ。
実際に最後のお会計(支払いの手前)まで進むと、送料が加算されていないことが分かるのですが、ユーザーは混乱するに違いない。これが原因で購入を止めてしまう可能性だってありますよね。
なのでこの文言も併せて修正しておく必要があります。これを修正する方法は・・・分かってしまえば意外と簡単でした。(ECCube3の初心者の私は相当時間ロスしましたけど)
管理画面から、コンテンツ管理 > ページ管理 と選択し、「カートの中身」の「ページを編集」を選択。
以下のように変更していきます。
まずは
商品の合計金額は「<strong>{{ Cart.total_price|price }}</strong>」です。という行を見つけてください。
その下に{# ここから追加 #} {# ここまで #}の間にある部分を付け加えます。
<p id="cart_item__info" class="message">
商品の合計金額は「<strong>{{ Cart.total_price|price }}</strong>」です。
{# ここから追加 #}
{% set cnt = 0 %}
{% for CartItem in Cart.CartItems %}
{% set ProductClass = CartItem.Object %}
{% set ProductType = ProductClass.ProductType %}
{# 商品種別が送料無料ならcntを1にする #}
{% if ProductType.id == 2 %}
{% set cnt = 1 %}
{% endif %}
{% endfor %}
{% if cnt == 1 %}
<br />現在送料無料です。
{% else %}
{# ここまで #}
{% if BaseInfo.delivery_free_amount and BaseInfo.delivery_free_quantity %}
<br />
{% if is_delivery_free %}
現在送料無料です。
{% else %}
あと「<strong>{{ least|price }}</strong>」または「<strong>{{ quantity|number_format }}個</strong>」のお買い上げで<strong class="text-primary">送料無料</strong>になります。
{% endif %}
{% elseif BaseInfo.delivery_free_amount %}
<br />
{% if is_delivery_free %}
現在送料無料です。
{% else %}
あと「<strong>{{ least|price }}</strong>」のお買い上げで<strong class="text-primary">送料無料</strong>になります。
{% endif %}
{% elseif BaseInfo.delivery_free_quantity %}
<br />
{% if is_delivery_free %}
現在送料無料です。
{% else %}
あと「<strong>{{ quantity|number_format }}個</strong>」のお買い上げで<strong class="text-primary">送料無料</strong>になります。
{% endif %}
{% endif %}
{# ここから追加 #}
{% endif %}
{# ここまで #}
</p>

あとはendifで最後閉じないといけないので、pタグが閉じられている手前に上記のようにendifを追加します。
{% if ProductType.id == 2 %}のところの数字は送料無料に設定した商品種別IDにします。(今回は2)
これで合計金額に関わりなく、送料無料商品を購入する場合は「現在送料無料」と表示されます。
※今回はショップマスターの「複数配送を有効にする」をオフにしており、商品種別が異なる商品を同時購入できない設定になっている。これを有効にした場合の動作は未確認です。
あとがき
EC Cube3系の情報が少なすぎて初心者にとってはかなりきついですね。
今回はtwigタグのif文条件分岐で{% break %}が使えるものと思ってエラーになり、ハマりました。
なんでbreak使えないの??>_<
ネットショップ運営おススメ参考書
一冊あるとショップ運営の方向性や売り上げアップのためにやるべきことがすっきり分かります。何から始めたらいいか分からないという人は、まずこの本に書いてあることを一通りやるのがいいと思います。難しいことは何もないですが、ユーザー目線で現状のショップに何が足りないのかが見えてきます。




コメント
コメント一覧 (2件)
大変参考になりました!
ただ、カートのtwigを変更する際に、そのままコピペしたらうまく行かなかったので、悩んだら10行目に不要なタグがありました。
伊藤さん、おかげさまで不要なタグに気付き修正することができました。ご指摘ありがとうございました!